안녕하세요 오늘은 docker에서 node.js로 js파일을 실행해 보도록 하겠습니다
😎Docker란
리눅스 컨테이너에 리눅스 어플리케이션을 프로세스 격리기술을 사용하여 더 쉽게 컨테이너로 실행하고 관리할 수 있게 해주는 오픈소스 프로젝트 입니다. 도커는 일반적으로 도커 엔진(Docker Engine) 혹은 도커에 관련된 모든 프로젝트를 말합니다.
지금부터 Docker에서 js파일을 실행해보도록 하겠습니다
- 실행 방법
-
먼저 docker 홈페이지에서 docker를 다운로드 받습니다 저는 mac os라 애플 칩을 기반으로 한 docker를 다운로드 받겠습니다
https://www.docker.com/
-
vs code 툴 확장 탭에서 docker를 다운로드 받습니다

-
폴더 내에 index.js를 만들고 로그가 정상적으로 나오는지 확인하기 위해
index.js 파일 내 console.log("hello world")를 넣어줍니다 이후 Dockerfile이란 파일을 해당 폴더에 만들고
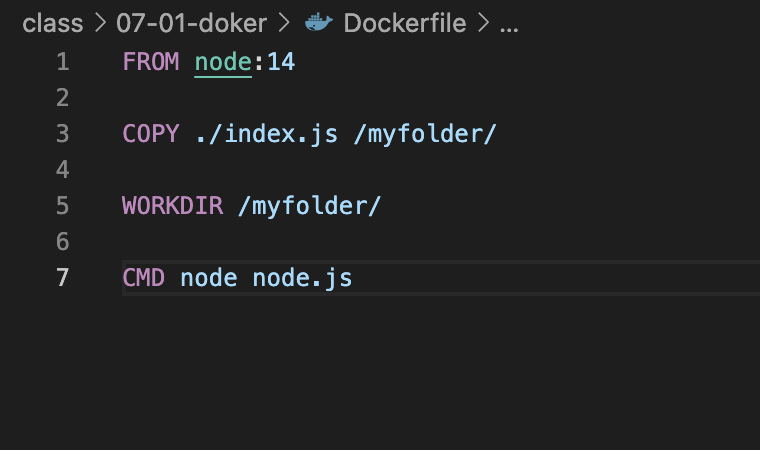
하기와 같이 코드를 넣어줍니다

