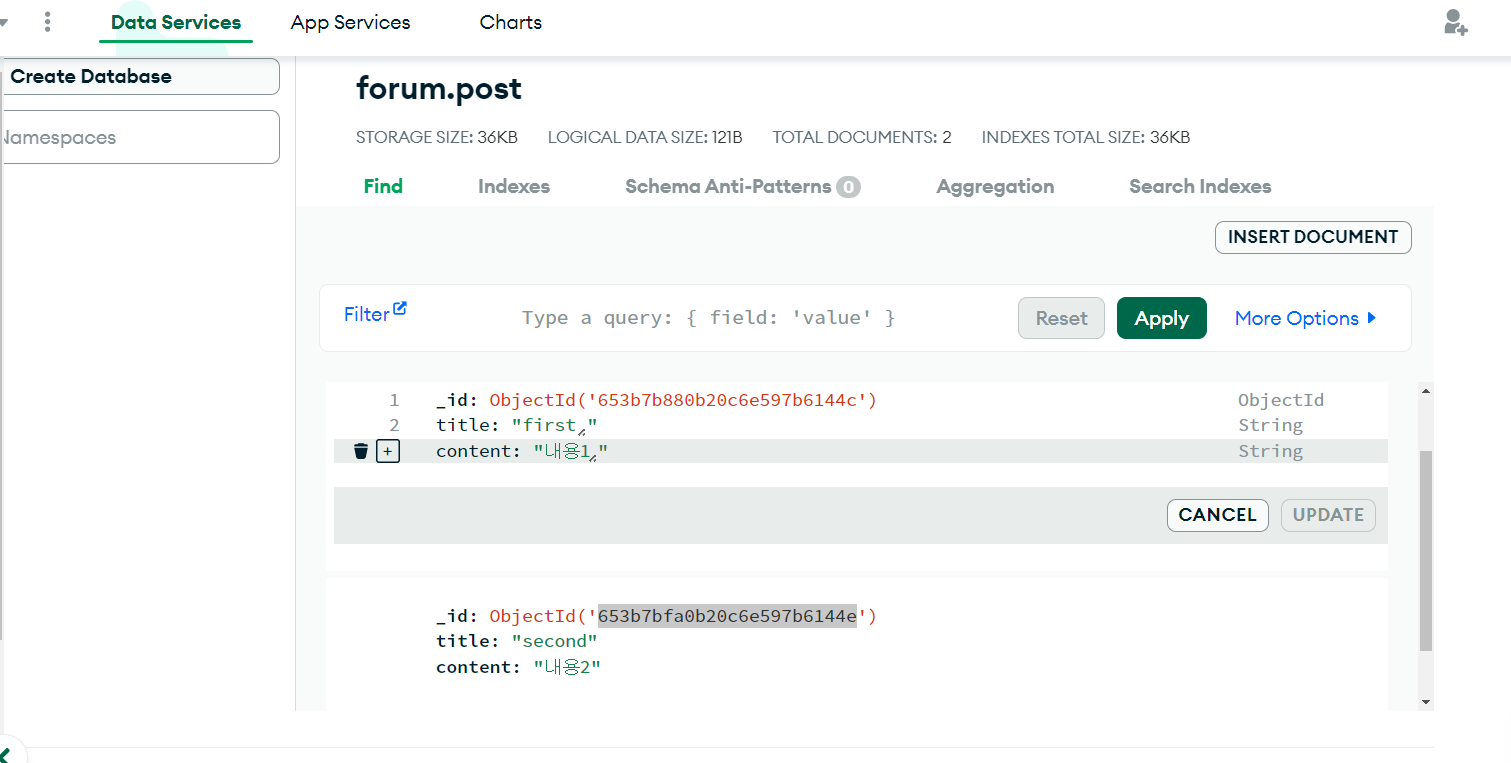
우선 DB에 데이터이름 : 데이터값 형식으로 데이터를 저장했다

document는 하나의 엑셀 행이라고 생각하면 된다
그래서 다른 행으로 구분되어야하는거면 다른 document로 관리하는 것이 좋다
_id
document마다 구분하기 위한 유니크한 번호로 자동 부여된다
🖤 만든 데이터 출력
/list 페이지에서 내가 만든 글들의 목록들을 보고싶다면 ?
