아까에 이어서 계속
컨테이너와 호스트의 nginx.conf를 연결까지 했다.
이제 nignx.conf 파일에 django static 파일을 모아주는 명령어로 css 파일 같은 것을 모아주자.
# 파이썬 이미지 다운로드
FROM python:3.9.0
WORKDIR /home/
# 깃 저장소와 파일 디렉토리 이름이 같아야 쉬움
RUN git clone 깃주소
# root 위치
WORKDIR /home/pragmatic/
# 라이브러리 다 설치 -> 컨테이너 안이니까 가상환경 불필요
RUN pip install -r requirements.txt
RUN pip install gunicorn
RUN python manage.py migrate
########## 이거 추가
RUN python manage.py collectstatic
# 서버 포트 주소
EXPOSE 8000
# 로컬
# CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
# deploy
CMD ["gunicorn", "프로젝트명.wsgi", "--bind", "0.0.0.0:8000"]135 static files copied to ....
그럼 이렇게 성공적으로 되었다고 나온다.
이제 volume에 대해 알아보자.
Docker volume
컨테이너 간의 내용을 공유할 수 있음
-
bind volume
외부서버 파일과 도커 내의 파일을 연동
conf 파일을 연동하면서 사용 -
named volume
도커 안에서의 네임드 볼륨을 컨테이너 내의 볼륨과 공유 가능(디렉토리 형태)
컨테이너 볼륨이 사라졌다고해서 도커의 네임드 볼륨은 사라지지 않음
bind volume은 아까 conf 파일을 연동하면서 해봤다.
이제는 named volume을 이용해서 static, media 파일을 공유할 것이다.

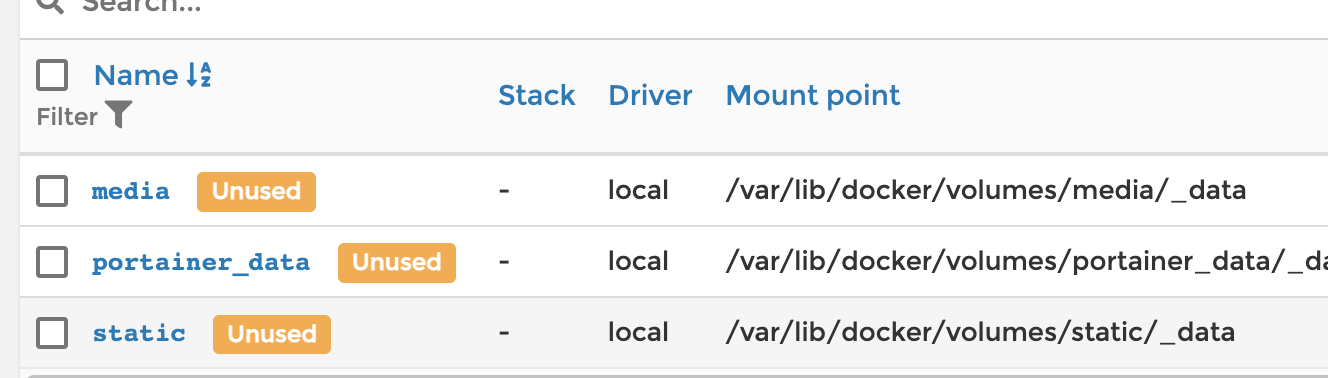
우선 media, static 볼륨을 만든다
aws에서는 이걸 s3에서 했는데, vultr는 voloume이라는 곳에서 만든다.
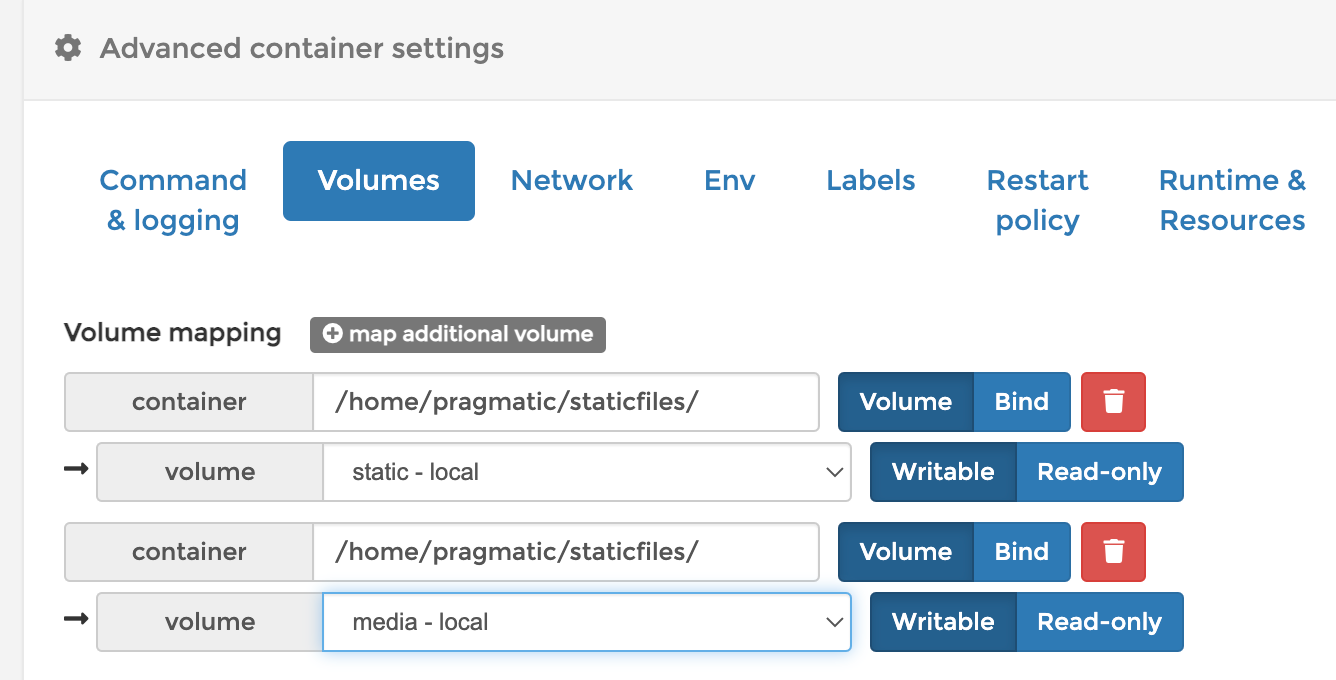
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')여기에 해당하는 곳에 생성되는 staticfiles의 볼륨을 bind 해준다.

