Image 컴포넌트 속성
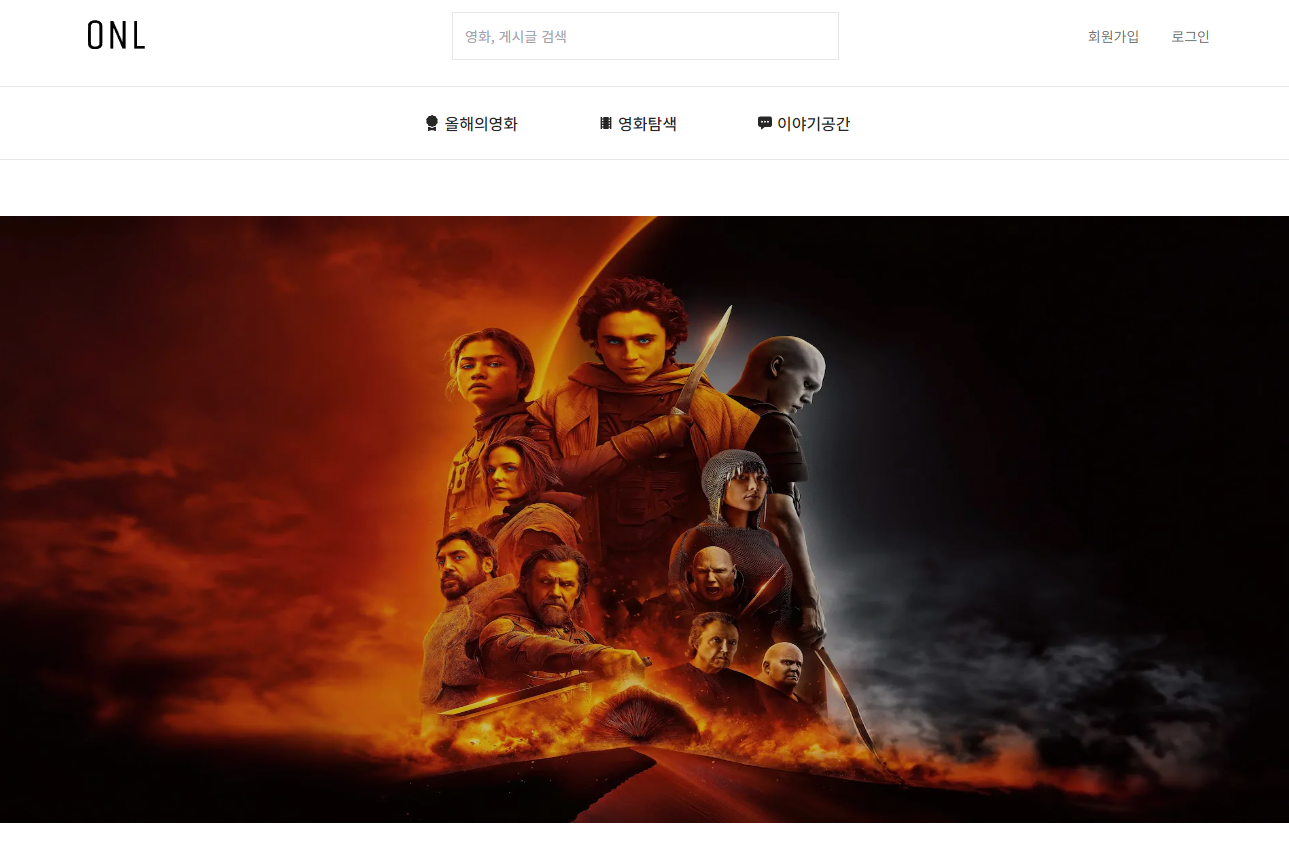
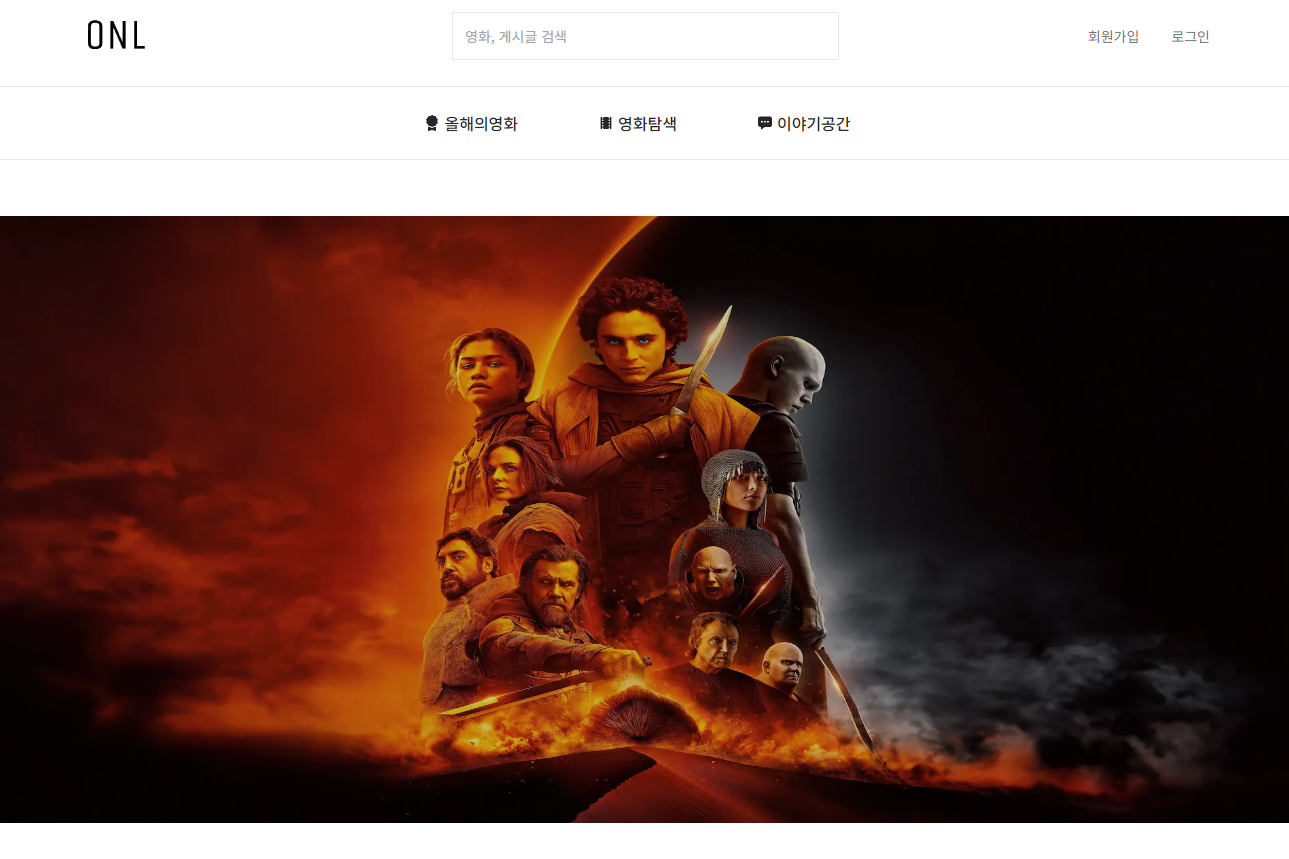
fill + objectPosition만 사용하는 경우
<Image
src={`${TMDB_BASE_URL}/original/${backdropPath}`}
alt=${title}
fill
style={{
objectPosition: '50% 50%',
}}
/>아래 사진처럼 이미지 비율이 깨집니다.

