
Block level vs Inline 차이
| 블록요소 | 인라인요소 | |
|---|---|---|
| 태그 | div, h1, p | span,img |
| 크기 | 지정 가능 | 지정 불가능 |
| 넓이 default값 | width:100% | width:0 |
| 높이 default값 | height:0 | height:0 |
| margin,padding | 상,하,좌,우 사용가능 | 위,아래만 사용가능 |
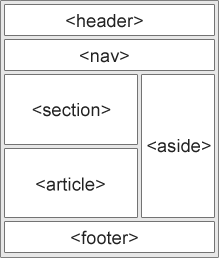
Mark up (block )

Header
- 상단의 bar ex) 메뉴, 로그인, 로고, 검색바 , 회원가입
- header안에 header 넣을 수 없다.
nav
- 네비게이션의 약자
- 메뉴클릭시 그 정보가 화면에 나타나는 것 (home/about/contact)
-다른 페이지 링크를 제공하는 영역을 설정.
main
- body태그 안에 가장 핵심 정보를 담는 태그
- 문서당 하나만
section (영역나눔, 제목 포함)
- 영역을 나누는데 쓰임
- 일반적으로 h1~h6를 포함하여 식별.
- article을 자식요소로 쓸 수 있음
div랑 section의 차이가 뭐냐?!
div는 의미없이 사용가능 <=> section은 h1(제목)을 포함한 의미가 내포되어 있음
h1 ~ h6
- 폰트 크기 h1 > h2 > h3 ... > h6
- 폰트 크기가 다르지만 css에서 폰트크기 지정해야함.
- h1을 선언하면, h2 순서대로 선언해야함
article (독립적 , 제목 포함)
- 자기자신을 자식요소로 쓸 수 있음.(재사용가능)
- 독립적으로 사용이 가능함
- 일반적으로 h1~h6를 포함하여 식별.
- section을 자식요소로 쓸 ㅜ수 있음
aside
-왼쪽에 광고나 배너를 주로 넣음
Footer
- 사이트 최하단에 제작자 정보(이메일 , 주소 ) 등등
- footer안에 footer 넣을 수 없다.
address
- 연락처(이메일,전화번호)1개이상.
- a태그와 같이 쓰임 (클릭시 이메일 보내기/ 전화걸기 링크 연결가능)
*영역을 표시하는 위와 같은 태그들은 block이다.
*a태그는 inline이다.
ol , ul > li 태그 (ul이 제일 많이 쓰임)
- ol : order list (순서가 중요한 태그)
ol type: i,1(숫자),A(알파벳)으로 타입을 바꿔서 번호를 매길 수 있다. - ul: unorder list (순서는 중요하지 않다)
- li는 ol과 ul의 자식 요소로 단독으로 쓰일 수 없다!
li에 value = "2"(random 시작숫자) 를 넣으면 2부터 시작하게 된다.
