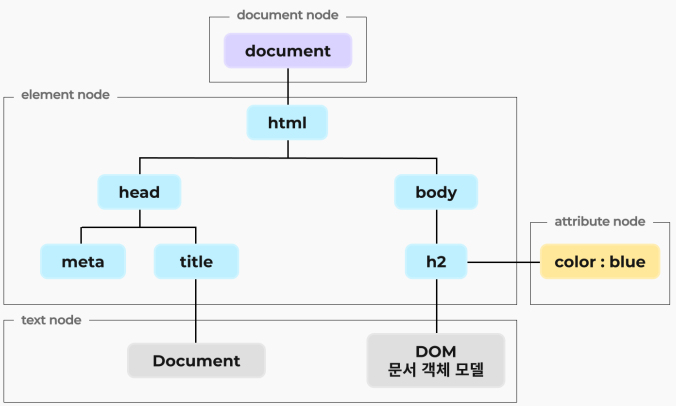
DOM : Document Object Model

자바스크립트는 HTML 조작에 특화된 언어이다
브라우저는 이런 HTML을
<div style="color : red">안녕하세요</div>이렇게 object 자료에 정리를 해놓기 때문이다
var document = {
div1 : {
style : {color : 'red'}
innerHTML : '안녕하세요'
}
}➡️ 이런 document 변수를 Document Object Model 즉 DOM 이라고 부른다
DOM
자바스크립트가 HTML에 대한 정보들 (id, class, name, style, innerHTML 등)을 object 자료로 정리한 것
브라우저가 HTML 읽는 방법
브라우저는 HTML문서를 위에서 부터 차례로 읽어내려간다
그리고 읽을 때 마다 HTML을 발견하면 DOM에 추가해준다
아래코드는 읽기 전에 DOM(document)에서 찾아서 바꾸라고 해서 에러가 나는 것이다
<script>
document.getElementById('test').innerHTML = '안녕'
</script>
<p id="test">임시글자</p>따라서 DOM이 생성된 경우에만 HTML을 변경할 수 있다
아니면 ready로 자바스크립트 실행 약간 미루기도 가능하다
ready
문서 객체 모델(DOM => html )이 완전히 로드되고 파싱된 후에 발생한다
모든 컨텐츠가 로드되었음을 보장하기 때문에 주로 페이지의 모든 리소스가 로드된 후에 실행해야 하는 작업에 사용한다
//1. jqeury :
$(document).ready(function(){ 실행할 코드 })
//2. 자바스크립트 :
document.addEventListener('DOMContentLoaded', function() { 실행할 코드 }) HTML 전부 다 읽고 해당 코드 실행해달라는 뜻
=> 그러면 HTML 렌더링 이슈가 생기지 않는다
load 이벤트 리스너
DOM생성뿐만 아니라 이미지, css, js파일이 로드가 됐는지도 체크 가능
window에 붙이면 document에 포함된 이미지, CSS파일 등 모든것이 로드가 되었는지 체크해준다.
//1. jqeury :
$(window).on('load', function(){
//document 안의 이미지, js 파일 포함 전부 로드가 되었을 경우 실행할 코드
});
//2. 자바스크립트 :
window.addEventListener('load', function(){
//document 안의 이미지, js 파일 포함 전부 로드가 되었을 경우 실행할 코드
})🤔 ready 와 load의 차이
둘 다 로딩 상태를 다루는 이벤트이지만
ready()는 DOM 생성만 체크하는 함수인데, load는 모든 파일과 이미지의 로드상태를 체크해준다
- ready 이벤트는 DOM 요소의 로딩을 기다리지만, 페이지의 모든 리소스의 로딩을 기다리지 않음
- load 이벤트는 페이지의 모든 리소스가 로드되고 화면에 표시된 후에 발생하므로, 모든 리소스의 로딩을 기다리며 이미지나 외부 스크립트 등을 사용하는 경우에 유용
