안녕하세요 오늘은 graphql로 hello world가 노출되도록 구현해보겠습니다
🧐 Graphql란?
😎 Graphql 방식은 Rest-API와 비교되는 방식으로 GraphQL은 클라이언트에서 자기에 필요한 데이터만을 쿼리할 수 있도록 하여 위의 문제를 매우 직관적이고 깔끔하게 해결한다. 이를 위해 GraphQL은 클라이언트에서 사용할 Query Language를 정의한다. 클라이언트가 자신에게 필요한 데이터에 대한 Query를 선언해 GraphQL에 넘기면 GraphQL은 Query를 해석해 서버에서 필요한 데이터를 가져온 후 클라이언트에 해당 쿼리에 대한 데이터를 반환합니다 🧐
- 실행 방법
-
vscode 터미널에서 npm install @apollo/server graphql을 입력합니다 @apollo/server 와 graphql 패키지를 동시에 다운받는 명령어 입니다!!

-
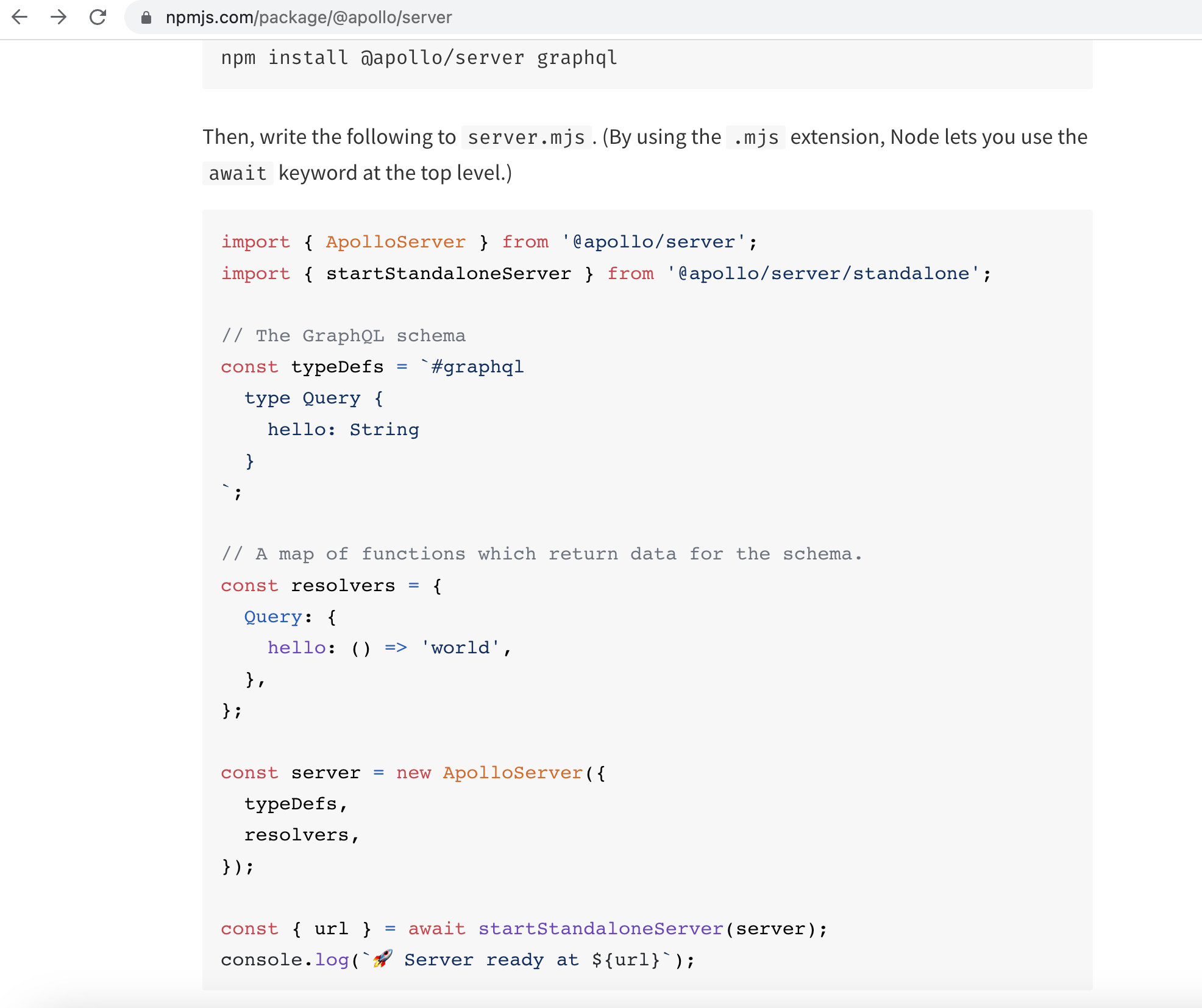
