
이번 프로젝트에 여러 언어를 지원할 일이 생길 거 같아서 미리 한 번 찾아보고 공부를 조금 해봤다.
사용 방법 자체는 크게 어렵지 않고 간단해서 쉬운데, 전부 미리 번역을 해두어야 하는 것 같다.
혹시 나중에 더 쉬운 방법을 찾게 된다면 그 때 이 글을 다시 수정해야지.
우선 다국어를 지원하기 위해서는 패키지를 이용해야한다.
아래는 다국어를 지원하기 위한 몇가지 패키지들이다. 외에도 여러 패키지가 있는데 직접 사용해보려고 고려한 패키지이다.
다국어 패키지
각 패키지 별 장단점
-
flutter_localizations:
- 장점:
- 플랫폼에 대한 표준 지원.
- 다양한 언어 및 로케일을 지원함.
- 단점:
- 초기 설정이 복잡할 수 있음.
- GetX나 easy_localization보다 코드 양이 많을 수 있음.
- 장점:
-
easy_localization:
- 장점:
- 사용자 친화적이고 간단한 구문 사용.
- 적은 코드로 다국어 지원 구현 가능.
- 설정이 간편하고 빠름.
- 단점:
- GetX와 같이 상태 관리나 라우팅을 지원하지 않음.
- 다국어 지원 이외의 기능이 필요한 경우 추가 라이브러리 필요.
- 장점:
-
GetX의 GetTranslation:
- 장점:
- GetX 라이브러리의 일부로 사용하면 다른 GetX 기능과 통합이 용이함.
- 상태 관리 및 라우팅과 함께 사용 가능.
- GetX의 활성화된 커뮤니티와 문서를 활용할 수 있음.
