타입스크립트란?
자바스크립트 문법 + type 문법
사용이유
- 엄격하게 type을 체크해줌
◾ 설치
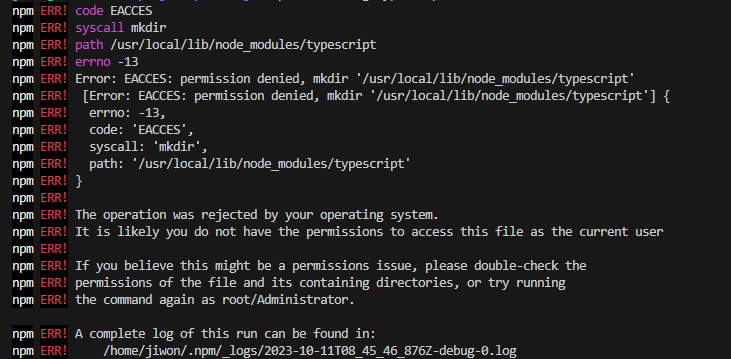
npm install -g typescript이 명령어로 타입스크립트를 설치하는 과정에서 설치가 안되고 계속 에러가 났다

에러 내용을 보면 권한 문제가 있다고 한다
내가 해결한 방법은
1. 권한을 변경하여 설치:
다음 명령어를 사용하여 /usr/local/lib/node_modules 디렉토리의 소유자를 현재 사용자로 변경합니다.
sudo chown -R $(whoami) /usr/local/lib/node_modules
그 후 다시 typescript를 설치합니다.
npm install -g typescript
2. npm의 기본 디렉토리를 변경하여 설치:
npm의 기본 디렉토리를 현재 사용자의 홈 디렉토리 아래로 변경하고 설치를 진행합니다.
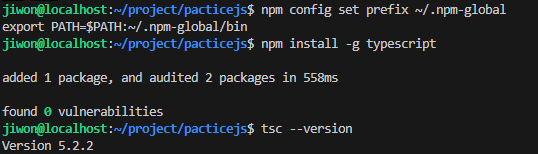
npm config set prefix ~/.npm-global
export PATH=$PATH:~/.npm-global/bin
이후에는 npm 설치 시 sudo를 사용하지 않아도 됩니다.
npm install -g typescript
어느 방법을 선택하든 설치 후에는 명령어를 사용하여 TypeScript의 버전을 확인하세요.
tsc --version
적용된 설정에 따라서는 로그인 세션을 다시 시작해야 할 수 있습니다.
해결이 완료되었고 타입스크립트를 무사히 설치했다 !

◾ 파일
- index.ts
웹브라우저는 ts 파일을 알아듣지 못하기 때문에 js 파일로 변환 작업을 해야한다
-tsc -w=> 자동으로 ts파일을 js 파일로 근처에 변환해준다 - tsconfig.json
타입스크립트 ts 파일들을 .js 파일로 변환할 때 어떻게 변환할 것인지 세부설정을 하는 파일이다
[ 기본 ]
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
}
}[ 선택사항 ]
{
"compilerOptions": {
"target": "es5", // 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 가능
"module": "commonjs", //무슨 import 문법 쓸건지 'commonjs', 'amd', 'es2015', 'esnext'
"allowJs": true, // js 파일들 ts에서 import해서 쓸 수 있는지
"checkJs": true, // 일반 js 파일에서도 에러체크 여부
"jsx": "preserve", // tsx 파일을 jsx로 어떻게 컴파일할 것인지 'preserve', 'react-native', 'react'
"declaration": true, //컴파일시 .d.ts 파일도 자동으로 함께생성 (현재쓰는 모든 타입이 정의된 파일)
"outFile": "./", //모든 ts파일을 js파일 하나로 컴파일해줌 (module이 none, amd, system일 때만 가능)
"outDir": "./", //js파일 아웃풋 경로바꾸기
"rootDir": "./", //루트경로 바꾸기 (js 파일 아웃풋 경로에 영향줌)
"removeComments": true, //컴파일시 주석제거
"strict": true, //strict 관련, noimplicit 어쩌구 관련 모드 전부 켜기
"noImplicitAny": true, //any타입 금지 여부
"strictNullChecks": true, //null, undefined 타입에 이상한 짓 할시 에러내기
"strictFunctionTypes": true, //함수파라미터 타입체크 강하게
"strictPropertyInitialization": true, //class constructor 작성시 타입체크 강하게
"noImplicitThis": true, //this 키워드가 any 타입일 경우 에러내기
"alwaysStrict": true, //자바스크립트 "use strict" 모드 켜기
"noUnusedLocals": true, //쓰지않는 지역변수 있으면 에러내기
"noUnusedParameters": true, //쓰지않는 파라미터 있으면 에러내기
"noImplicitReturns": true, //함수에서 return 빼먹으면 에러내기
"noFallthroughCasesInSwitch": true, //switch문 이상하면 에러내기
}
}◾ 기본 문법
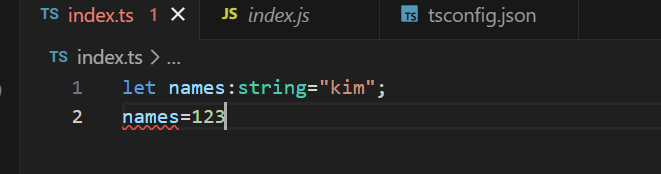
가장 중요한 것은 타입 지정

- 타입 지정 안하면 에러난다
변수
let name1:string[]=["kim",'park'];
let name2:{name? : string}={name : 'kim'}
let name3:string|number='kim'? 는 옵셔널하다는 뜻이다
만약 name이 없어도 에러 안남
함수
function func(x:number) : number{
return x*2
}파라미터와 리턴값 둘 다 타입 지정 가능
//에러
function 함수명(x :number | string) {
return x * 2
}
//가능
function 함수명(x :number | string) {
if (typeof x === 'number'){
return x * 2
}
}지금 변수의 타입이 확실치 않으면 에러가 난다
타입을 변수로 만들기도 가능
- 배열
type Member1 = [number,boolean];
let john : Member1=[123,true]
console.log(john)Member1이라는 타입 변수에 타입을 지정하고 john 변수의타입으로 Member1을 지정해주면 오류가 없이 출력된다 !
- 객체
type MyObject = {
name? : string,
age : number
}
let sam :MyObject = {
name : 'sam',
age : 50
}📢
type키워드 대신 최근 나온interface키워드를 사용해도 된다
만약 객체에 어떤 속성이 들어갈지 몰라서 타입지정이 힘들다면 [key] 로 모든 키를 묶어서 타입지정을 할 수도 있다
