오늘은 postman 사용방법을 포스팅하겠습니다...
REST API에서 테스트하기 좋은 툴이라고 하는데 REST API가 뭔지 잘 모르겠어서 REST API에 대해 좀 더 공부하고 쓰는 POSTMAN포스팅...ㅎ
1. POSTMAN이란?
Postman은 API 개발을 위한 협업 플랫폼입니다. Postman의 기능은 API 구축의 각 단계를 단순화하고 협업을 간소화하므로 더 나은 API를 더 빠르게 만들 수 있습니다.
포스트맨을 사용하기 위해서 포스트맨 사이트에 들어가서 프로그램을 깔아줍니다!
2. 사용방법
저는 TIL13에서 작성했던 AWS환경에서 이어서 작업할 것입니다.
먼저, local서버를 켜야합니다.
그리고 local 서버에서 body-parser를 깔아줘야 body값을 읽을 수 있습니다.
❗ back_local 터미널
npm install body-parser
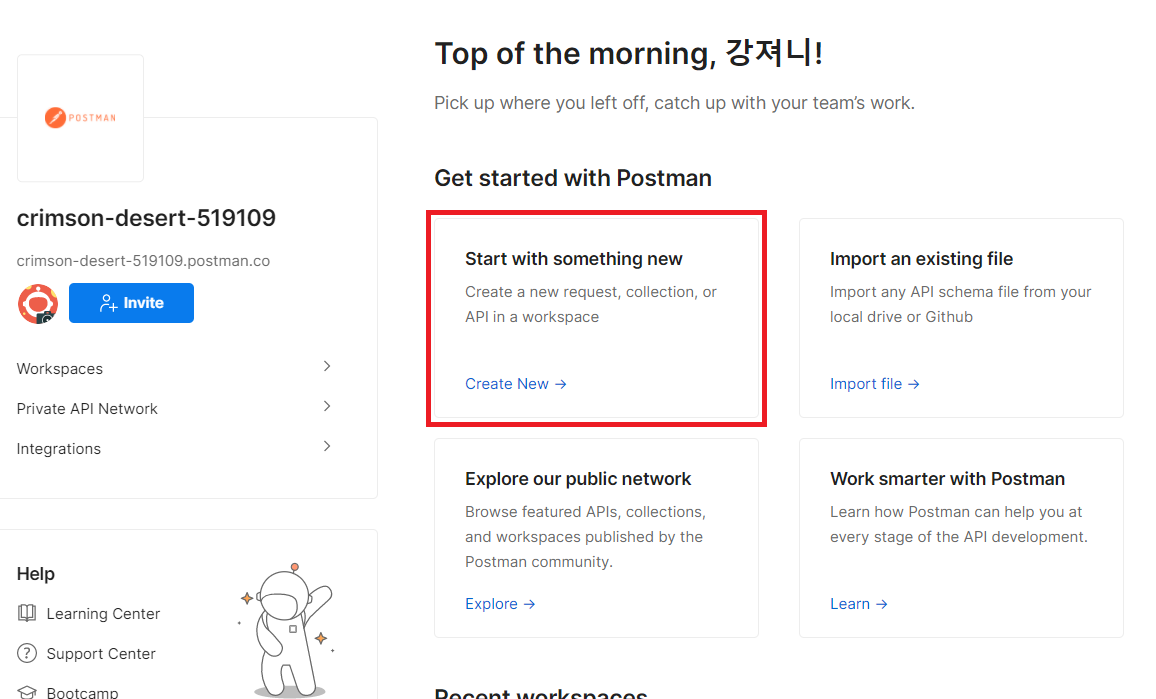
그리고 포스트맨에 들어가서

start with something new를 클릭!!
