이번 React에서 router적용하는 포스팅은 지난포스팅에 이어서 작성중입니다!
express에서는 url페이지를 새로 그려줌 하지만 react에서는 싱글페이지형태이기 때문에 새로운 페이지가 열리지 않습니다.
버튼을 누르면 다른 페이지가 열리지 않고 엘리먼트들이 새로 그려질 뿐입니다.
1. ⚙ 환경세팅
라우터를 사용하기 위해서는 패키지를 또 하나 새로 받아야합니다!
npm install react-router-dom
그리고 최상위노드 파일을 열어줍니다.(이유는 제가 배우면 나중에 적겠습니다ㅠ_ㅠ
교수님이 딥한 설명은 나중에 더 해준다고 하셔서요!)
저의 최상위 노드 파일은 App.jsx입니다.
2. App.jsx파일에 react-router-dom 패키지 가져와서 사용하기
App.jsx파일의 상단에 깔아준 패키지를 불러옵니다. 그때 비구조할당문으로 다음과 같은 아이들을 가져옵니다.
import {BrowserRouter,Route,Switch} from 'react-router-dom'그리고 App컴포넌트 안의 렌더 값을 다음과 같이 변경해줍니다.
return(
<>
<BrowserRouter>
<Navbar />
{/* 여기서부터 내용보이는 영역 */}
<Switch>
<Route path="/Blog" component={Blog} />
<Route path="/Velog" component={Velog} />
<Route path="/Github" component={Github} />
</Switch>
</BrowserRouter>
</>
)BrowserRouter,Route,Switch 각각의 의미를 알아보면 다음과 같습니다
BrowserRouter,Route,Switch => 요 각각의 아이들도 컴포넌트!!
BrowserRouter => 내용을 넣을 부분을 감싸줍니다.
Route =><Route path="기본주소값에 연결될 경로 넣어주기" component={컴포넌트명} />path 사용 예시)
기본 경로가 localhost:8080일때 Blog 컴포넌트로 넘어가는 경로가 localhost:8080/Blog로 하고싶다면, path안에는 /Blog를 넣어주면 됩니다.
Switch => 내용이 바뀌는 영역을 감싸줍니다.
여기서는 내비 밑의 내용들이 바뀌는 것이기 때문에 Navbar 밑에부분을 Switch로 감싸줍니다.
그런데 저희는 Blog,Velog,Github컴포넌트를 아직 만들지 않았습니다.
이제 만들어보겠습니다!
3. Blog,Velog,Github컴포넌트 만들어주기

pages폴더를 만들어서 다음과 같이 각 컴포넌트가 들어갈 jsx파일을 생성해줍니다.
각 jsx 파일로 불러올 내용은 Hello world '메뉴명'만 찍어볼 것입니다.
그러면 코드가 다음과 같습니다.
Blog.jsx 코드
import React,{Component} from 'react'
import '../css/Blog.css'
class Blog extends Component {
render(){
return(
<>
<div>
<span className="blog">Hello world Blog</span>
</div>
</>
)
}
}
export default BlogVelog.jsx 코드
import React,{Component} from 'react'
import '../css/Velog.css'
class Velog extends Component {
render(){
return(
<>
<div>
<span className="velog">Hello world Velog</span>
</div>
</>
)
}
}
export default VelogGithub.jsx 코드
import React,{Component} from 'react'
import '../css/Github.css'
class Github extends Component {
render(){
return(
<>
<div>
<span className="github">Hello world Gihub</span>
</div>
</>
)
}
}
export default Github그리고 App컴포넌트에서 Blog,Velog,Github 가져옵니다.
import Blog from '../pages/Blog'
import Velog from '../pages/Velog'
import Github from '../pages/Github'5. Navbar.jsx 코드 수정하기
Navbar 컴포넌트에서도 react-router-dom패키지를 가져오고 Link 컴포넌트를 사용합니다.
import { Link } from 'react-router-dom'url값 통일 및 Link 컴포넌트로 연결해주기
url값을 어디서 통일해주느냐? 라고 하면
저번 포스팅에서 봤듯이 menu 배열객체 안에 url이 각각 있었습니다.
