
이번 포스트에서 다룰 내용으로 Android의 Splash Screen을 만드는 건 좋지 않은 방법이다. Android 12 이전까지는 SplashActivity같은 화면을 따로 만들어 구현했다면 Android 12가 나오면서 Splash API가 강제화되었다. Android 12 Splash Screen에 대한 내용은 다른 포스트에서 따로 다룰 것이며 이번 포스트를 진행하는 이유는 순전히 해보고 싶었기 때문이다.
구현은 SplashActivity 화면을 따로 만들어 진행할 것이다.
Lottie
Lottie는 에어비앤비에서 개발한 JSON 기반의 애니메이션 라이브러리이다.
Lottie의 특징
- 벡터 기반이기 때문에 해상도 저하의 영향을 받지 않고 확대/축소가 가능하다.
- 용량이 작다.
- Android, iOS, Web, React Native 등 다양한 플랫폼에서 사용가능하다.
- 스크롤, 클릭, 호버링 등 사용자와의 상호작용이 가능하다.
사용법
사용법은 Lottie의 가이드를 따른다.
- 먼저
build.gradle파일에 추가해야 한다. 최신 버전과 설명은 airbnb/android에서 확인하면 된다. 이번 포스트에서는 Jetpack Compose가 아닌 XML로 사용해본다.
dependencies {
implementation 'com.airbnb.android:lottie:$lottieVersion'
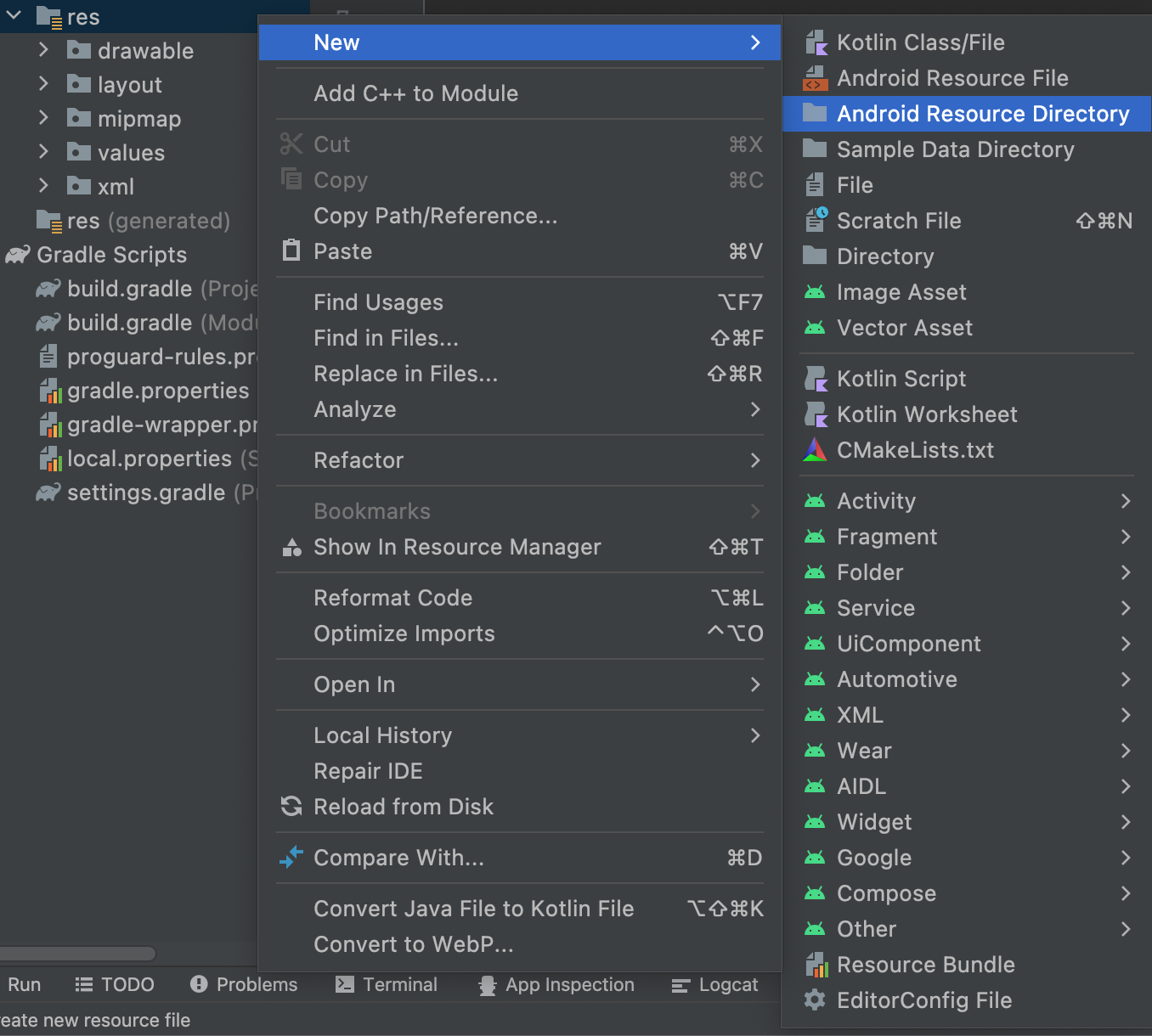
}res에 New -> Android Resource Directory를 클릭

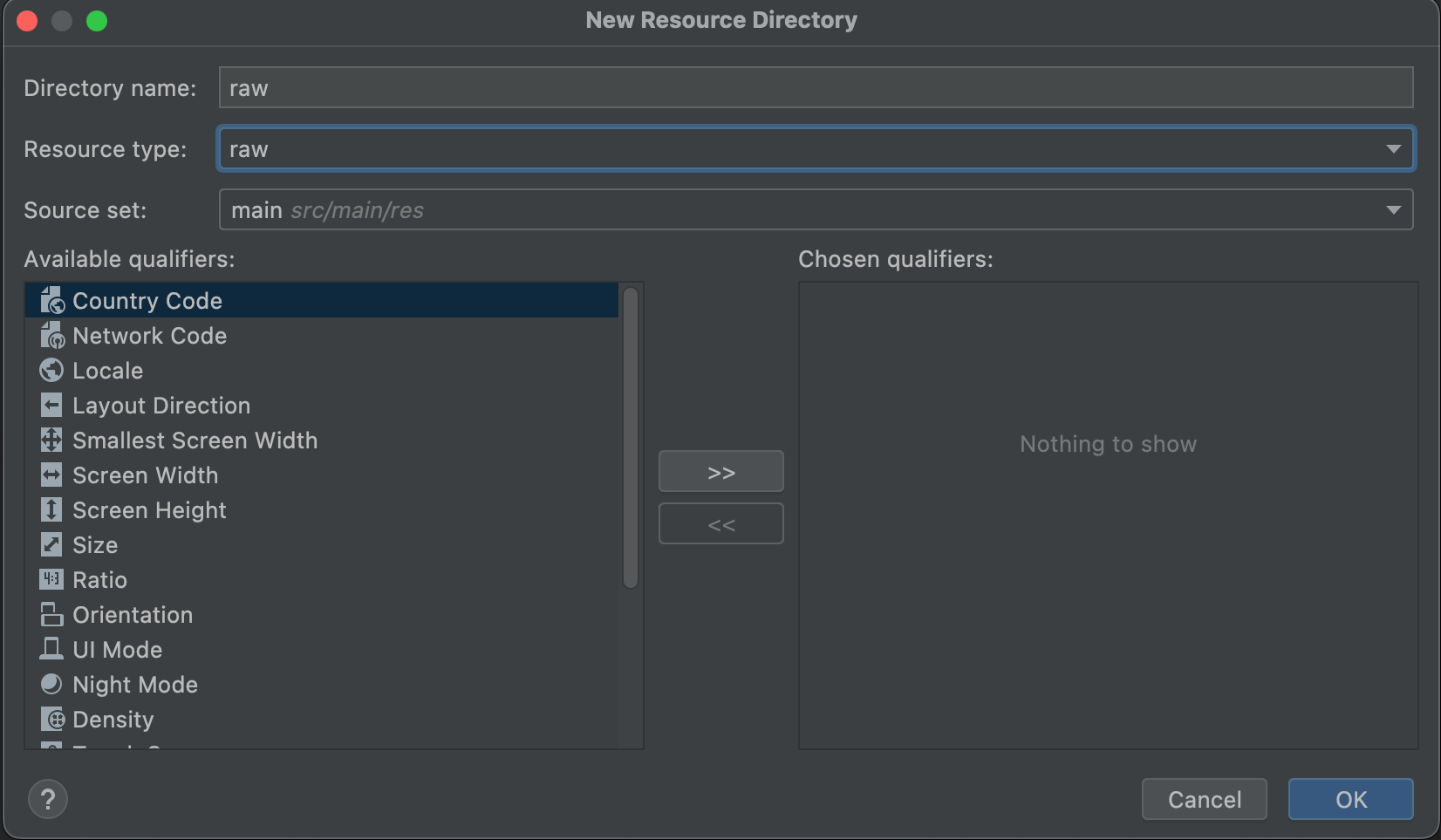
raw 디렉토리를 생성한다.