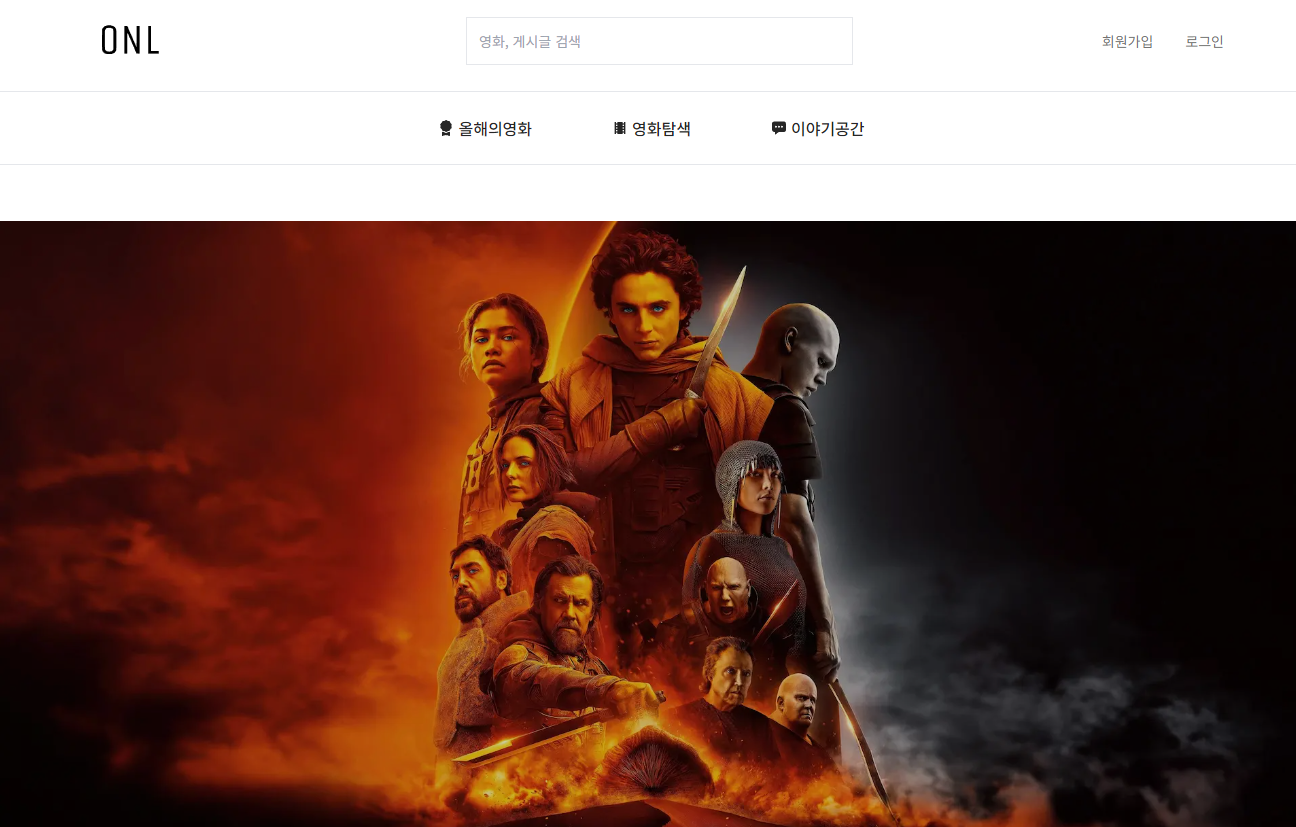
fill + objectFit + objectPosition 사용하는 경우
<Image
src={`${TMDB_BASE_URL}/original/${backdropPath}`}
alt=${title}
fill
style={{
objectFit: 'cover',
objectPosition: '50% 50%',
}}
/>세 개의 속성을 모두 사용해야 비율이 깨지지 않으면서, 이미지가 항상 중앙에 오도록 할 수 있습니다.

Image 컴포넌트에서 fill, objectFit 속성을 사용할 때는 부모 컴포넌트가 height, absolute(or relative) 속성을 가지고 있어야 합니다.