<Route path="기본주소값에 연결될 경로 넣어주기" component={컴포넌트명} />이 url들을 App컴포넌트에서 썼던 Route 컴포넌트의 path값과 통일해줍니다.
저는 사실 이미 지난 포스팅에서 통일을 '/메뉴명'으로 통일을 해놨습니다.
그리고!! a태그 대신 Link컴포넌트를 사용합니다
Link 컴포넌트는 다음과 같이 사용합니다.
<li key={id}>
<Link to={url}>{text}</Link>
</li>Navbar.jsx 전체코드
import React, {Component} from 'react'
import '../css/Navbar.css'
import { Link } from 'react-router-dom'
//Link도 컴포넌트이다
class Navbar extends Component {
state = {
menu: [
{
id:1,
url:"/Blog",
text:"Blog"
},
{
id:2,
url:"/Velog",
text:"Velog"
},
{
id:3,
url:"/Github",
text:"Github"
}
],
showLinks:false,
}
//{this.handleToggle} => 함수자체를 넘긴 것
//링크가 이동되는 이유는 a태그가 있었기 때문에
render(){
return(
<nav>
<div className="nav-center">
<div className="nav-header">
<h1 className="logo">Logo</h1>
</div>
<div>
<ul className="links">
{
this.state.menu.map(item=>{
const {id,url,text} = item
return(
<li key={id}>
<Link to={url}>{text}</Link>
</li>
)
})
}
</ul>
</div>
</div>
</nav>
)
}
}
