post의 '수정하기' 버튼을 클릭하면 title이 변경되도록 해보기
정말 간단한 기능이지만 array,object의 특징에 대해 알아볼 수 있는 실습이다
🎈 수정하기 버튼 레이아웃
<button onClick={()=>{ }}> edit </button>onClick 내에 title 을 변경시키는 함수를 넣으면 된다
title은 배열 state 였다
['남자코트 추천', '강남 우동맛집', '파이썬 독학']
우선 title[0] 을 변경시켜볼건데 title[0] = "바꾸고 싶은 문장" 으로 구현하면 되지 않을까?
이렇게 해도 된다
하지만 배열/객체 자료를 다룰 때는 원본 데이터를 직접 조작하는 것보다 기존값을 보존해주는 식으로 코드 짜는 것이 좋다
그래서 title의 복사본인 copy 변수를 만들 것이다
<button onClick={ ()=>{
let copy = title;
copy[0] = '여자코트 추천';
setTitle(copy)
} }> edit </button>하지만 변경되지 않는다..?
➡ 왜냐하면 배열/객체의 특성 때문 ( javascript reference data type )
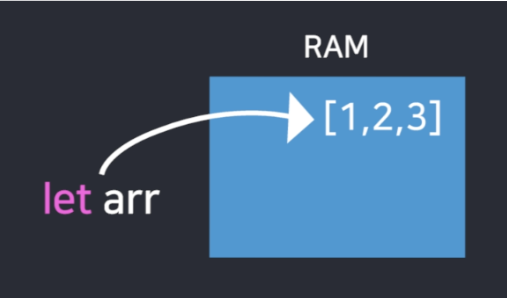
자바스크립트는 array/object 자료를 하나 만들면 램이라는 가상공간에 저장하고 arr 변수에는 이 자료를 가리키는 화살표만 담겨 있다

예를들어
let data1 = [1,2,3];
let data2 = data1; //복사문법data2에 data1을 복사하면 [1,2,3]를 받는 것이 아니라 [1,2,3] 이 자료를 가리키는 화살표를 받게 된다
그래서 data2 의 값을 변경하더라도 변경사항이 data2에 저장이 되지 않고 data1의 값을 출력하게 된다
그래서 위에서도 이 원리로 copy에는 title의 자료를 가리키는 화살표가 담겨있는거고,
copy의 [0] 번째 값을 변경해도 기존 title[0]이 그대로 남아있어서 수정되지 않았던 것이다
🤔 그러면 어떻게 해야 배열을 수정할 수 있는데?
spread 문법으로 독립적인 복사본 만들기
[...기존state]
{...기존state}
자료 전체를 복사하는 것이 아닌 자료 내의 값을 하나하나 저장하는 문법이다
아래처럼 작성하면 화살표가 아니라 값을 전달받아 복사본에 그대로 저장할 수 있다 !!
<button onClick={()=>{
let copy=[...title]
copy[0]= '여자 코트 변경'
setTitle(copy)
}}> edit </button>