
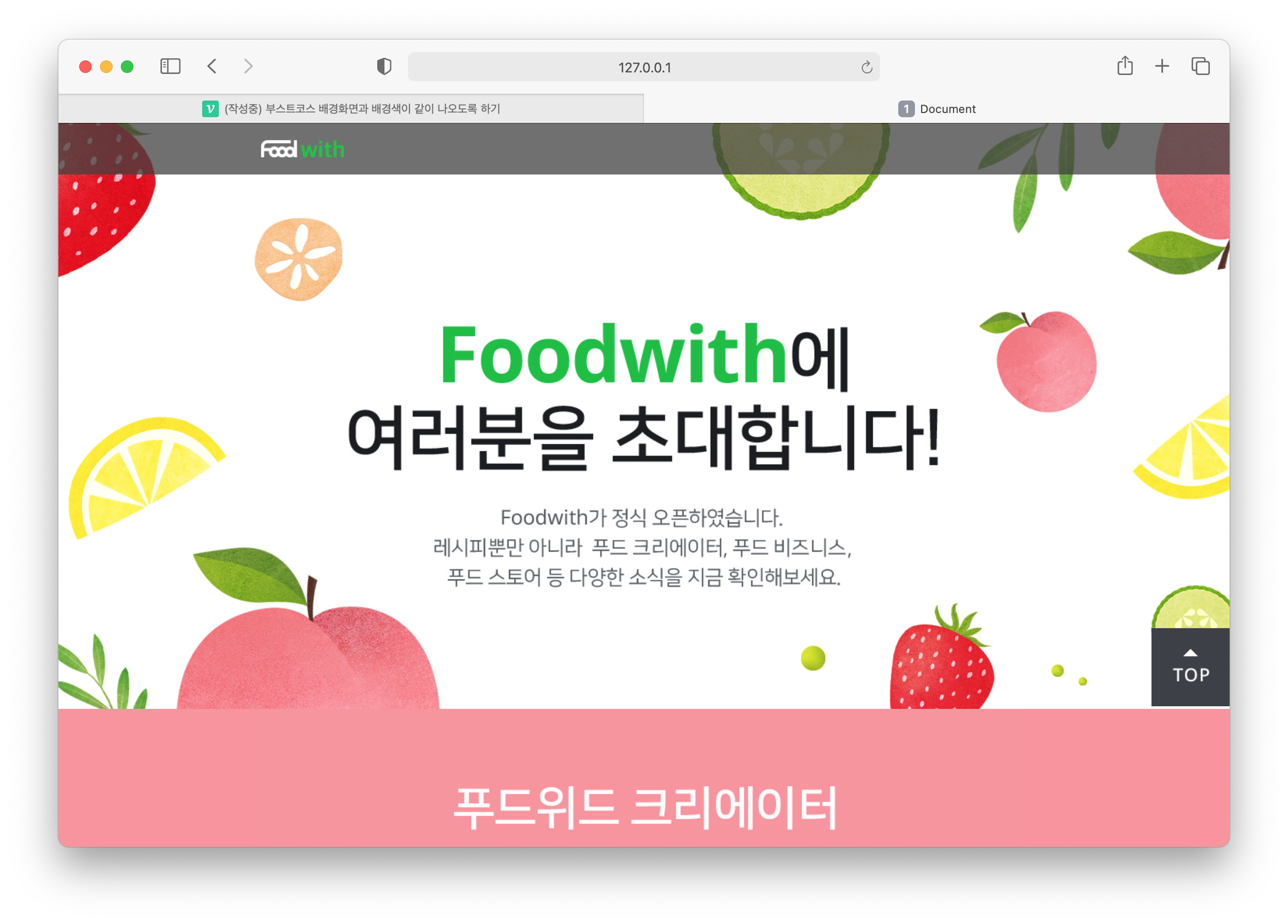
위와 같은 프로모션 페이지를 마크업하는 과제였다.
