.png)
1. var, let, const
변수선언하는 방법이고 이미 너무나 많은 게시물이 있기때문에 간단하게만 정리하려고 한다. 지루한건 재미없잖아요~ 😁
| 변수 | 단위 | 차이점 |
|---|---|---|
| var | function-scoped | 변수 재선언 가능 |
| let | block-scoped | 변수 재선언 불가, 변수 재할당 가능(mutable) |
| const | block-scoped | 변수 재선언 불가, 변경 재할당불가(immutable) |
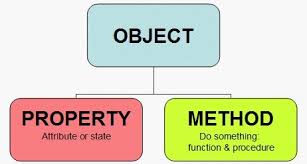
2. object, property, method

object
object: 여러가지 속성을 하나의 변수로 저장 할수 있도록 하는 데이터 타입(그냥 js의 모든 것이 객체)

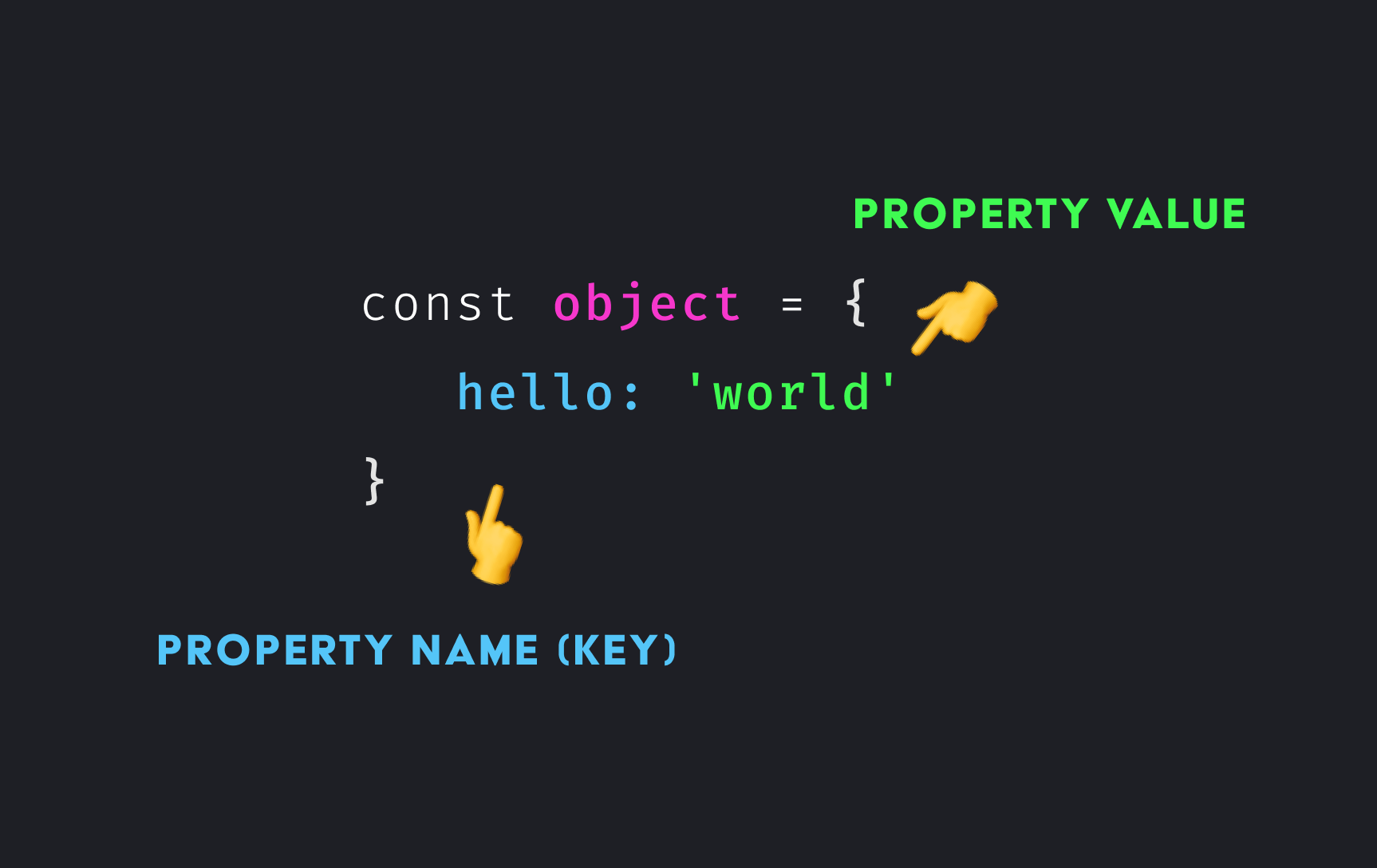
property
property는 예를들어OOP에서getter/settermethod의 역할을 수행하면서 마치 데이터 멤버(필드)에 접근하듯이 사용할 수 있는class member역할을 함
oop: Object Oriented Programming(객체지향프로그래밍)
getter/setter: 객체의 프로퍼티는 두 종류인데, 바로 데이터 프로퍼티(data property), 접근자 프로퍼티(accessor property)이다. 여기서 접근자 프로퍼티에 속하는 메소드를 말한다.
getter: 프로퍼티를 읽으려고 할 때 실행
setter: 프로퍼티에 값을 할당하려 할 때 실행
number class: Byte, Short, Integer, Long, Float, Double 클래스들의 슈퍼 클래스 역할을 하는 클래스
property 참고자료
getter/setter 참고자료
랩퍼 클래스 참고자료
method
클래스나 객체에 속해 있는 함수를 method라고 부른다. 그러나 함수와 메소드는 조금 다르다.
method: 객체가 가지고 있는 동작을 의미하며, 객체를 통해서 해당 메소드를 수행한다. 동작을 수행하는 주체는 객체이며, 객체에게 수행을 지시해야한다.
function: 함수는 동작을 수행하기 위해 객체에게 어떤 동작을 실행하라고 명령하지 않아도 된다.
이유는 함수자체가 그 동작을 정의한 함수객체 이기 때문에 자기 자신을 수행하는 것이다.(자기 자신한테 명령을 내릴 수 없다)
즉, 지시하면
method, 스스로 수행하면function

👍