npmjs.com 서버에 접속하여 @apollo/server를 검색한 후 페이지에 접속하여 standalone server 코드를 실행하고자 하는 js파일에 붙여넣습니다 server를 정밀하게 조작하고 싶으시면 express 코드를 붙여넣는 것을 권장합니다
-
typeDefs부분 : playground-doc로 만들어짐(api 기술서 같은 역할)
type Query //fucntion 타입 { hello /*function 이름*/: String /*return 타입*/ } -
resolvers부분 :
const resolvers = { //실제 function Query: { hello: () => 'world'/*return 값*/, }, };
-
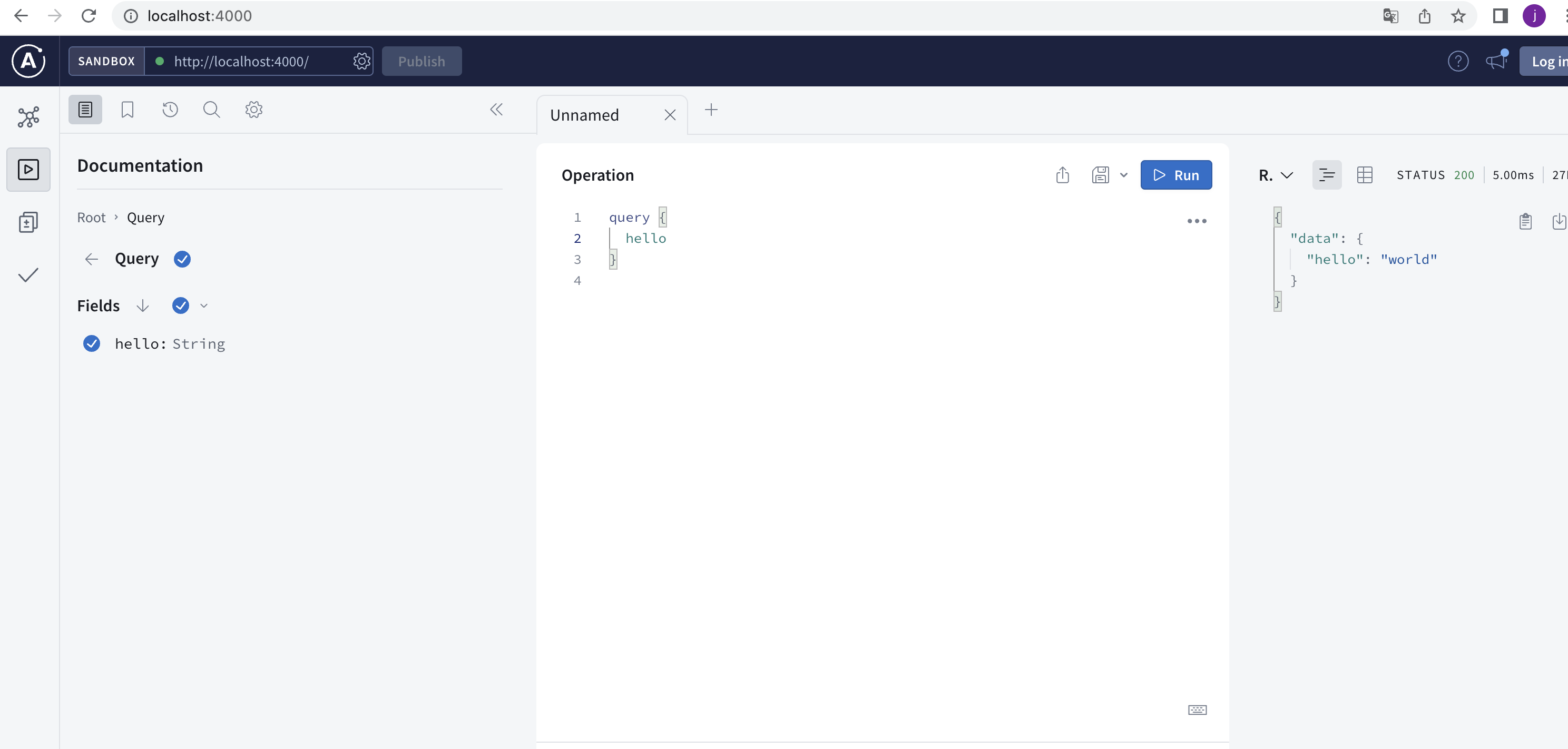
서버를 기동후 localhost:4000에 접속할때 playground-doc 페이지 가 나오면 끝!!!

-