
오늘은 이전에 배웠던 개념들을 다시 한번 잡고 넘어가는 시간을 가졌다!!!!
1.fetch
fetch는 주로 정보를 가지고 올때 쓴다
fetch(url,options)
fetch(url, {
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
})method : 사용 할 메소드 선택 (GET, POST, PUT, 기타등등)
headers : 헤더에 전달할 값
body : 바디에 전달할 값
fetch로 가져오는 값은 Promise객체로 저장된다!!
그런데 Promise 객체가 뭐였는지 기억이 잘 나지 않는다.
마침 교수님이 다시 Promise 객체와 콜백함수 등등 기초개념들에 대해 설명해주신다고 하셔서 넘 다행...
2. Promise 객체
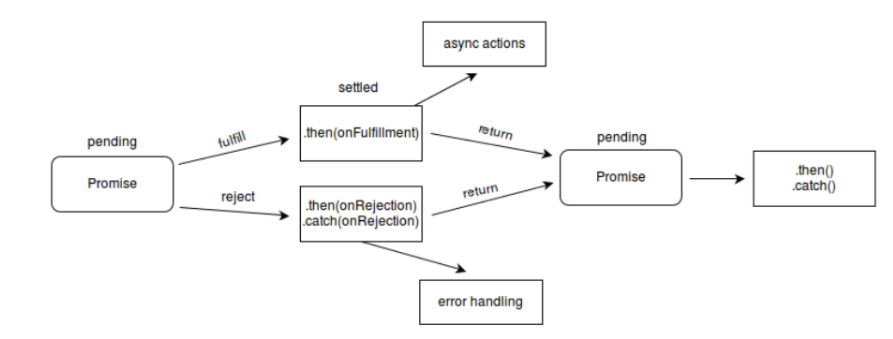
Promise객체는 비동기로 처리하고 싶을 때 사용하는 객체이다!

출처: MDN ( https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise)
상태가 첫번째 인자값(resolve)이면 정상적으로 작동 fufilled(이행), 상태가 두번째 인자값이면 에러!
promise객체는 항상 다음 3가지 상태중 하나이다!!
- 대기(pending): 이행하거나 거부되지 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.
출처: MDN
Promise객체가 잘 이행되었을때 async 사용 가능
function 제발(){
return new Promise((resolve,reject)=>{
resolve('이걸꺼내보세요.')
})
}
async function result(){
let rst = await 제발(); // await를 쓰면 resolve 안에 있는 값을 출력해주고, await을 쓰지 않으면
// 객체 그 자체를 출력해준다.
console.log(rst);
}
result()⭐async, await은 한쌍이다!
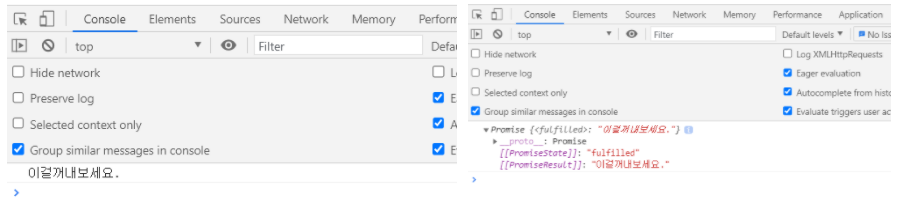
async만 써줄 경우에는 객체 그 자체가 출력되고, await을 써주면 resolve 결과값이 나온다!

async await 같이 쓸 경우(좌) async만 쓴 경우(우)
3. callback함수
함수 안에서 다른 함수를 또 불러오는 것이다!!
콜백함수는 비동기 방식의 함수!!!
인자값에 함수명을 넣어서 사용한다.
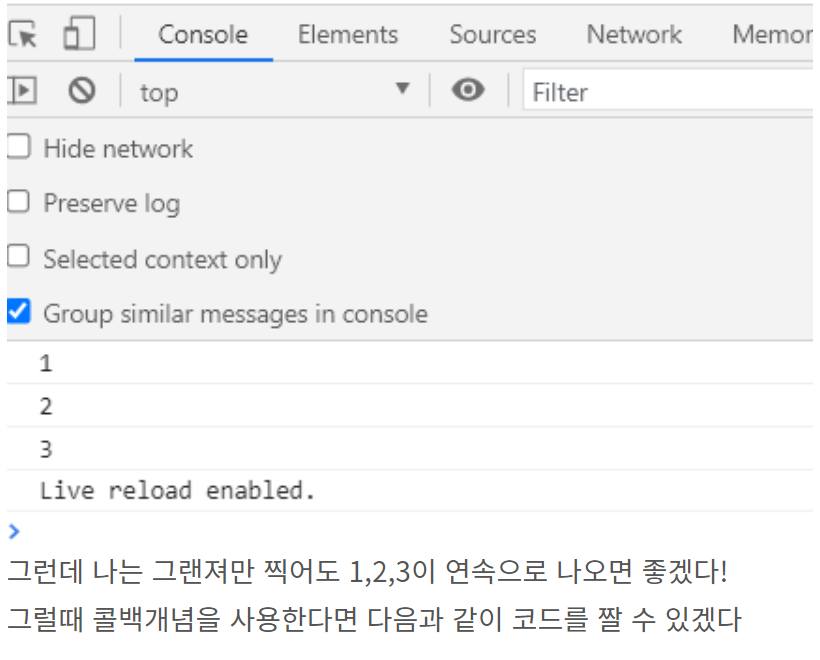
만약 다음과 같이 함수들이 정의되어있는 상태에서 콘솔을 찍어보면 다음과 같이 나온다.
function 아반떼(){
console.log('1');
}
function 소나타(){
console.log('2');
}
function 그랜져(){
console.log('3');
}
아반떼();
소나타();
그랜져();
그런데 나는 그랜져만 찍어도 1,2,3이 연속으로 나오면 좋겠다!
그럴때 콜백개념을 사용한다면 다음과 같이 코드를 짤 수 있겠다
function 아반떼(){
console.log('1');
}
function 소나타(){
아반떼()
console.log('2');
}
function 그랜져(){
소나타()
console.log('3');
}
그러면 그랜져()를 찍어보았을때
그랜져()안에 있는 console.log가 찍히기 전에 소나타()함수가 불러와지고
소나타 함수 안에 있는 console.log가 찍히기 전에 아반떼()함수가 불러와진다.
결국 아반떼 함수에 있는 console.log('1')가 찍히고 아반떼 함수가 종료된 후 -> 소나타함수 console.log('2')가 찍히고
종료된 후 -> 그랜져함수 console.log('3')가 찍히고 모든 과정이 종료 된다.
이를 익명함수로 다르게 표현하면 다음과 같다.
그랜져(()=>{
소나타(()=>{
아반떼()
})
})그런데 이런것을 콜백지옥이라고 부르더라!
왜냐면 콜백 할 함수가 많아질수록 코드가 지저분해지기 때문!!
그래서 앞에서 배웠던 프로미스객체와 async await을 써야하는 것 !!
이것에 대한 개념은 얄코 동영상을 참고하면 굉장히 좋다!!
안녕하세요!😊 국비지원으로 개발쪽 공부를 시작한 학생입니다!
혹시나 제가 잘못된 정보를 제공하고 있다면 댓글 부탁드립니다! 💚
글 읽어주셔서 정말 감사합니다🙇♀️