- 단점:
- 다양한 언어 지원에 제한이 있을 수 있음.
- 상태 관리나 라우팅을 GetX 이외의 방식으로 구현하고 있다면 추가적인 의존성이 생길 수 있음.
- 장점:
이 중에서도, 내가 사용해볼건 GetX의 GetTranslation이다.
사실 장단점이 크게 와닿지는 않지만 상태관리 툴로 GetX를 이미 사용하고 있기때문,,
GetX의 GetTranslation
기본 사용방법
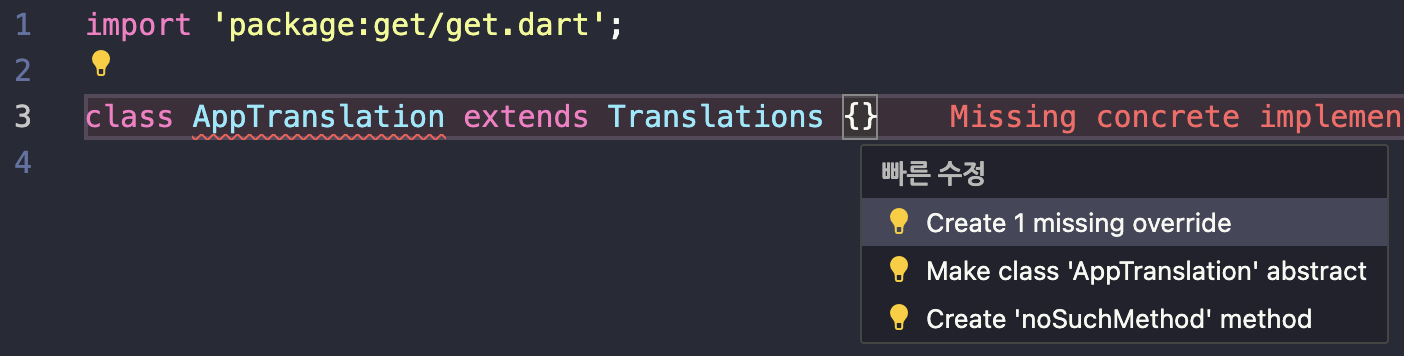
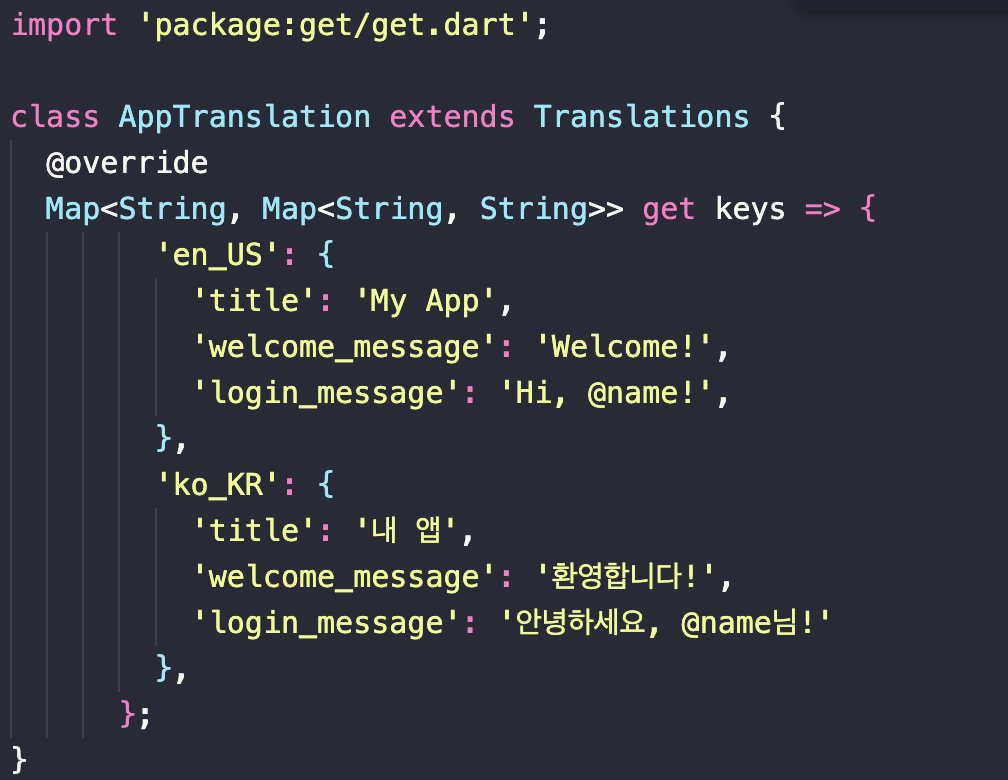
- Translation Class 생성