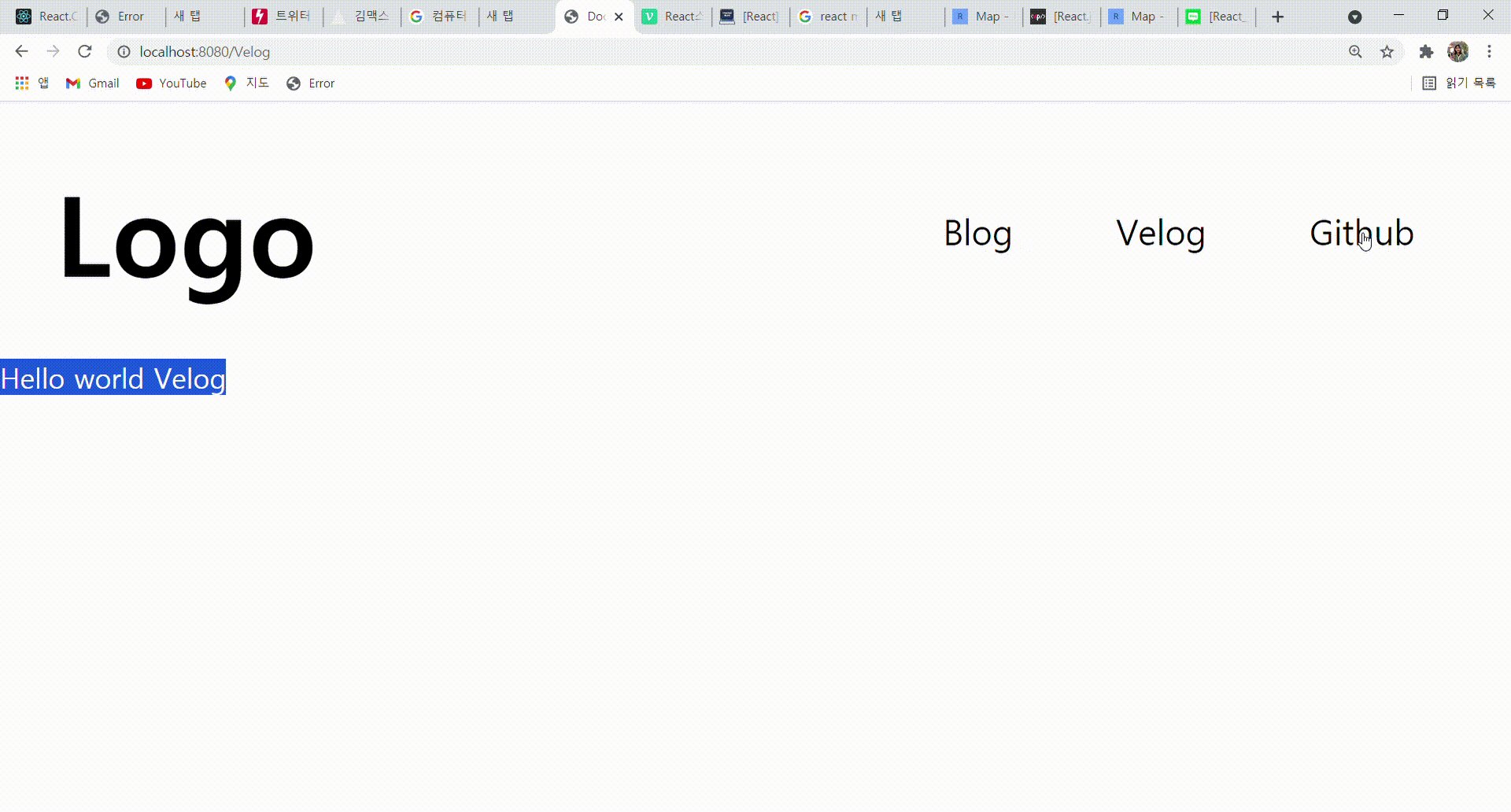
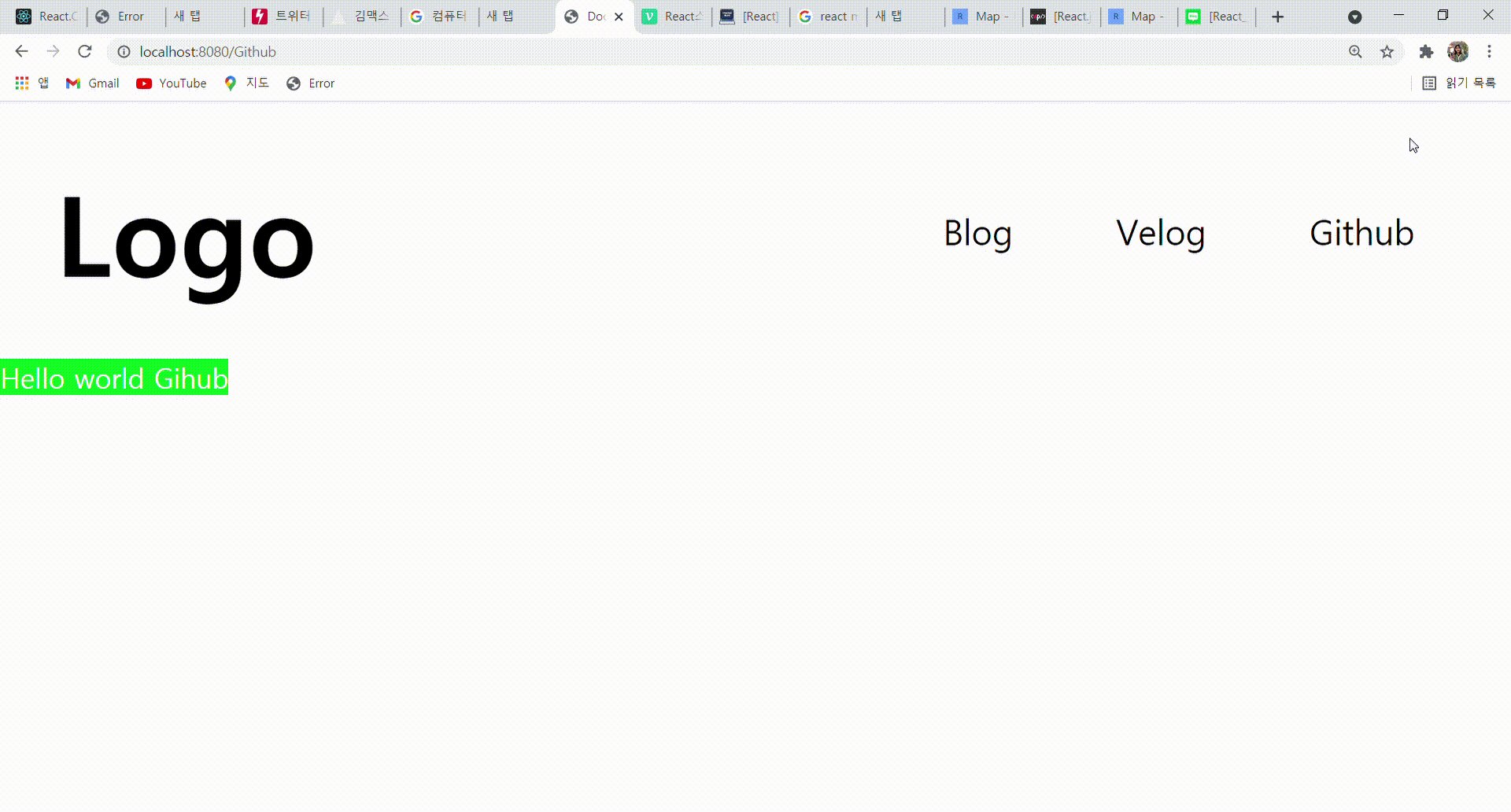
export default Navbar💻 결과물

다음과 같이 새로운 페이지가 생성되지않고 기존페이지에서 내용들이 변경되는 것을 볼 수 있다!
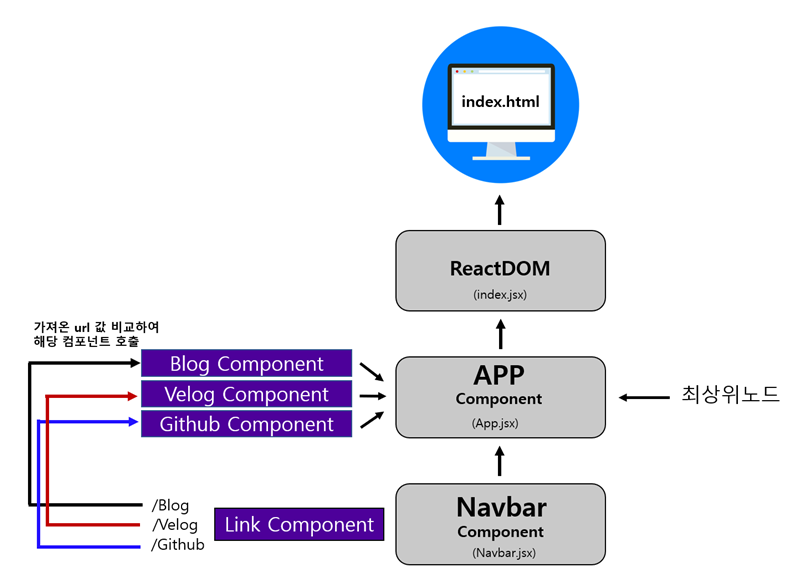
⛓ 구조도

Link 컴포넌트는 url은 바꾸는데 새로고침은 안되게 해준다!
라우터 컴포넌트의 기능은 url을 확인하고 해당url의 컴포넌트를 호출해준다.
사실 라우터에 대해서 깊게 배우지 못하고 쓰는 글이라 부족한 개념들이 많은 것 같다.
교수님이 다음에 깊게 알려준다고 하셨으니 그때 또 다시 제대로 정리해야 할 것 같다^_^!!
안녕하세요!😊 국비지원으로 개발쪽 공부를 시작한 학생입니다!
혹시나 제가 잘못된 정보를 제공하고 있다면 댓글 부탁드립니다! 💚
글 읽어주셔서 정말 감사합니다🙇♀️