-
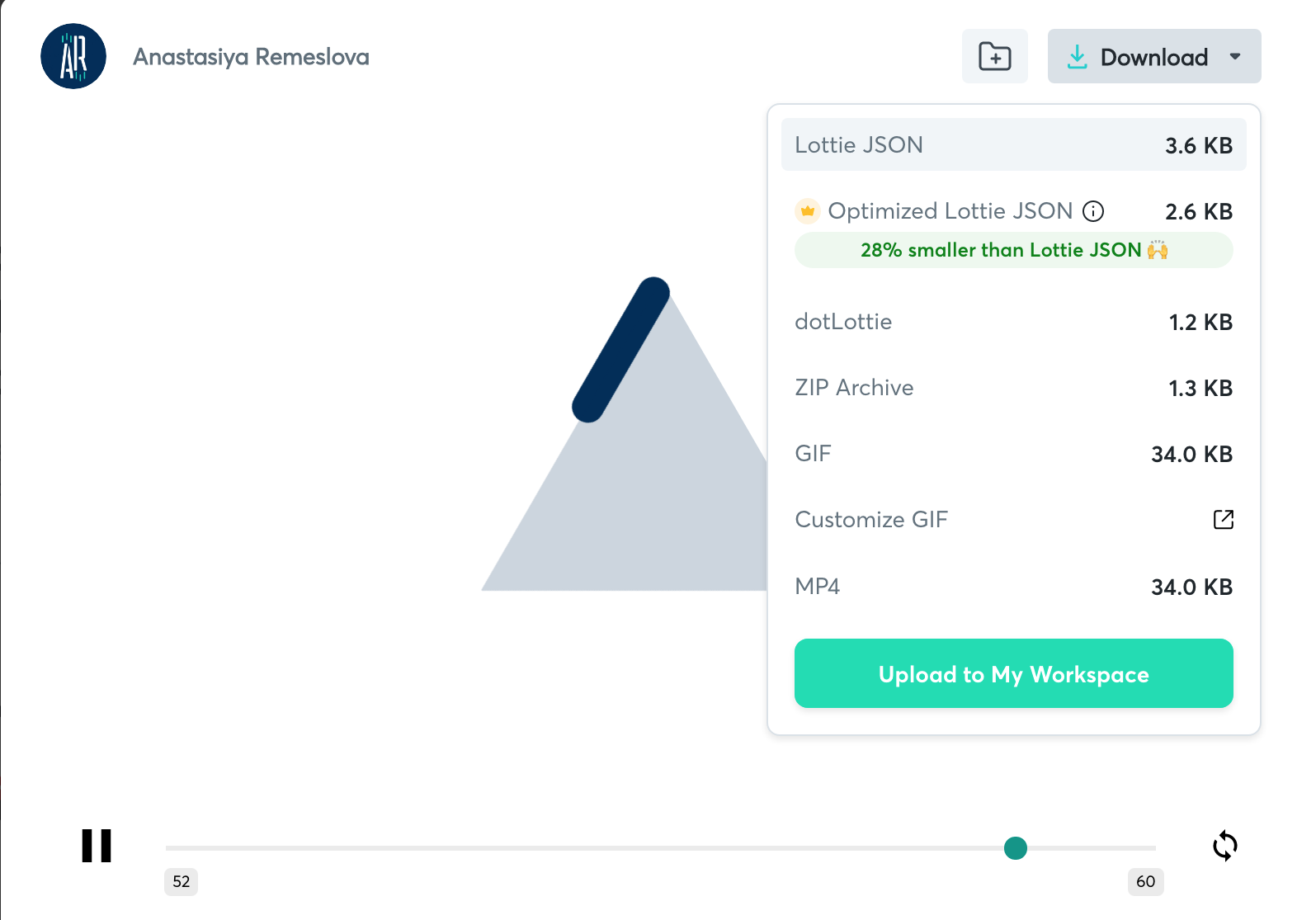
lottiefiles.com에서 사용할 애니메이션을 찾는다.
-
원하는 애니메이션을 선택하고 Lottie JSON을 다운받는다. 받고
raw디렉토리에 추가한다.

-
SplashActivity를 만들고 매니페스트 파일을 수정해 앱을 실행했을 때SplashActivity가 먼저 실행되도록 한다.
AndroidManifest.xml
<activity
android:name=".SplashActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity" />우리는 Lottie 애니메이션을 다운받았기 때문에 아래 View를 사용한다.
activity_splash.xml
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_rawRes="@raw/animation"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>다운받은 json 파일의 이름을
animation으로 변경했다.
만약 URL로 한다면 아래 View를 사용한다.
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_url="REPLACE_JSON_URL"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>SplashActivity.kt
class SplashActivity : AppCompatActivity() {
lateinit var binding: ActivitySplashBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivitySplashBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
val animationView = binding.animationView as LottieAnimationView
animationView.playAnimation()
// Handler()가 deprecated 되었기 때문에
val handler: Handler = Handler(Looper.getMainLooper())
handler.postDelayed({
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
finish()
}, 2000)
}
}Handler()가 deprecated되었지만 사용은 가능하다.
마무리
사실 지금은 이렇게 구현할 필요가 전혀 없으나 Lottie를 사용해 보고 싶었고 가장 먼저 떠오른 방법이었다. 다음 포스트에서는 Android 12에서 Splash Screen을 대응하는 법을 알아보겠다.