Class를 만들고, Translations를 extends를 한다.(Translations는 Get 패키지에서 제공)

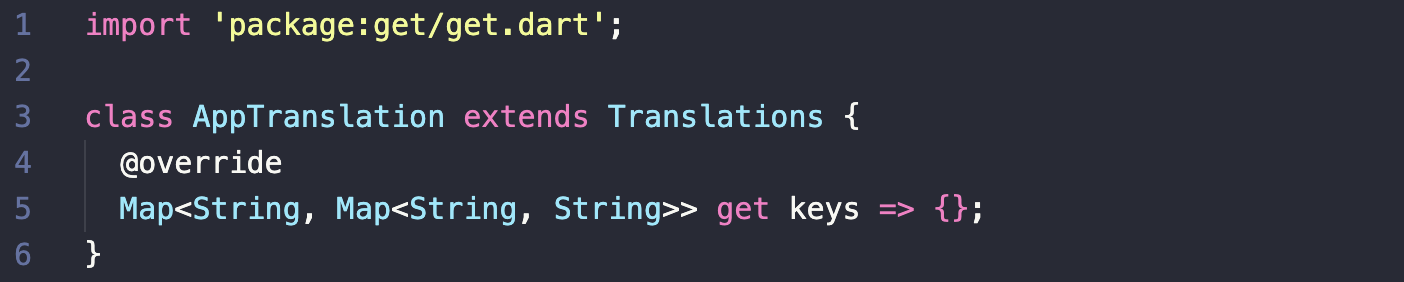
- 아래와 같이 override

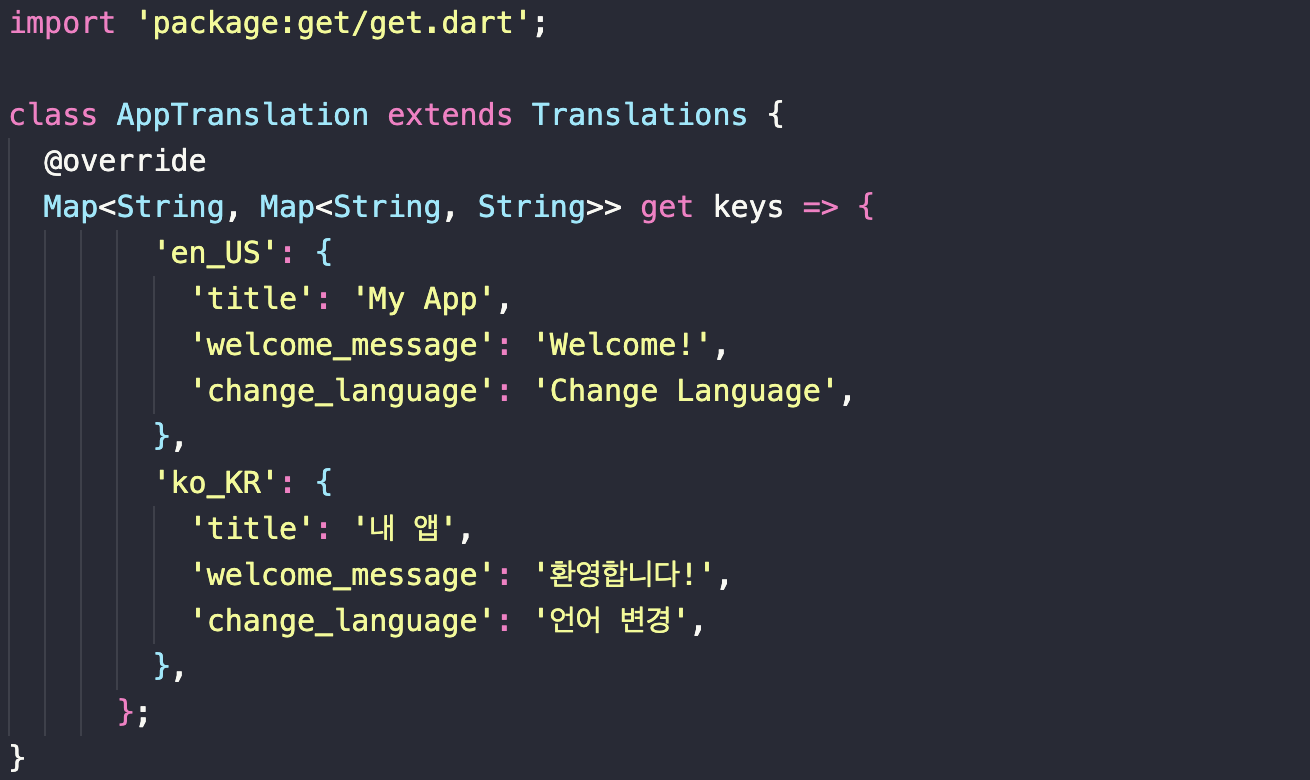
- 번역할 내용을
{}내에 넣어주었다.

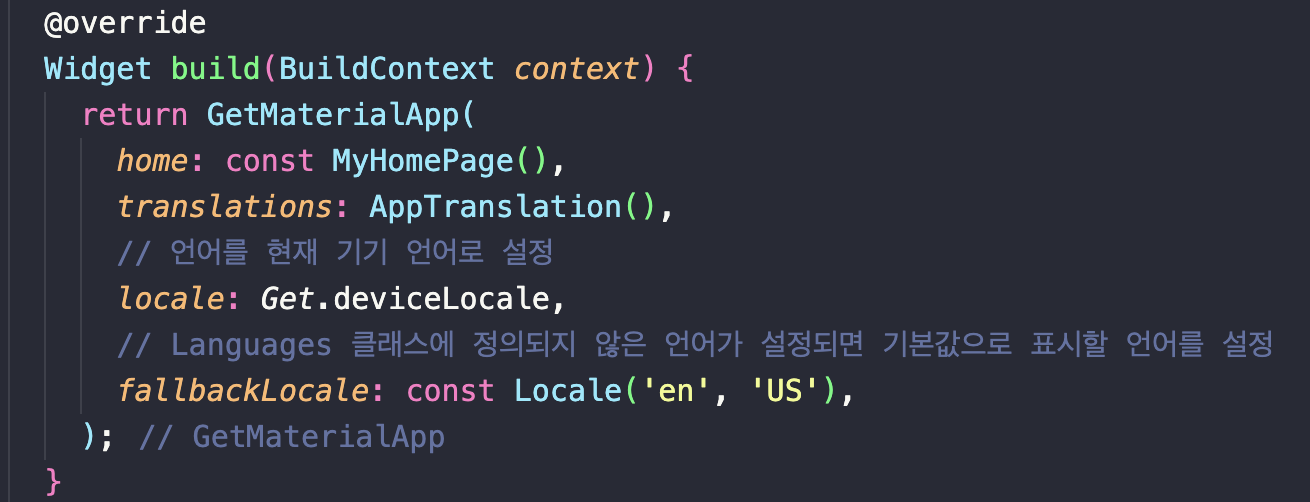
GetMaterialApp의translations,locale,fallbackLocale속성 설정

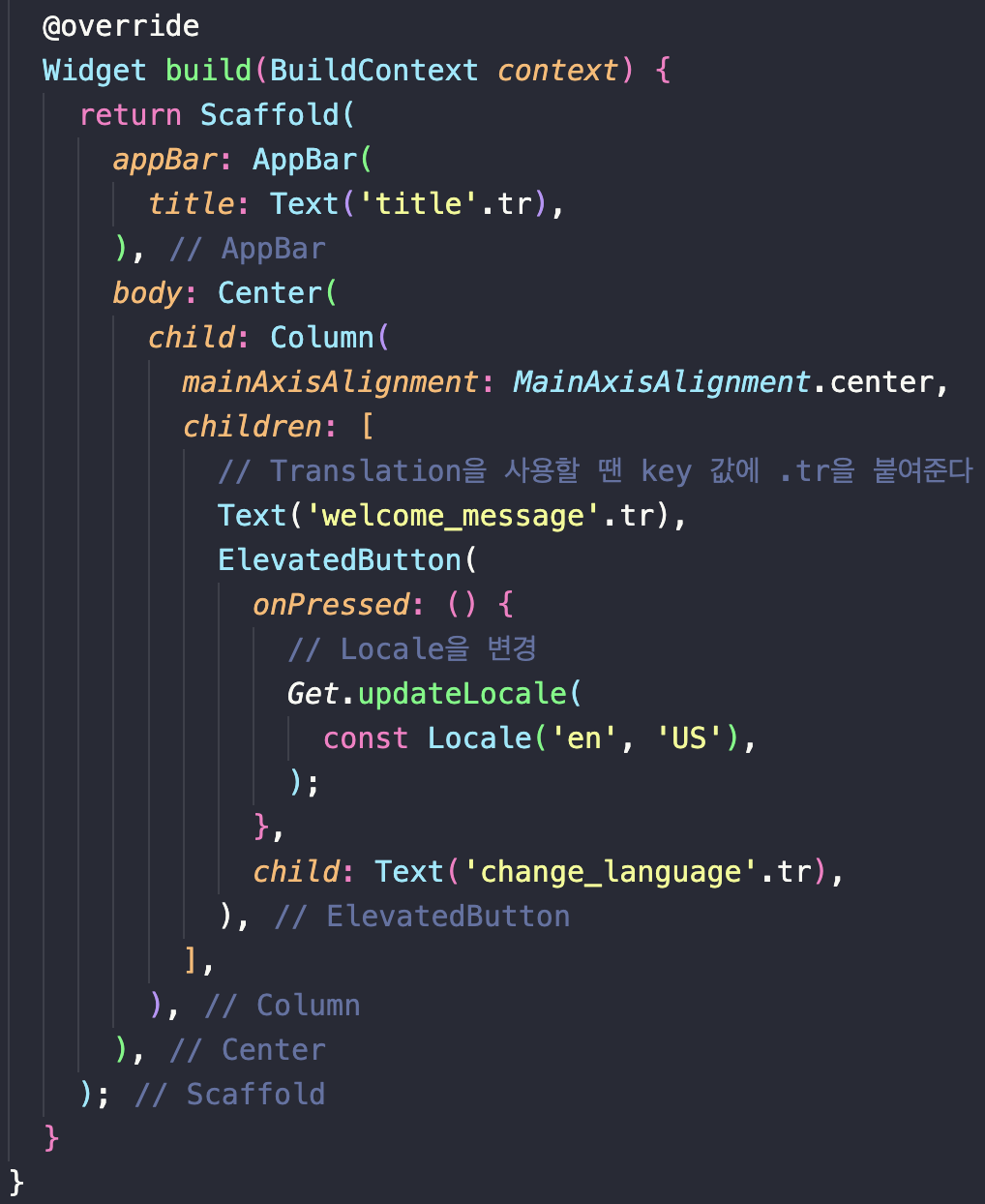
- 사용

이렇게 사용하는게 가장 기본적인 사용 방법인거 같다.