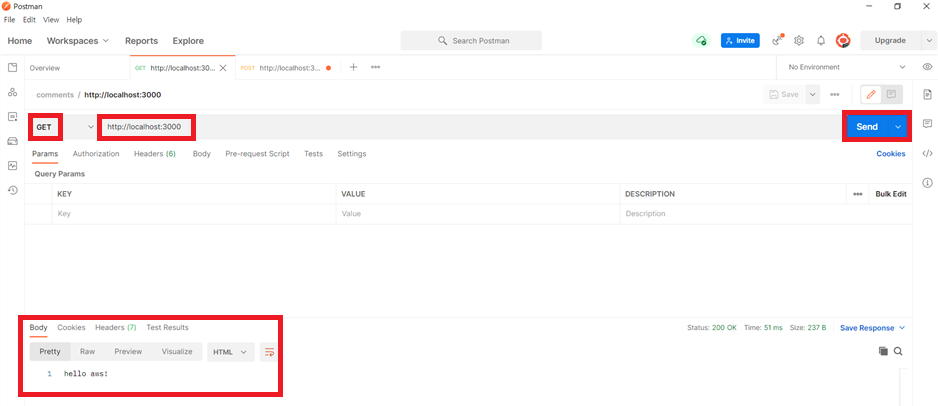
메소드를 GET으로 선택하고 주소창에 서버에서 연결했던 포트번호를 localhost주소로 적은 뒤 Send버튼을 누릅니다!

그러면 저희가 res.send로 설정해놓은 hello aws! 메세지가 보입니다.
이제 post메소드를 로컬서버에서 작성해서 실험해볼 것입니다.
❗ server.js파일코드
const express = require('express') const bodyParser = require('body-parser') const app = express() app.use(bodyParser.urlencoded( {extended:false,} )) app.get('/',(req,res)=>{ res.send('hello aws!') }) app.post('/', (req,res)=>{ res.send('post로 왔니~?') }) app.listen(3000,()=>{ console.log('start server port 3000') })코드를 다 작성한 뒤 서버를 다시 켜줍니다.
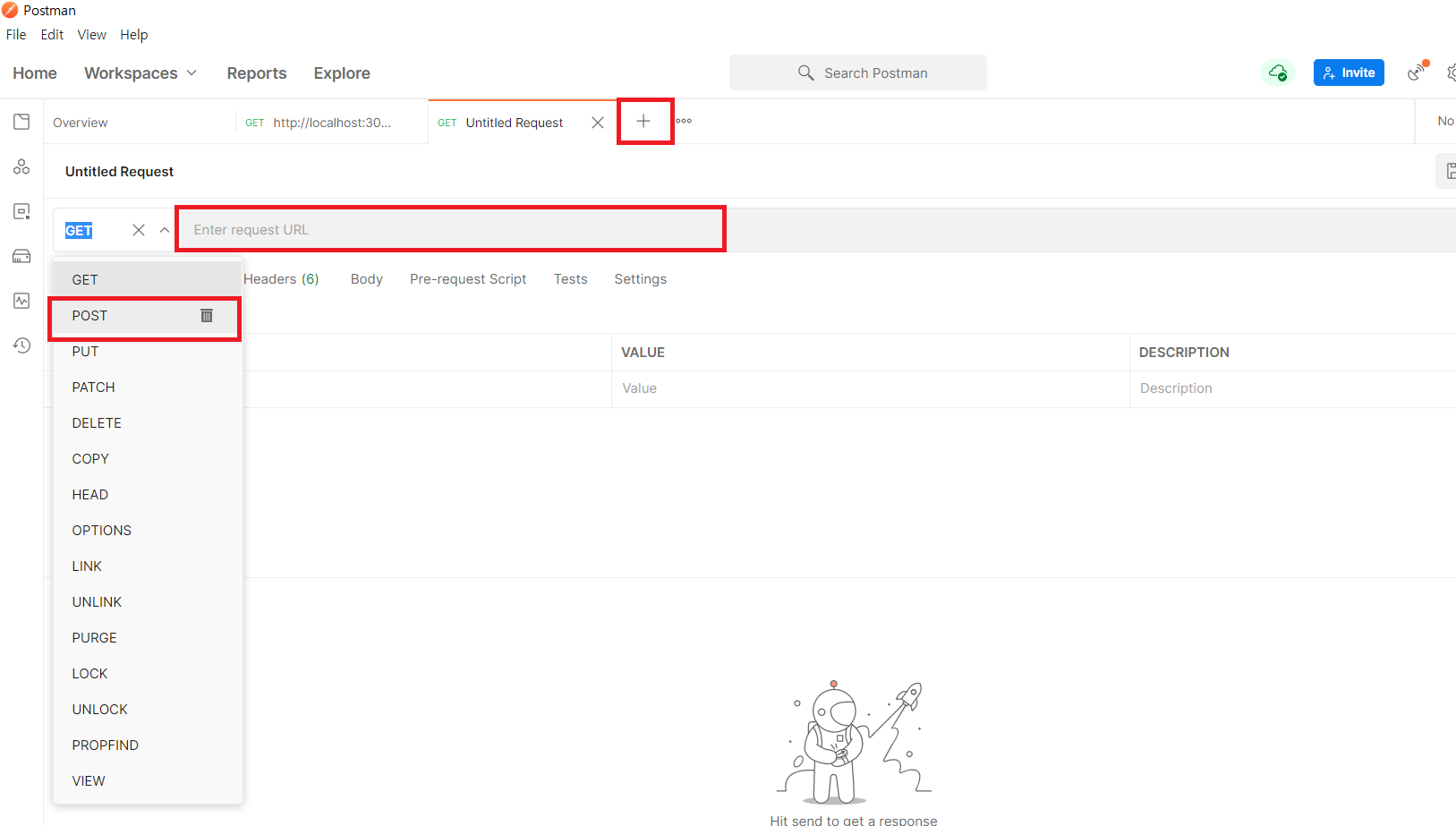
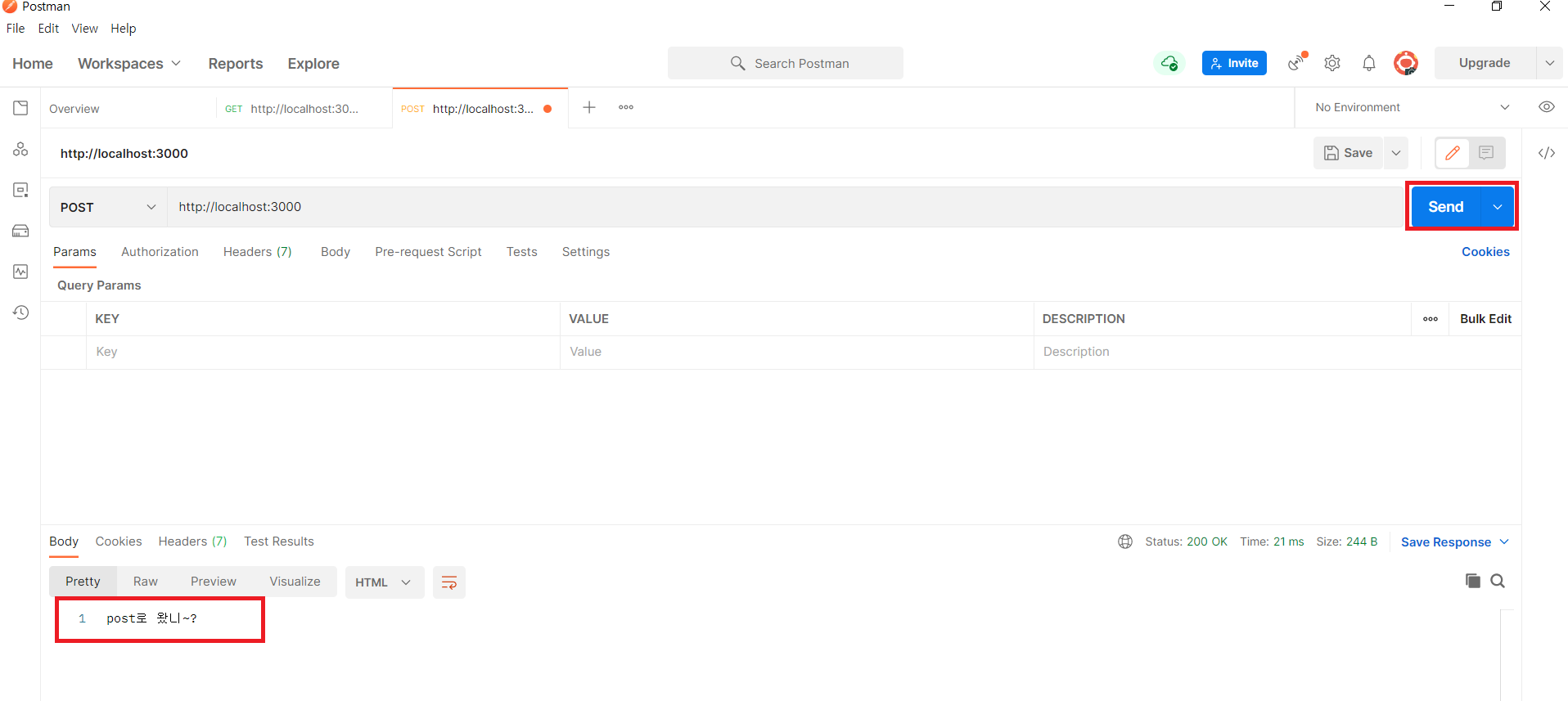