aws s3할때는 이렇게 안했던것 같았다.
그때는 프론트엔드 개발자가 리엑트로 개발한걸 cloudfront를 이용해 s3에 업로드하는 형식이었기 때문에 내가 이 작업을 안해줬었던것 같다.
지금은 내가 html, css 파일을 작성했으므로 해줘야한다.
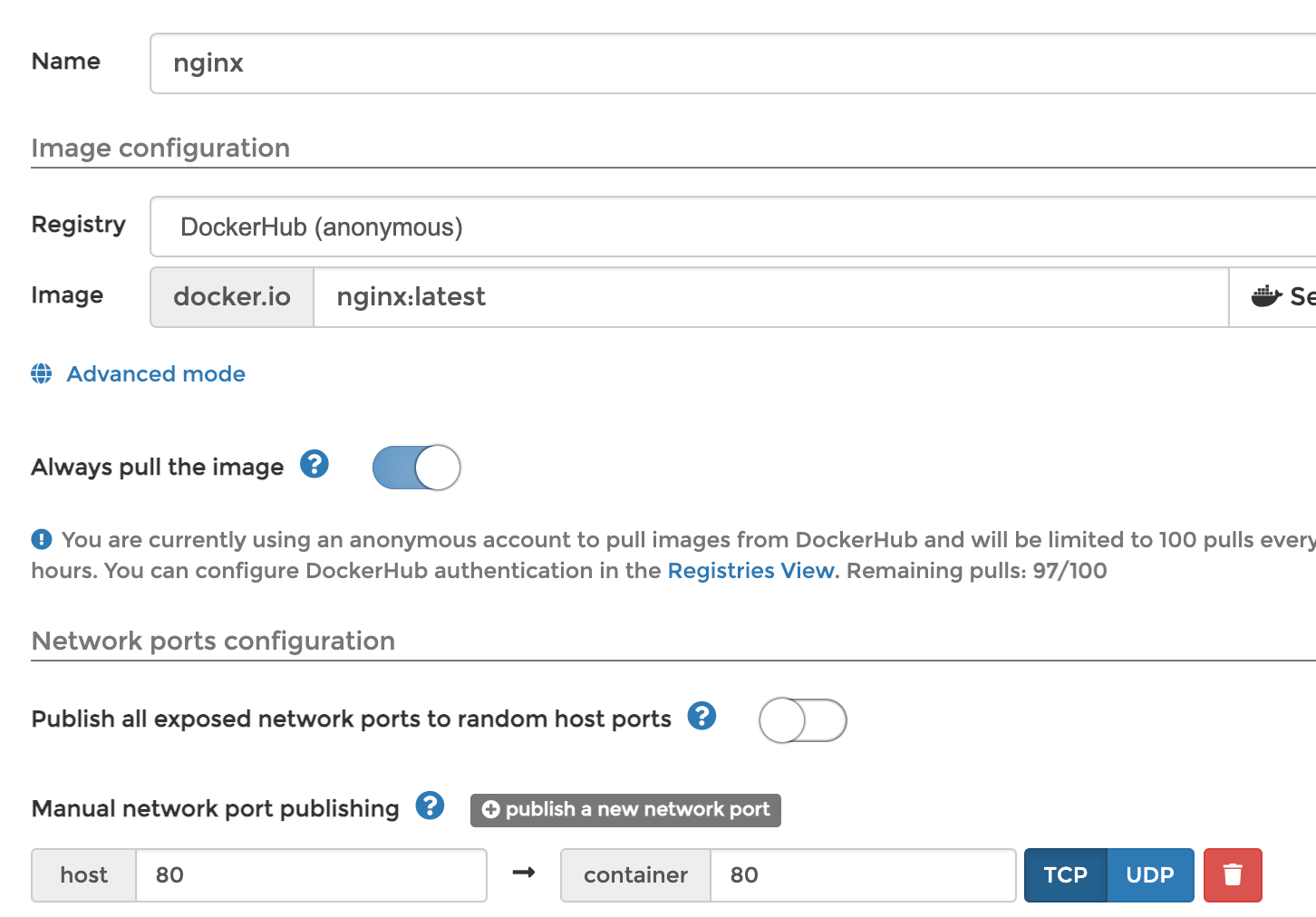
gunicorn을 바인딩해줬으면 이제 웹서버인 nginx를 바인딩한다