😎Dockerfile 명령어
- FROM <(image)>:<(tag)>
- 하나의 Docker image는 base 이미지부터 시작해서 기존 이미지 위에 새로운 이미지를 중첩해서 여러 단계의 이미지 층(layer)을 쌓아가며 만들어짐
FROM 명령어는 이 base image를 지정해주기 위해서 사용되고 - 보통 Dockerfile 내에서 최상단에 위치
- 하나의 Docker image는 base 이미지부터 시작해서 기존 이미지 위에 새로운 이미지를 중첩해서 여러 단계의 이미지 층(layer)을 쌓아가며 만들어짐
- RUN 명령어
- RUN 명령어는 마치 Shell에서 커맨드를 실행하는 것처럼 이미지 빌드 과정에서
필요한 cmd를 실행하기 위해 사용
- RUN 명령어는 마치 Shell에서 커맨드를 실행하는 것처럼 이미지 빌드 과정에서
- WORKDIR 명령어
- WORKDIR 명령어는 Shell의 cd 명령어처럼 컨테이너상에서 작업 디렉토리로 전환을 위해서 사용
- WORKDIR <이동할 경로>
ex) 이동할 경로로 디렉토리 이동
- CMD 명령어
- CMD 명령어는 해당 이미지를 컨테이너로 띄울때 디폴트로 실행할 커맨드나 ENTRYPOINT 명령어로 지정된 커맨드에 디폴트로 넘길 파라미터를 지정할 때 사용
ex) CMD node index.js
- CMD 명령어는 해당 이미지를 컨테이너로 띄울때 디폴트로 실행할 커맨드나 ENTRYPOINT 명령어로 지정된 커맨드에 디폴트로 넘길 파라미터를 지정할 때 사용
-
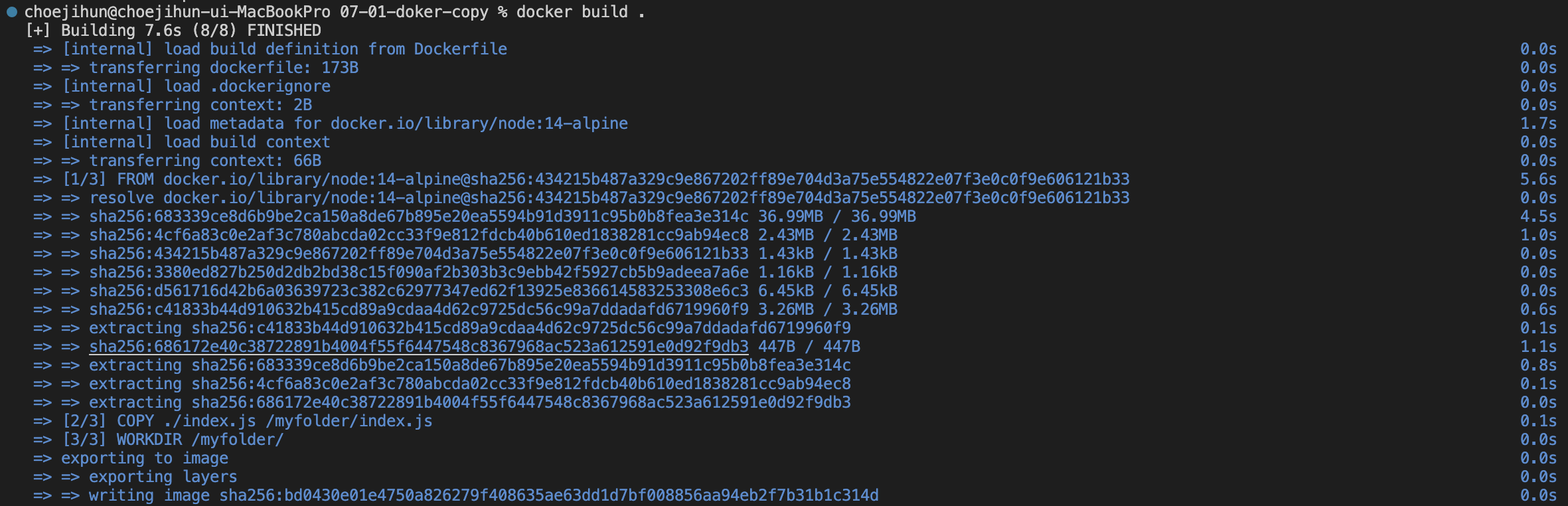
이후 vscode 터미널에서 docker build . 명령어를 입력해줍니다


docker 가상컴퓨터에서 dockerfile에서 넣었던 명령어들이 실행되는것을 확인할수 있습니다
-
이후 만들어진 images를 확인하기 위해 docker images 명령어를 입력합니다

가장 최근에 만든 IMAGE_ID를 복사합니다
-
이후 docker run (IMAGE_ID)를 입력하여 정상적으로 실행하는지 확인합니다

정상적으로 노출되네요!!
😎Docker 명령어
-
pull (image 다운로드) : docker hub로 부터 image를 다운받는 명령어
ex) docker pull centos:latest -
images (image 목록 보기) : 현재 Host PC에 다운 받아져있는 image들을 출력하는 명령어
ex) docker images -
run : 컨테이너 생성과 동시에 컨테이너로 접속
docker run <옵션> <이미지이름 or 이미지ID> <실행할 파일>
ex) docker run "REPOSITORY"
지금까지 docker를 사용하여 가상컴퓨터에서 스크립트를 콘솔에 찍어봤습니다 다음에는 더 재미있는 소재로 찾아뵙겠습니다 감사합니다!