DB에서 데이터를 꺼내야 할 것이다
꺼내는 코드는 아래와 같다
await db.collection('컬렉션명').find().toArray() 이걸 list 라우팅 코드에 추가하면 된다
app.get('/list', async(req,res)=>{
// db.collection은 실행이 오래걸리는 코드라 기다려야 함
//만약 비동기로 하지 않는다면 실행이 되기도 전에 다음 줄 출력되어 에러 발생
// await 또는 .then(()=>{}) 사용
let result= await db.collection('post').find().toArray() //모든 결과 출력하기
//응답은 1번만
res.send(result[0].title)
})그냥 result는 Object이기 때문에 인덱싱이 필요하다
🤔 await을 사용한 이유는?
자바스크립트에서 처리가 좀 오래걸리는 함수들은
가끔 처리가 완료되기까지 기다리지 않고 바로 다음 줄을 급하게 실행하려고 하기 때문에 (일명 비동기처리)
그걸 막고 싶으면 콜백함수를 쓰거나 await을 쓰거나 .then을 쓰거나 셋 중 하나 사용하면 된다
그 중 await이 깔끔해서 많이 쓰임
그렇기에 mongoDB 라이브러리에서
db.collection().~코드는 항상 await을 붙이면 된다
🖤 템플릿 엔진 ejs
이제 html 파일을 만들어서 페이지 형태로 데이터를 렌더링 해주어야 하는데 어떻게 해야할까?
html 안에 서버에 있던 데이터를 꽂으려면 템플릿 엔진을 사용해야하는데 이 중 ejs가 가장 쉽고 간단하다
세팅방법
우선 npm install ejs로 설치를 한 후
server.js에 아래 코드를 추가하면 된다
app.set('view engine', 'ejs') 그리고 xxx.ejs처럼 파일을 만든다
이건 html이랑 똑같다고 보면된다. 하지만 서버데이터를 넣을 수 있다는~?
ejs 파일들은 전부 views 라는 폴더 안에서 보관해야한다
⭐ server.js에서 /list 접속 시 list.ejs 를 렌더링하도록 코드 작성
res.render()의 둘째 파라미터에{ 작명 : 전송할데이터 }이렇게 적으면 ejs 파일로 데이터가 전달된다
app.get('/list', (req, res) =>{
let result = await db.collection('post').find().toArray()
res.render('list.ejs',{ lists : result })
})array나 object 데이터를 그대로 html에 박을 경우에는 JSON.stringify(lists) 라고 적어야 안깨지고 전체 array/object가 보인다
⭐ 그리고 list.ejs 작성
ejs 파일 안에서 사용가능한 <%= %> 문법으로 server.js에서 받아온 db 결과물들 출력
<body class="grey-bg">
<%- include('nav.ejs') %>
<div class="white-bg">
<% for (let i=0; i<lists.length; i++) { %>
<div class="list-box">
<h4><a href="/detail/<%= lists[i]._id%>"><%= lists[i].title %></a></h4>
<p><%= lists[i].content %></p>
</div>
<% } %>
</body><%%> 문법을 사용하면 자바스크립트 코드를 아무곳에서 사용가능한 것이 ejs 파일의 특징이다
➡️ 효율을 위해 for문으로 게시글을 자동생성하였다
nav.ejs 생성
네이베이션 같은 경우는 모든 페이지에서 동일하게 보여줘야하는데 그럼 파일 하나하나에 코드 작성을 해야하나?
(views/nav.ejs)
<div class="nav">
<a class="logo">Appleforum</a>
<a>page1</a>
<a>page2</a>
</div>
그렇지 않다!
네이베이션 파일을 만들고 이 파일을 <%%> 문법으로 상단에 추가해주면 된다
(list.ejs)
<%- include('nav.ejs') %>🖤 정리
- html 파일안에 서버데이터 넣어서 보내주기 위해 템플릿엔진인 ejs를 썼음
res.render( )문법으로 ejs 파일로 서버에 있던 데이터를 전송 가능하며- ejs 파일 안에서 아무데나
<%= 서버가보낸데이터이름 %>쓰면 서버가 보낸 데이터가 html안에 보인다 !
위와 같이 html을 서버 픅에서 데이터를 채워서 유저에게 보내주는 것을 서버사이드 렌더링이라고 부른다
🤔 클라이언트사이드 렌더링이란?
텅 비어있는 html과 데이터만 유저에게 보내고 html 내용은 자바스크립트로 유저 브라우저에서 생성하는 방법이다
모바일 앱처럼 부드러운 사이트를 만들 수 있으며 리액트를 쓰면 클라이언트사이드 렌더링이 쉬워진다
하지만 웹페이지가 무거워져서 성능 저하가 생기고 SEO도 안좋다
개인적으로 서버사이드 렌더링으로 모든걸 만드는데
html에서 꼭 필요한 일부만 클라이언트사이드 렌더링하는게 합리적인 것 같다
