
안녕하세요 오늘은 vue.js로 간단한 예제를 실습해 보도록 하겠습니다.
😎 vue.js 셋팅하기
- CDM 방식
html에 vue.js를 임포트 시켜주면 됩니다
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>😎 vue.js 예제
-
Hello Vue! 찍기
data에 있는 message의 값을 렌더링하여 찍어줍니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<br />
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
}
});
</script>
</body>
</html>
- v-if(조건문)
data 하위 test가 1일때 '조건문테스트_1일때 출력', 2일때 '조건문테스트_2일때 출력' 그외는 '그외 나머지 출력' text가 찍히도록 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="test=='1'">조건문테스트_1일떄 출력</div>
<div v-elseif="test=='2'">조건문테스트_2일때 출력</div>
<div v-else>그외 나머지 출력</div>
</div>
<br />
<script>
var app = new Vue({
el: "#app",
data: {
test: "2"
}
});
</script>
</body>
</html>
- v-for(반복문)
반복문을 돌려 data_for의 text 속성이 찍히도록 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="data in data_for">{{data.text}}</div>
</div>
<br />
<script>
var app = new Vue({
el: "#app",
data: {
data_for:[
{text : 1},
{text : 2},
{text : 3}
]
}
});
</script>
</body>
</html>

- 이벤트 리스너 사용
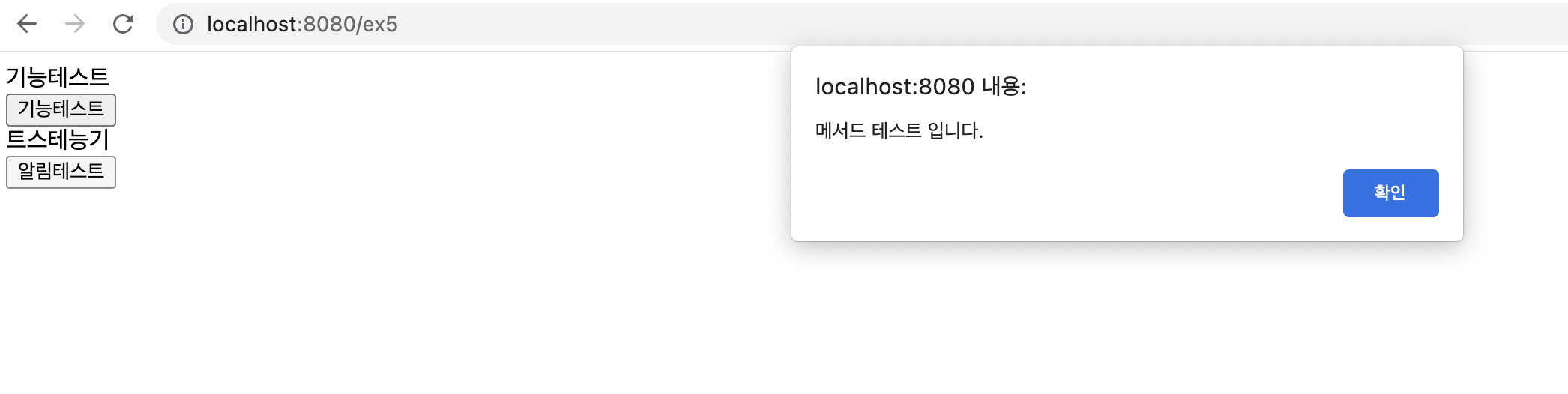
- 기능테스트 버튼 클릭 시 textResult id값을 가진 div에 data 하위 message의 text을 거꾸로 하여 넣어줌
- 알림테스트 버튼 클릭 시 '메서드 테스트 입니다' 라는 알림창 노출
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div>
<button v-on:click="reverseText">기능테스트</button>
<div id="textResult"></div>
<button v-on:click="methodTest">알림테스트</button>
</div>
<br />
<script>
var app = new Vue({
el: "#app",
data: {
message : "기능테스트"
},
methods: {
methodTest : function (){
alert("메서드 테스트 입니다.");
},
reverseText : function(){
document.getElementById("textResult").innerText = this.message.split('').reverse().join('');
}
}
});
</script>
</body>
</html>
- 양방향 바인딩 v-model
v-model을 통해 양방향 바인딩을 하여 텍스트박스의 텍스트를 수정할때마다 div에 텍스트를 바인딩 해줌
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div>
<input v-model="message">
</div>
<br />
<script>
var app = new Vue({
el: "#app",
data: {
message : "양방향 테스트"
}
});
</script>
</body>
</html>
오늘은 vue.js를 통해 간단한 예제를 적용해 보았습니다 다음엔 더 재미있는 소재로 찾아뵙도록 하겠습니다 감사합니다.
