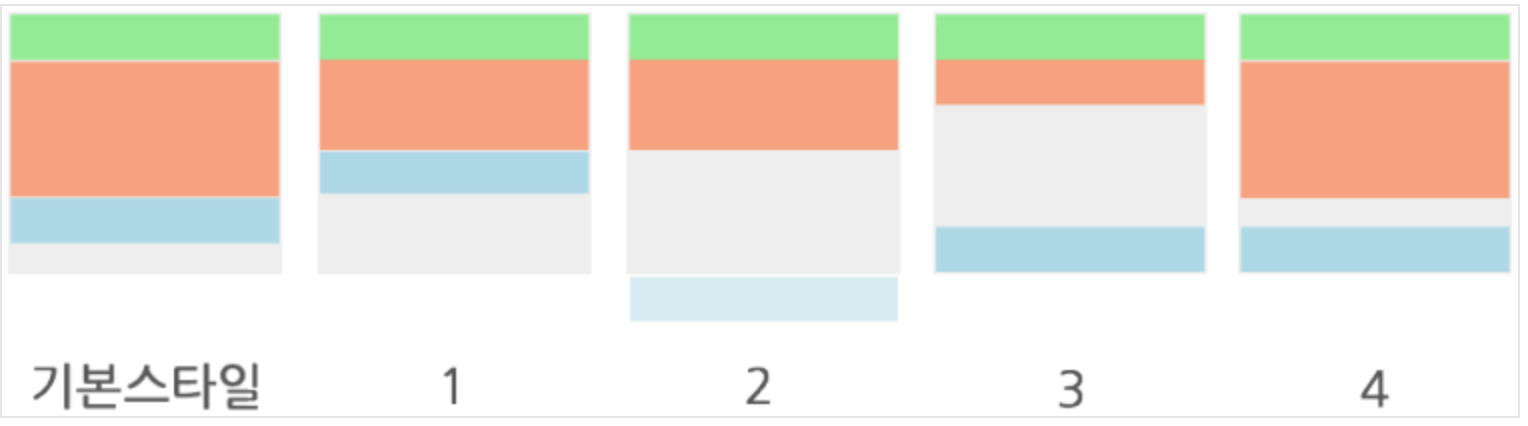
- 상단 고정 레이아웃


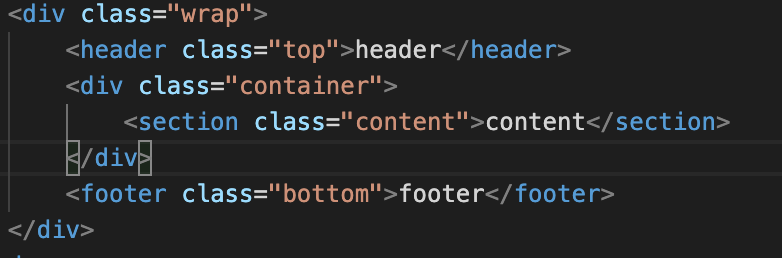
html 마크업을 위와 같이 잡아준다. 특히 <section class="content> 부분은 container로 감싸주는것이 앞으로 패딩이나 마진을 활용하기에 편해서 위와 같이 마크업했다.
header 부분은 상단 고정이므로 다음과 같이 스타일을 지정한다.
.top {
position: fixed;
top:0;
left:0;
right:0;
height: 100px
...
}그리고 메인 컨텐츠의 영역이 min-height: 100%를 차지하고 있으므로 아래와 같이 컨텐츠의 영역이 헤더를 침범해 있고 footer또한 100px아래로 내려가 있기 때문에 우선 컨텐츠 영역의 CSS를
margin-top: -100px;로 적용해주면 컨텐츠영역이 100px위로 올라가면서 푸터는 내려오게 된다.

그리고 컨텐츠 영역의 padding-top값을 200px로 해주면
margin으로 올라간 100px, header영역의 100px에 딱 맞게 컨텐츠영역이 제자리를 찾게된다.
그리고 상단고정 레이아웃의 결과를 보기위해 컨텐츠영역을 인위적으로 늘리면 다음과 같이 header는 상단에 고정되어있다.