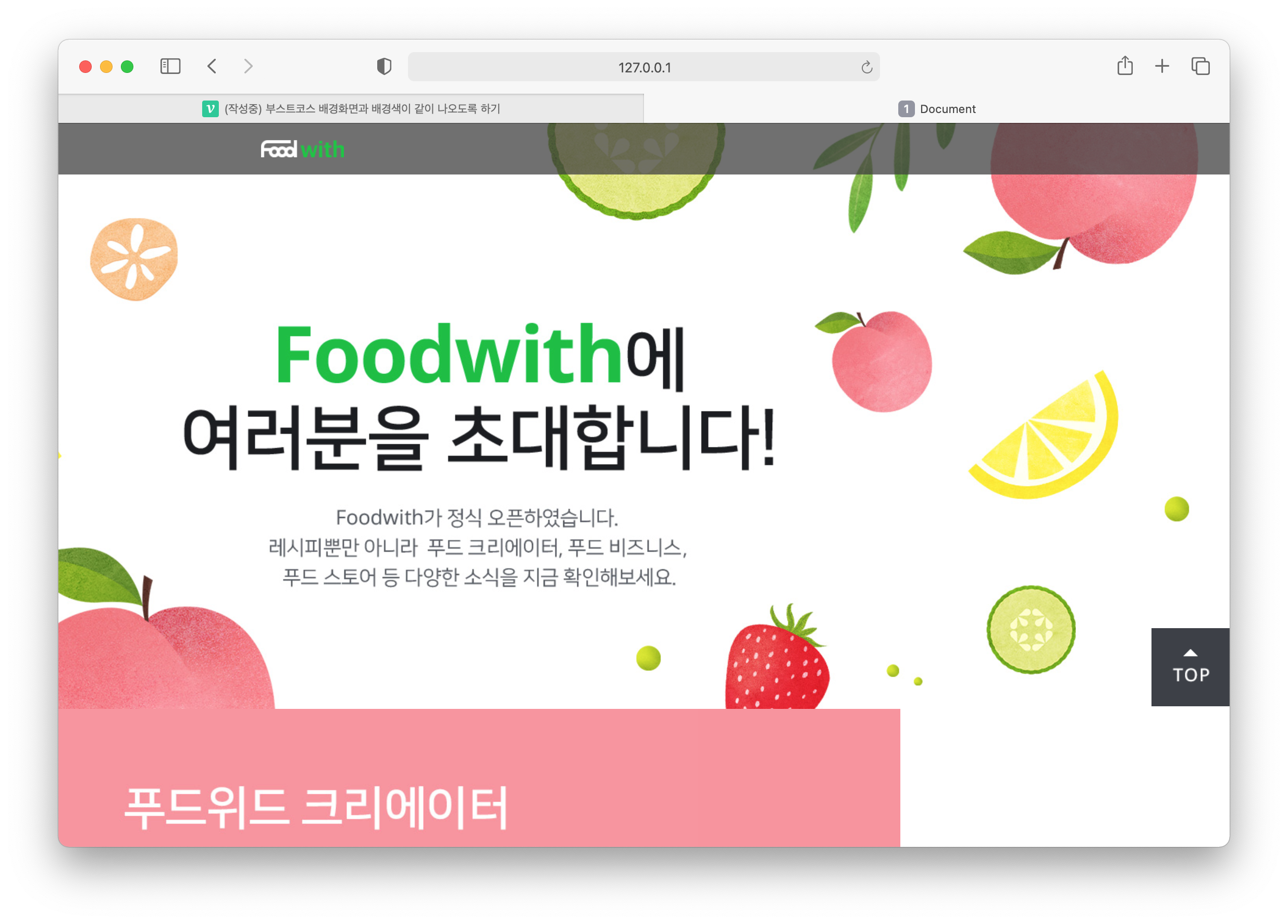
요구사항으로는 해상도가 배경이미지의 크기를 넘어가는 경우에는 정해진 배경색으로 대체하는 것이었다.
처음에는 배경 이미지의 크기에 맞춰서 div 태그의 width,height값을 명시했다. 그래서 그런가

그랬더니 이미지들이 서로 어깃나기 시작했다.
width값을 없애고 height값만 주니 정상적으로 배경이 나왔다. 잘 못생각했던게, div는 블록요소로 width:100%가 기본값이다. 브라우저의 너비에 따라 줄어들었다가 늘어났다가 해야하는데 width를 명시적으로 주면 브라우저에 상관없이 고정되기 때문에 배경이 어긋난다.
그리고 배경화면보다 넘어가는 해상도에 대해서 배경색을 주는 법은
background-color: #fff;
background: url(../image/section_invite.jpg) ;로 배경색을 먼저 써주고 배경이미지를 넣어주면 된다.
