GET으로 데이터를 받아와서 화면에 띄우기
💪 1. 데이터 수에 따라 상품 카드가 자동으로 생성되도록 하기
우선 cards 변수에 카드 html 을 저장한다
그리고 상품 데이터 수 대로 상품카드를 만든다 (id=0,1,2)
<div class="container">
<div class="row"></div>
</div>
<script>
let products = [
{ id: 0, price: 70000, title: "Blossom Dress" },
{ id: 1, price: 50000, title: "Springfield Shirt" },
{ id: 2, price: 60000, title: "Black Monastery" },
];
let cards = `<div class="col-sm-4">
<img src="https://via.placeholder.com/600" class="w-100" />
<h5>Card title</h5>
<p>가격 : 70000</p>
</div>`;
products.forEach(function (data, i) {
$(".row").append(cards);
$(".col-sm-4 h5").eq(i).html(data.title);
$(".col-sm-4 p").eq(i).html(data.price);
});
💪 2. 데이터를 더 받아와서 자동으로 추가되도록 하기
이번에는 서버에서 상품 데이터를 받아올 것이다 (id=3,4,5)
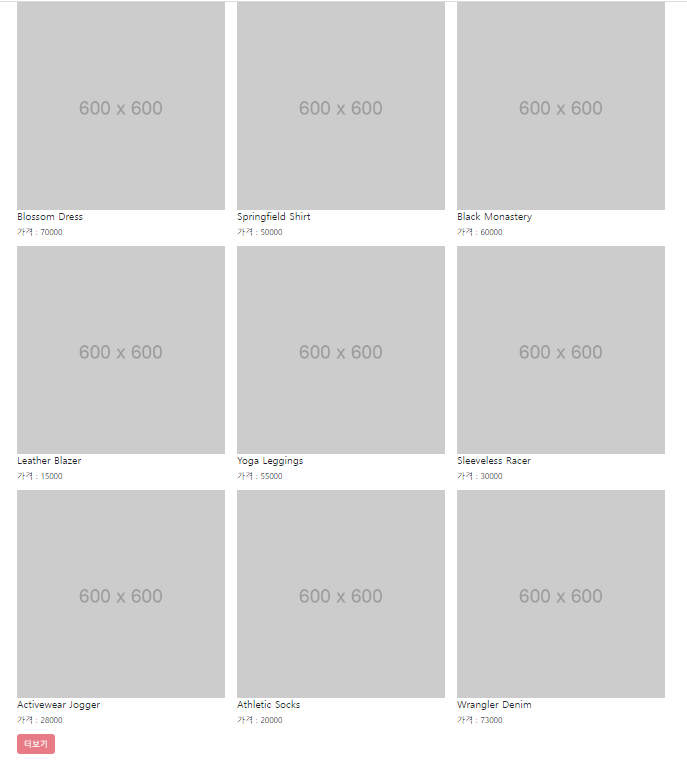
더보기 버튼을 클릭 시 GET으로 url 데이터를 받아와서 데이터 수 대로 위와 똑같이 상품 카드를 만든다
<div class="container">
<div class="row"></div>
</div>
<div class="container">
<button class="btn btn-danger" id="more">더보기</button>
</div>
<script>
$("#more").click(function () {
$.get("https://codingapple1.github.io/js/more1.json")
.then((moreproducts) => {
moreproducts.forEach((data, i)=>{
$(".row").append(cards);
$(".col-sm-4 h5").eq(data.id).html(data.title);
$(".col-sm-4 p").eq(data.id).html(data.price);
});
}
);
});1번과 2번의 코드는 같은 기능을 하는 코드라 비슷한 부분이 많다
➡️ 함수로 축약해보기
makeCard 함수를 만들어 카드 생성하는 코드를 작성하고 파라미터로 data 를 받아와서 자동으로 생성하게 구현하려고 한다
<script>
let products = [
{ id: 0, price: 70000, title: "Blossom Dress" },
{ id: 1, price: 50000, title: "Springfield Shirt" },
{ id: 2, price: 60000, title: "Black Monastery" },
];
function makeCard(i, data) {
let cards = `<div class="col-sm-4">
<img src="https://via.placeholder.com/600" class="w-100" />
<h5>${data.title}</h5>
<p>가격 : ${data.price}</p>
</div>`;
$(".row").append(cards);
}
products.forEach(function (data, i) {
makeCard(i, data);
});
$("#more").click(function () {
$.get("https://codingapple1.github.io/js/more1.json").then(
(moreproducts) => {
moreproducts.forEach((data, i) => {
makeCard(i, data);
});
}
);
});
</script>훨씬 간단해지고 가독성도 좋아졌다 !
💪 3. 데이터 또 추가
한번 더 데이터 를 추가해서 더보기 버튼을 클릭 시 데이터를 로드해보도록 하겠다 (id=6,7,8)
- 클릭한 횟수를 저장하는
count변수를 생성하기- 조건문으로 클릿 횟수에 따라 url 주소를 저장할 것이다
- 데이터가 더이상 없으면 버튼 비활성화
<div class="container">
<button class="btn btn-danger" id="more">더보기</button>
</div>
let count = 0;
$("#more").click(function () {
count++;
if (count == 1) {
url = "https://codingapple1.github.io/js/more1.json";
} else if (count == 2) {
url = "https://codingapple1.github.io/js/more2.json";
$("#more").attr("disabled", true);
}
$.get(url).then((moreproducts) => {
moreproducts.forEach((data, i) => {
makeCard(i, data);
});
});
});📑 자바스크립트에서 버튼 비활성화 하는 방법
- disabled 확인
$("#more").props("disabled")- disabled 변경
$("#more").attr("disabled", true)