해당 강의를 수강하면서 강의를 듣기전에 항상 내가 먼저 레이아웃을 일단 짜보는 편이다. 그 와중에 내가 모르는 부분을 정리하고자 한다.
- 메인영역 속 리스트 요소들을 중앙정렬하기.

위는 내가 짰을때 발생하는 문제점이다. 요소들이 중앙정렬이 되지 않는다. 여태껏 강의를 수강해오면서 고정 너비가 정해질 경우 요소들의 너비와 마진을 계산 후 스타일링을 했다. 그러나 반응형에서는 다음과 같은 문제점들이 생겼다.

위는 강의에서 나온대로 짠 레이아웃이다. 가로 영역내에서 리스트 아이템들이 고정적인 갯수를 가지며 잘 나온다.
반응형에서는 요소들의 너비를 px 보다는 %를 이용하자.
메인영역을 100%로 봤을때 가로에 5개의 아이템들이 나와야하므로 한 요소당 20%의 영역을 차지하면 된다. 그럼 메인영역이 900px이더라도 한 요소는 900px 중 20%만 항상 차지하므로 900px의 100% 너비를 사용 할 땐 항상 5개의 요소들이 나온다.
사실 반응형 웹 html css 기초를 공부하면서 %,vh,vw등 개념은 알지만 적재적소에 사용하는 인출능력이 아직 부족한것 같다. !
li에 마진보다 한단계 아래에 있는 요소에 마진

.content ul li{
float: left;
width: 20%;
margin: 5px;
}위는 li 요소에 마진을 준 모습이다.
리스트 아이템에 20%의 너비를 차지한다고 했지만 거기다가 마진을 줘서 총 요소들이 100%넘는 너비를 차지하기 때문에 리스트 아이템하나가 총 너비를 초과하여 다음 줄로 넘어 간 모습이다.

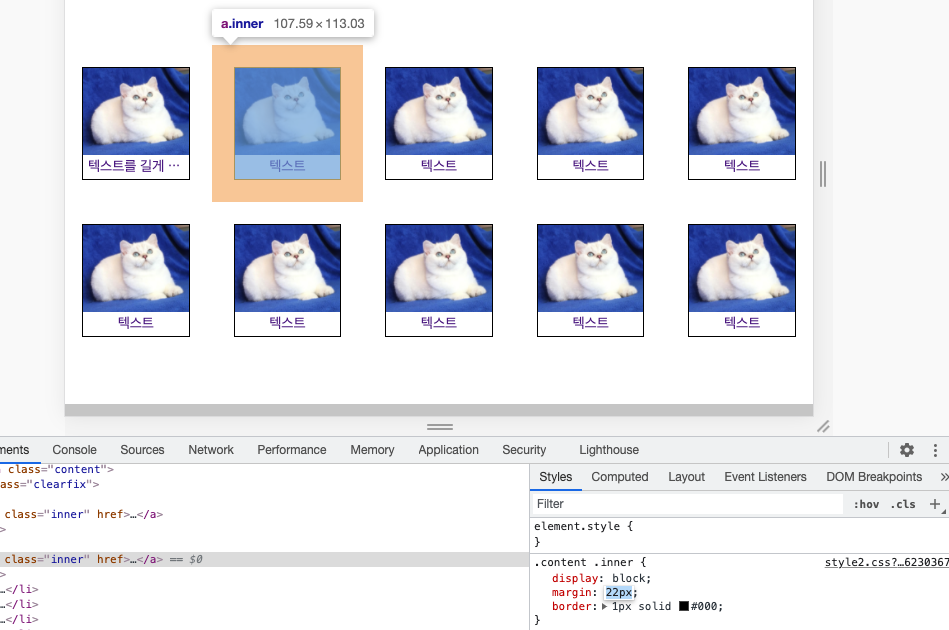
위는 li 바로 밑에 있는 a태그에 마진을 준 모습이다.
li는 너비를 그대로 유지하고 a태그에 마진주면 마진의 크기에 비례해서 내부 이미지가 작아진다.
.content li img{
width: 100%;
height: auto;
vertical-align: top;
}내부 이미지는 width: 100%로 설정함으로서 마진의 크기가 커지면 이미지는 작아진다. 그러나 li요소의 width: 20%는 그대로 유진된다.

마진을 극단적으로 늘렸을 경우에도 역시 내부요소가 작아지지 lid의 width값은 그대로 유지된다.
