
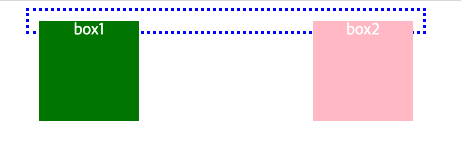
박스요소에 float 속성을 사용하면 위와같이 부모 요소위로 붕 떠서 부모요소가 자식요소를 감싸지 못하게 된다.
이럴때 여러가지 방법이 있는데
내가 지금 복습용으로 듣고 있는 부스트코스에는 5가지 방법을 제시하고 있다. 그 중 구글링 해봤을때 어느 정도 문제가 없는 2가지 방법과 패x트캠퍼스에서들은 방법 중 괜찮은 방법 한가지를 소개 하려고 한다.
-
overflow: hidden
부모요소에overflow: hidden한줄만 추가하면 된다.
단 단점은 자식요소가 부모요소보다 큰 팝업요소가 있을 경우에는
overflow: hidden속성때문에 자식 요소가 짤려서 나온다는 단점이 있다. 팝업요소같은게 없다면 가장 간단한 방법이라고 한다. -
가상요소에
clear속성 부여하기
부모요소의::after가상요소에
clear:both;
display:block;
content: '';를 부여해줌으로써 자식요소의 float속성을 해제 할 수 있다.
.claerfix::after이용하기
css는 2번째 방법처럼 하되 그냥.claerfix라는 클래스를 태그에 부여하고 css에는.claerfix::after에 css속성을 부여하는 방식이다.
사실 2,3번째나 같은 방법이네... 왠만하면 태그에 직접 css를 적용하는걸 지양해야하므로 클래스에 css속성을 부여하도록 하자. !
쓰다보니까..ㅋㅋ 이상하게 마무리가 되는군