const로 String 설정
그러나 여기서 추가로 3번에 작성한 String들을 조금 더 편하게 사용할 수 있는데, 바로 const로 선언해놓는 것이다 -> 오타방지
- const로 선언
class TransConst {
static const String welcomeMessage = 'welcome_message';
}- 사용
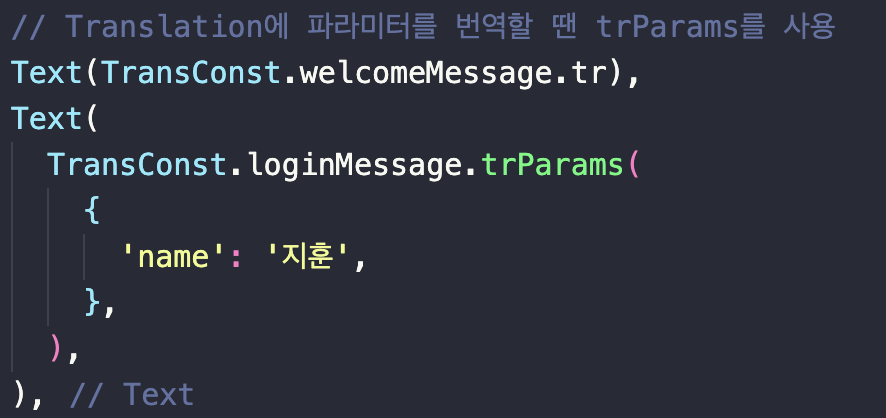
Text(TransConst.welcomeMessage.tr),파라미터를 번역
- 선언방법: 사용할 파라미터를
@로 표시 e.g)@name

- 사용방법:
.trParams

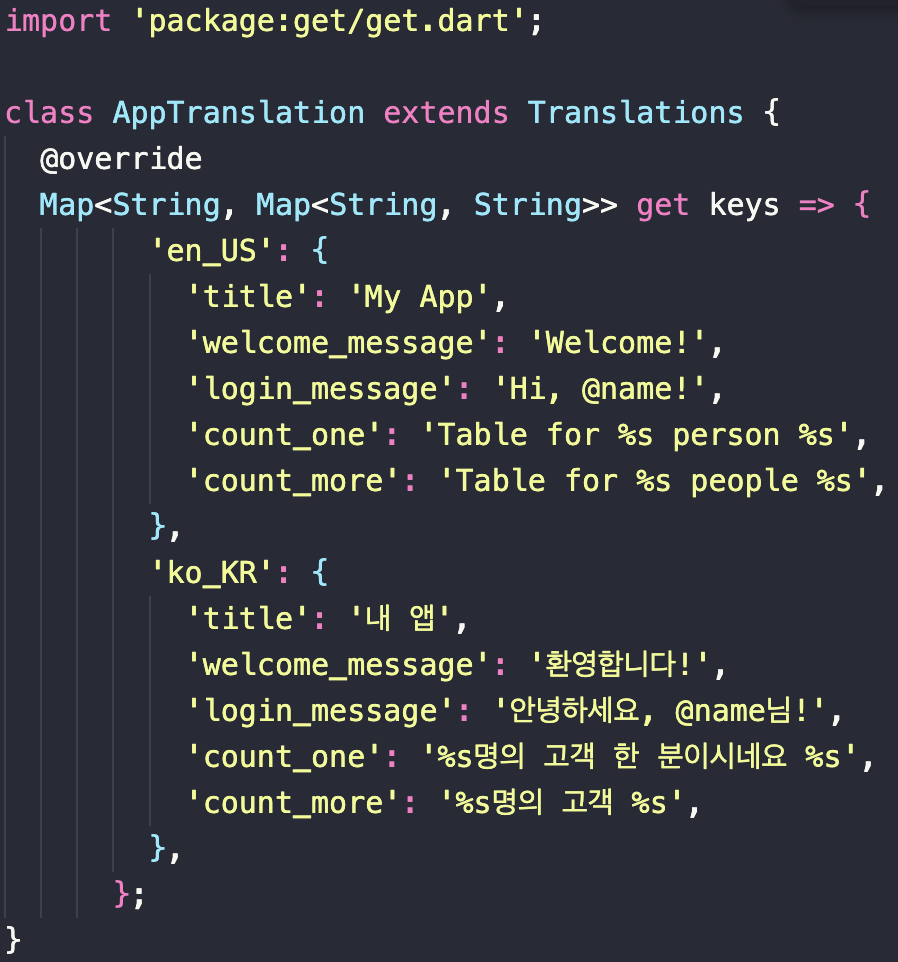
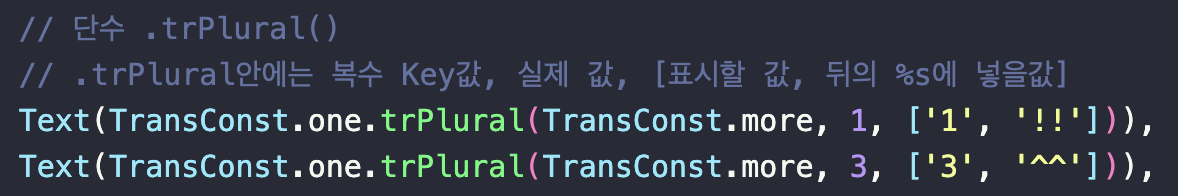
단수 / 복수
- 선언방법: 단수와 복수 둘 다 선언했다.