nginx 매핑은 우분투에 직접 만드는거니까 본인이 편한 디렉토리로 설정하면 파일이 그대로 만들어질것이다.
여기에 추가적으로 nginx.conf 설정파일을 bind volume을 이용해서 매핑했었다. 이것까지 볼륨 매핑을 추가해줘야한다.
worker_processes auto;
events {
}
http {
server {
listen 80;
include mime.types;
location /static/ {
alias /data/static/;
}
location /media/ {
alias /data/media/;
}
location / {
proxy_pass http://컨테이너 이름:8000;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
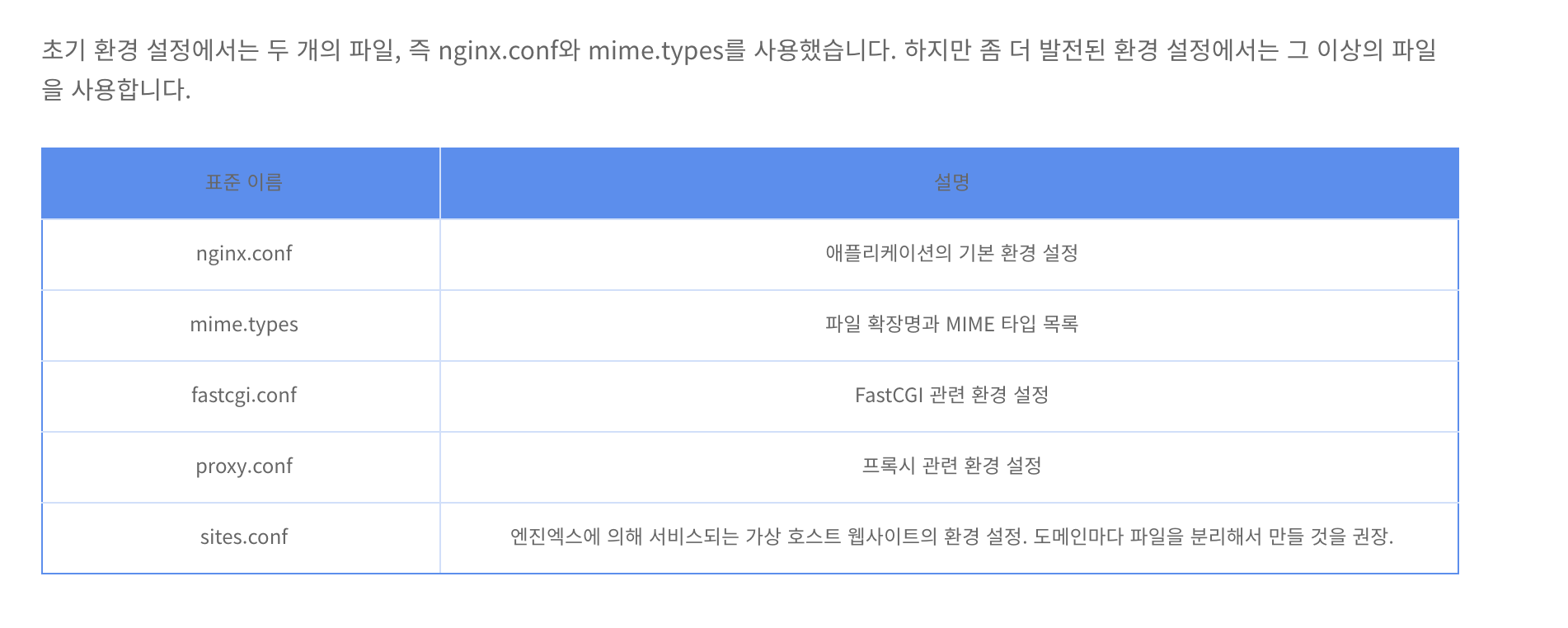
}이제 nginx.conf 파일을 수정해준다.
local의 /static/ 위치를 /data/static/으로 별칭을 짓겠다라는 뜻이다.
include mime.types이건 저 mime 파일안의 텍스트를 include 해오겠다는 뜻이다.

참고사이트 : https://12bme.tistory.com/366
nginx.conf 파일 수정을 완료했다면, 파일질라를 통해 nginx.conf 파일을 업로드해준다.
그다음 
배포를 하면 끝

정상적으로 배포가 완료되었다.
