비교적 최신 css 문법인 sticky를 활용해보기
- 조건부로 position fixed 하는 것이다
- 부모박스 넘어가면서 해제된다
< 주의점 >
- 스크롤을 할 만한 부모 박스가 있어야 함
- top 등 좌표속성과 함께 써야 함
html 로 레이아웃을 잡고 스타일을 추가하였다
<body style="background: grey; height: 3000px">
<div class="grey">
<div class="image"><img src="appletv.jpg" width="100%" /></div>
<div class="text my-3 p-3" style="clear: both; ">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae voluptas
voluptatum minus praesentium fugit debitis at, laborum ipsa itaque
placeat sit, excepturi eius. Nostrum perspiciatis, eligendi quae
consectetur praesentium exercitationem.
</div>
<div class="text my-3 p-3" style="clear: both; ">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae voluptas
voluptatum minus praesentium fugit debitis at, laborum ipsa itaque
placeat sit, excepturi eius. Nostrum perspiciatis, eligendi quae
consectetur praesentium exercitationem.
</div>
</body>.grey {
background-color: lightgray;
height: 2000px;
margin-top: 500px;
}
.image {
float: right;
width: 400px;
position: sticky;
top: 100px;
}
.text {
width: 300px;
float: left;
}
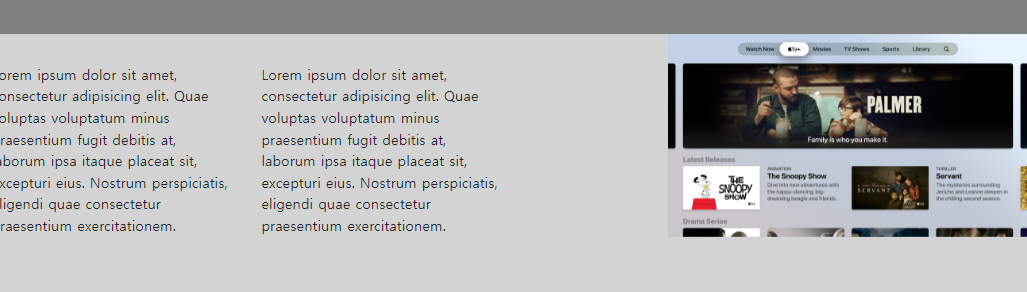
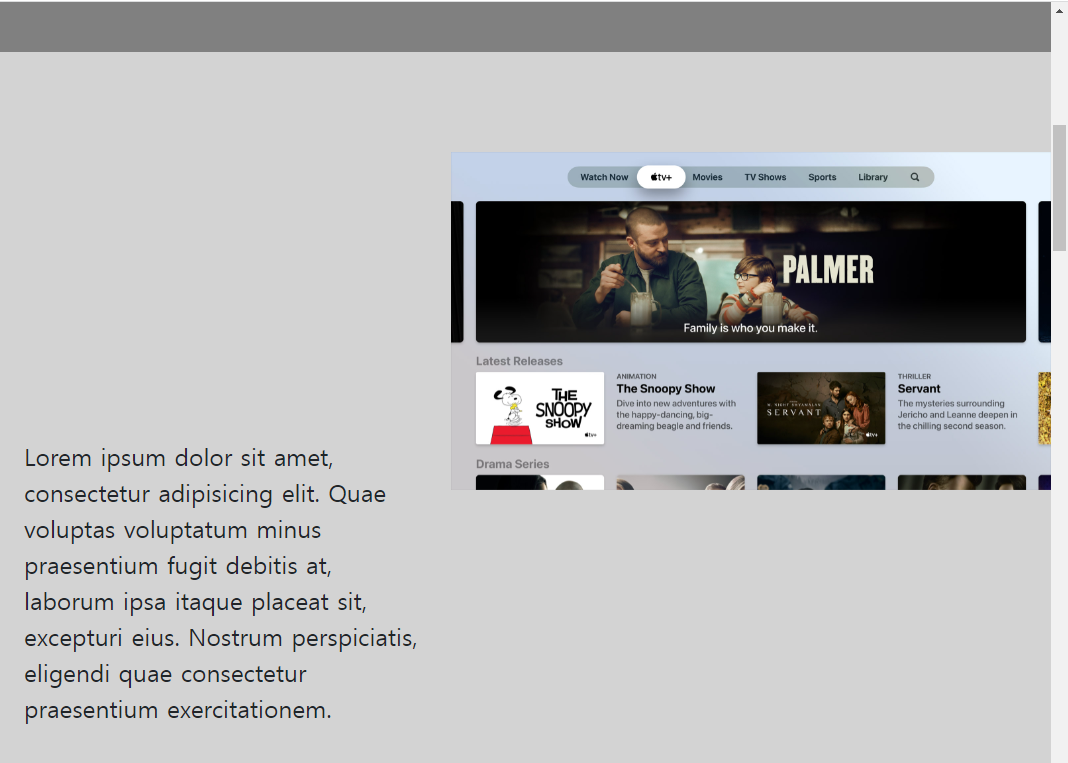
image는 오른쪽에 위치시키고 text는 왼쪽에 위치시켰다
그리고 텍스트들이 다른 float에 영향을 받지 않도록 clear:both 속성을 추가하였다
추가하지 않으면 텍스트 박스들이 왼쪽으로 다닥다닥 붙는 현상이 생김
결과

밝은 회색 영역에 들어오면 사진은 그로부터 top : 100px 고정되어 있고 밝은 회색 영역을 나가면 해제된다
스크롤을 내리면 왼쪽 정렬 된 텍스트박스가 순서대로 세로로 나온다