그리고, 포스트맨앱으로 돌아가서 post 테스트용 페이지를 만들어줍니다.

send버튼을 누르면 post로 왔니~?가 잘 나타나는 것을 볼 수 있습니다.

이제 데이터를 입력해서 json타입으로 변환되서 받아오는 것을 확인해볼 것입니다.
❗ server.js파일코드
app.post('/', (req,res)=>{ console.log('POSTMAN으로 실행함!') res.json(req.body) })
app.post 부분의 코드를 위와같이 수정하고 서버를 다시 켜줍니다.
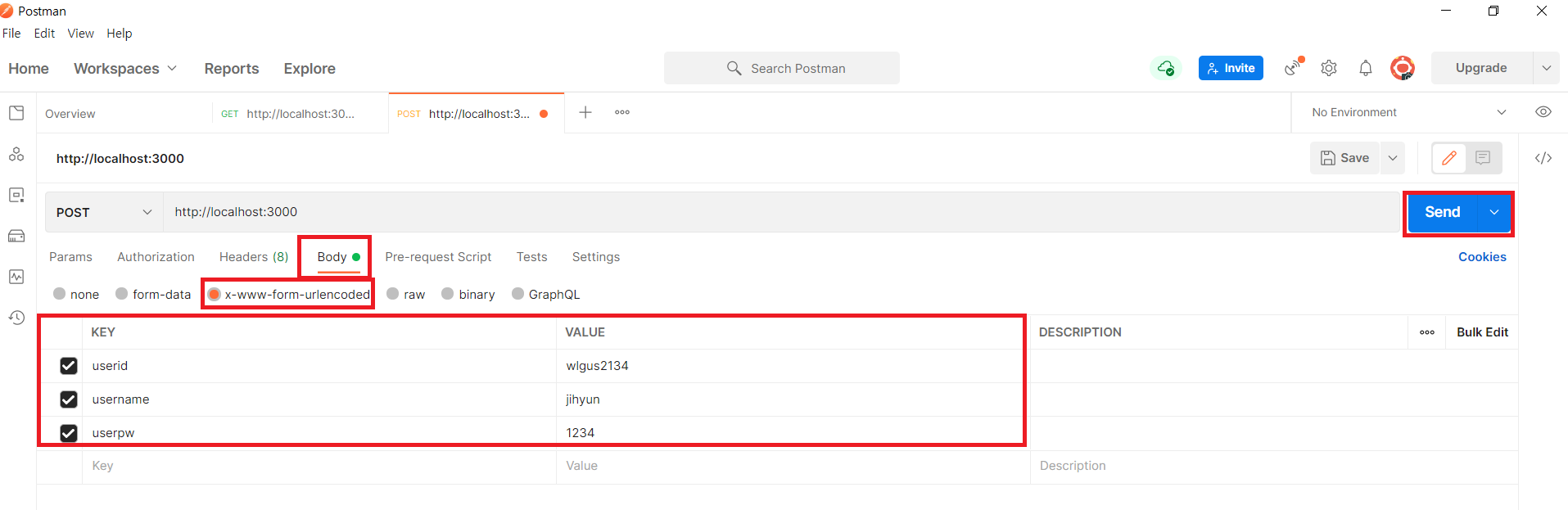
그리고 포스트맨앱으로 돌아가서 body영역에 정보를 채워주겠습니다.