- 사용방법:
.trPlural()

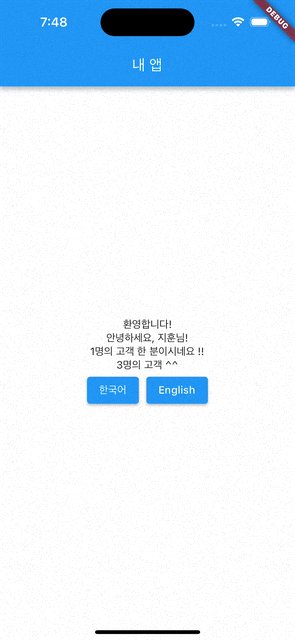
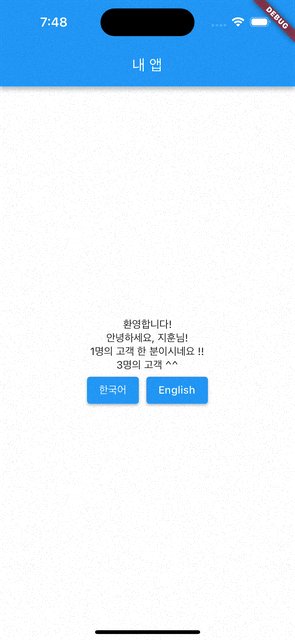
전체 코드 & 결과
- main.dart
import 'package:flutter/material.dart';
import 'package:get/route_manager.dart';
import 'package:get/utils.dart';
import 'package:practice/app_translation.dart';
import 'package:practice/trans_const.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return GetMaterialApp(
home: const MyHomePage(),
translations: AppTranslation(),
// 언어를 현재 기기 언어로 설정
locale: Get.deviceLocale,
// Languages 클래스에 정의되지 않은 언어가 설정되면 기본값으로 표시할 언어를 설정
fallbackLocale: const Locale('en', 'US'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('title'.tr),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// Translation에 파라미터를 번역할 땐 trParams를 사용
Text(TransConst.welcomeMessage.tr),
Text(
TransConst.loginMessage.trParams(
{
'name': '지훈',
},
),
),
// 단수 .trPlural()
// .trPlural안에는 복수 Key값, 실제 값, [표시할 값, 뒤의 %s에 넣을값]
Text(TransConst.one.trPlural(TransConst.more, 1, ['1', '!!'])),
Text(TransConst.one.trPlural(TransConst.more, 3, ['3', '^^'])),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
// Locale을 변경
Get.updateLocale(
const Locale('ko', 'KR'),
);
},
child: const Text('한국어'),
),
const SizedBox(width: 10),
ElevatedButton(
onPressed: () {
// Locale을 변경
Get.updateLocale(
const Locale('en', 'US'),
);
},
child: const Text('English'),
),
],
),
],
),
),
);
}
}- app_translation.dart
import 'package:get/get.dart';
class AppTranslation extends Translations {
Map<String, Map<String, String>> get keys => {
'en_US': {
'title': 'My App',
'welcome_message': 'Welcome!',
'login_message': 'Hi, @name!',
'count_one': 'Table for %s person %s',
'count_more': 'Table for %s people %s',
},
'ko_KR': {
'title': '내 앱',
'welcome_message': '환영합니다!',
'login_message': '안녕하세요, @name님!',
'count_one': '%s명의 고객 한 분이시네요 %s',
'count_more': '%s명의 고객 %s',
},
};
}- trans_const.dart
class TransConst {
static const String welcomeMessage = 'welcome_message';
static const String loginMessage = 'login_message';
static const String one = 'count_one';
static const String more = 'count_more';
}
생각보다 좀 헷갈린다,,
