HTML 복잡한 머리를 식혀낼겸 공부한 것을 정리하고자 합니다!
HTML이란?
HyperText Markup Language의 약자로 웹 문서를 만들기 위해 사용하는 프로그래밍 언어
-
HyperText : 문자 내의 단어가 다른 단어나 데이터베이스와 링크(Hyper Link)되어 사용자가 수많은 문서를 넘나들며 자신이 원하는 정보를 얻을 수 있도록 제공되는 텍스트
-
Markup Language: 문서가 화면에 표시되는 형식을 나타내거나 논리적인 구조를 명시하기 위해 Tag, 주석기호 등을 이용한 구조 체계
HTML CSS JS
웹 프로그래밍을 공부하기 위해서는 HTML, CSS, JS를 우선적으로 공부하라고 한다.

HTML / CSS / JS 를 배워야하는 이유
웹브라우저상에서 동일한 모습이 나오도록 웹을 구성하는 기초 내용이기 때문(즉, 웹 표준을 지키면서 웹페이지와 사이트를 구현하기 위함)
-
HTML : '어떻게 웹을 기본 골격을 구성할 수 있을까?'에 대한 고민을 한다면, HTML을 공부해야합니다.
-
CSS는 '어떻게 웹의 모습을 손쉽게 바꿀 수 있을까?' 에 대한 고민을 한다면 CSS를 공부해야합니다.
-
JavaScript는 '어떻게 웹, 프로그램을 다양한 기능을 가진 효율적인 것으로 만들 수 있을까?'에 대한 고민을 한다면 JS를 공부해야합니다.
HTML Structure
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="" content=""> <meta name="" content=""> <title></title> </head> <body></body> </html>
<html> <head> <body> 이 기본적인 구조이다.
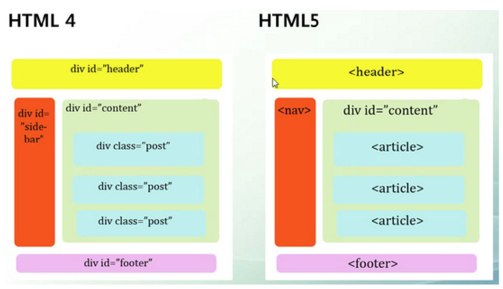
HTML5 Layout

- HTML4 :
div id="header"처럼 div를 이용해서 표현을 했다.
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>- HTML5 : 웹 페이지의 레이아웃만을 위한
semantic tag를 사용하여tag를 구분하기 쉬워짐.
<header><h2>Header 영역</h2></header>
<nav><h2>Nav 영역</h2></nav>
<section><p>Section 영역</p></section>
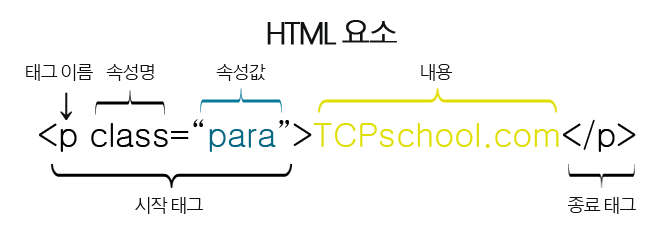
<footer><h2>Footer 영역</h2></footer>HTML Element

HTML 요소 구조
HTML element는 여러 속성을 가질 수 있으며, 이러한 attribute 는 해당 요소에 대한 정보를 제공합니다.

HTML에 대한 것을 공부하니 정말 규칙성을 갖고 있는 언어라는 생각이 들었다. 매일 공부해나가다보면 능숙해지겠지?! 아자아자!👊
.png)
