왜 발생했을까?
처음에는 사이드 프로젝트의 팀원 분이 특정 페이지에서만 Tailwind CSS가 적용되지 않는다고 했습니다.
하지만 처음부터 적용 오류가 발생한 것이 아닌 어느 순간에 갑자기 적용되지 않았다고 했죠.
문제를 찾아봤지만Tailwind CSS가 모두 잘 적용되고 있던 제 파일들과 비교했을 때 다른 게 없었기에 디버깅을 잠시 미루었습니다..
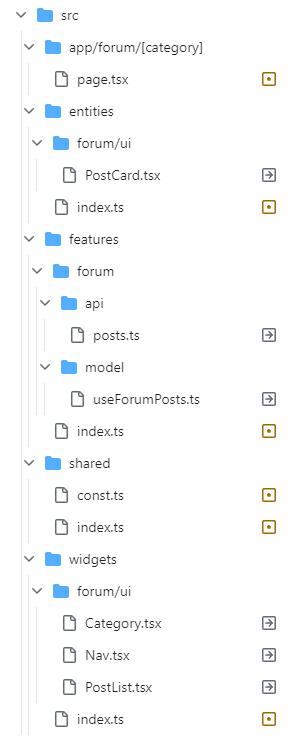
일단 저희 팀은 프론트엔드 폴더 구조로 FSD(Feature Sliced Design / 참고: https://velog.io/@jay/fsd)를 채택해서 사용하고 있었는데요. 게시판 구현을 마친 후에 보니 FSD의 특징인 최대 3Depth를 위반함과 동시에 파일들이 올바른 레이어에 위치하고 있지 않은 문제를 발견했습니다.
그래서 다음과 같이 파일들의 위치를 변경해 주었습니다.

Tailwind CSS 문제가 이후 발생했습니다.
파일 위치 변경 전에는 다음과 같이 보이던 UI가

파일 위치를 변경한 후에는 다음과 같이 일부에서 Tailwind CSS 클래스가 적용되지 않은 모습이 나타났습니다.

이렇게 일부만 적용되는 모습을 보고 '혹시 경로 문제인가?' 라는 생각이 들었습니다.
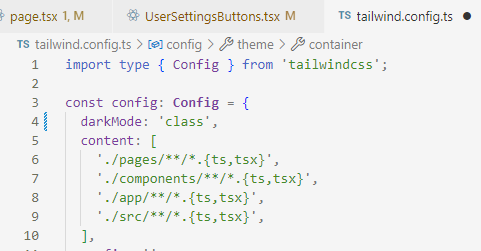
ailwind.config 파일을 확인해보니 다음과 같이 레이어에 대한 경로 반영이 안 되어 있는 걸 확인하고, 경로 문제임을 확신하게 되었습니다.

경로를 제대로 설정하자!
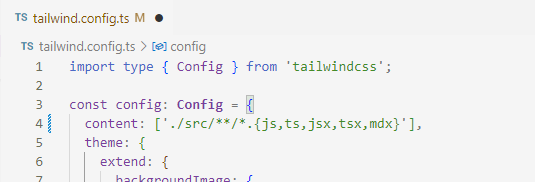
다음과 같이 src 아래에 있는 모든 tsx 파일를 인식할 수 있도록 변경해 주니 문제가 해결되었습니다.
const config: Config = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'],
...
};