1) Body 선택
2) x-www-form-urlencoded선택(form태그로 데이터 submit)
3) key값과 value값 채우기(테스트용)
4) Send 버튼

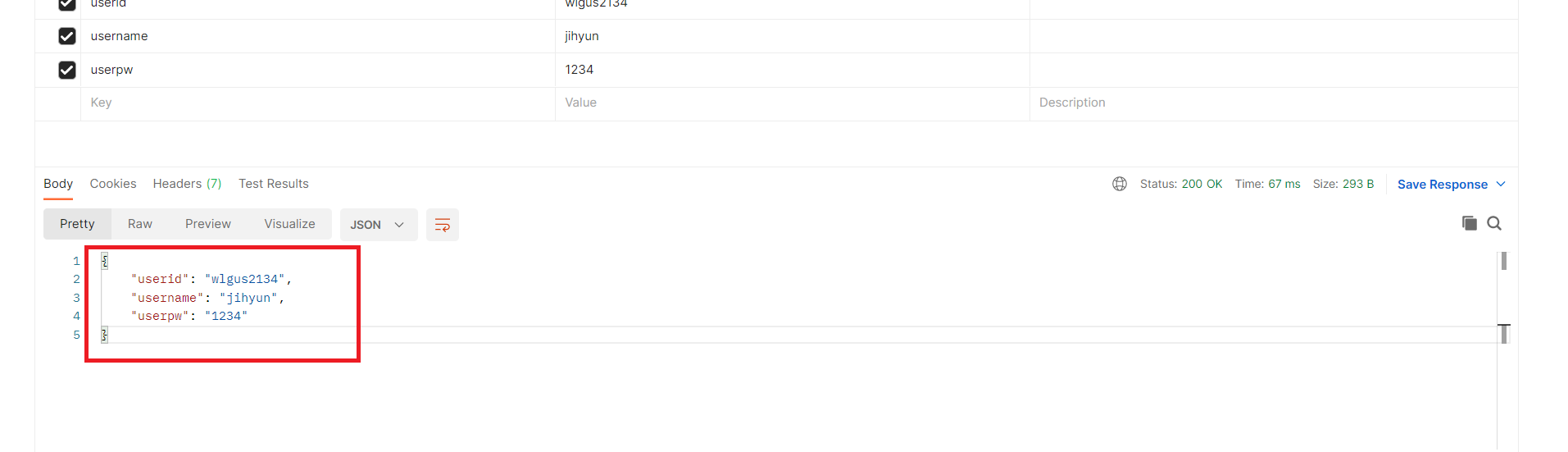
Body값에 json형태로 데이터가 불러와진 것을 볼 수 있습니다.

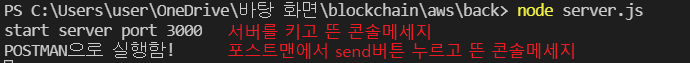
그리고 비쥬얼스튜디오코드의 터미널에 찍힌 값을 보면

다음과 같이 콘솔메세지도 잘 뜨는 것을 확인할 수 있습니다.
안녕하세요!😊 국비지원으로 개발쪽 공부를 시작한 학생입니다!
혹시나 제가 잘못된 정보를 제공하고 있다면 댓글 부탁드립니다! 💚
글 읽어주셔서 정말 감사합니다🙇♀️