1) 🤔컴포넌트란?
컴포넌트에 대해서는 첫번째 포스팅에서 얘기하긴 했었다!
하지만 제일 중요한 개념이니 다시 한번 개념을 짚고 넘어가려고 한다.
컴포넌트는 리액트의 꽃🌼!
기존의 웹 프레임워크는 MVC 방식으로, 정보담당을 모델(Model)에서, 화면담당을 뷰(View), 구동담당을 컨트롤러(Controller)에서 햇엇다. 그런데 MVC 각 요소의 의존성이 너무 높아서 재활용하기는 어려운 구조였다. 즉, 하나만 바꾸기가 쉽지 않았다는 뜻!
예를 들자면 이렇다
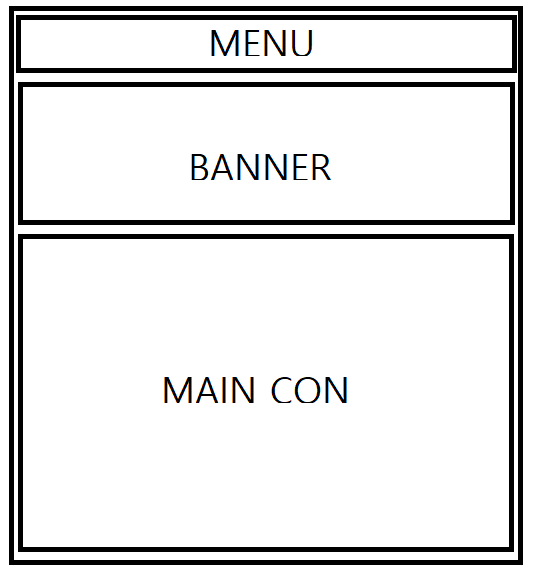
EX)
기존의 MVC 구조는 메뉴, 배너, 메인 컨텐츠 부분이 뭉텅이로 있어서 메인컨텐츠 부분의 정보,화면,기능을 다른 곳에서 쓰려면 복잡해진다. 하지만, 컴포넌트를 사용하면 각각의 모듈이 독립적으로 MVC를 구성할 수 있다.
즉! 메뉴,배너,메인컨텐츠가 각각 MVC를 갖게 되는 것이다. 그렇다면 메인컨텐츠 부분을 다른 페이지에서도 쉽게 가져다가 쓸 수 있게 된다!
2) 컴포넌트 구성요소
| 데이터 구성요소 | 특징 |
|---|---|
| 프로퍼티(props) | 상위 컴포넌트에서 하위 컴포넌트로 전달되는 읽기 전용 데이터 |
| state | 컴포넌트의 상태를 저장하고 변경할 수 있는 데이터 |
| 컨텍스트 | 부모 컴포넌트에서 생성하여 모든 자식 컴포넌트에 전달하는 데이터 |
3) 컴포넌트 사용 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>컴포넌트</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class Box3 extends React.Component{
render(){
return(
<div>코린이입니다</div>
)
}
}
class Box2 extends React.Component{
render(){
return(
<div>져니입니다</div>
)
}
}
class Box1 extends React.Component{
render(){
return(
<div>안녕하세요!</div>
)
}
}
class App extends React.Component{
render(){
return(
<>
<Box1 />
<Box2 />
<Box3 />
</>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>나는 App 컴포넌트 안에 Box1,Box2,Box3를 담았다.
그리고 ReactDOM.render에서는 App 컴포넌트만 가져왔음
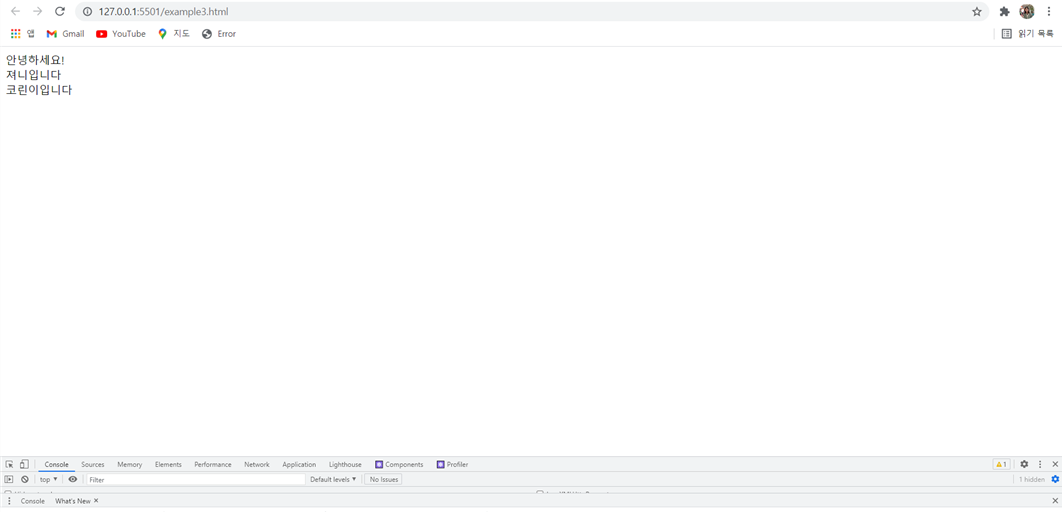
💻 결과물

컴포넌트의 구성요소들은 포스팅 하나씩 다뤄봐야될거같다!
안녕하세요!😊 국비지원으로 개발쪽 공부를 시작한 학생입니다!
혹시나 제가 잘못된 정보를 제공하고 있다면 댓글 부탁드립니다! 💚
글 읽어주셔서 정말 감사합니다🙇♀️