React가 서버의 데이터를 가져오는 법
1. 서버의 데이터 가져오기
1) React가 서버에 데이터를 요청하는 방법

자바스크립트 기반 프론트엔드에서 서버의 데이터를 받아오는 방법은 superagent, request, fetch, axios 등이 있다. 이 중에서 axios에 대해 공부를 했는데, 일단 클라이언트와 서버에서 동일하게 작동하고 다양한 브라우저를 지원하기 때문에 편리하다. 설치방법은 npm install을 사용하면 되고, import의 경우 jsp파일에서 한 줄만 쓰면 바로 사용할 수 있다.

Axios는 HTTP 클라이언트 라이브러리인데, 비동기 방식으로 HTTP 데이터 요청을 진행한다. 여기서 비동기 방식이라는 게 어떤 것인지 감이 안와서 이 부분을 공부했는데, 프로그래밍에서 동기 방식이란 요청과 결과로 이루어지는 실행흐름의 단위가 딱딱 맞아떨어진다는 의미로 바통터치를 예로 들 수 있다. 반면 비동기 방식이란 요청과 결과로 이루어지는 실행흐름의 단위가 맞춰지지 않는다는 의미이다. 자바스크립트는 두 번째인 비동기 방식의 프로그래밍 언어인데, 쉽게 말해서 이전에 요청한 작업의 결과 여부에 관계없이 나열된 순서대로 요청을 날리는 방식이다. 그런데, 비동기식의 자바스크립트 또한 동기식으로 실행해야하는 경우가 존재한다.

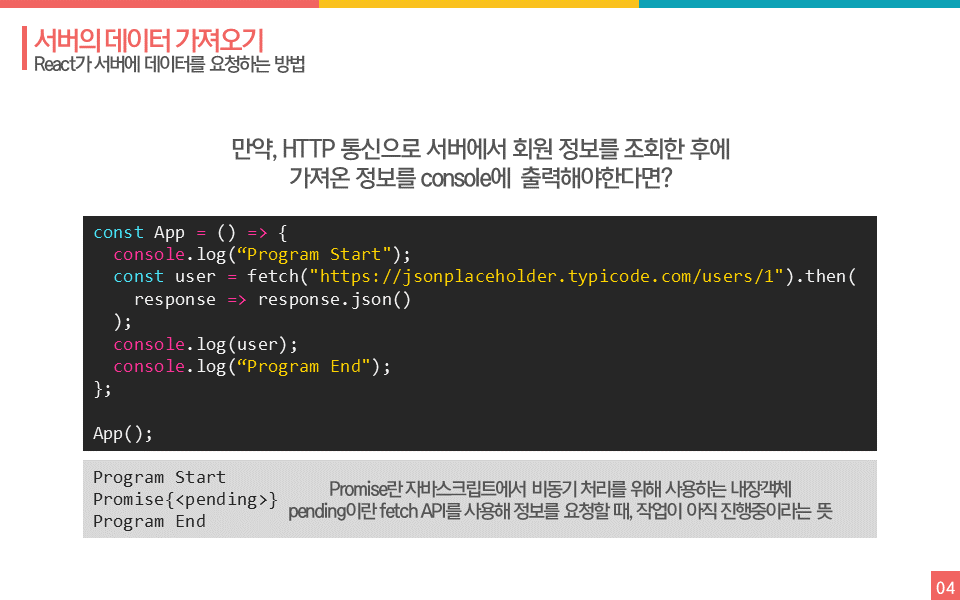
만약, HTTP 통신으로 서버에서 회원 정보를 조회한 후에 가져온 정보를 console에 출력해야 한다면, 무조건 위에 있는 작업이 선행되어서 결과가 있어야 아래 작업을 실행할 수 있다. 코드 예시에서는 axios가 아닌 fetch가 쓰였다. 일단 작업을 시작하고, HTTP 통신을 통해 유저 정보를 요청하고 결과를 user라는 변수에 저장한다. 그 다음 콘솔에 user를 출력하고 작업을 종료한다. 그러나 콘솔을 보면, 두 번째 줄에 user에 담긴 정보들이 출력되어야 하는데 Promise라는 객체가 출력되었다. Promise란 자바스크립트에서 비동기 처리를 위해 사용하는 내장객체이며, pending이란 fetch API를 사용해 정보를 요청할 때, 작업이 아직 진행중이라는 뜻이다. pending이 출력되었다는 의미는 출력당시 HTTP통신이 요청했으나 결과는 받지 못한 상태를 뜻한다.

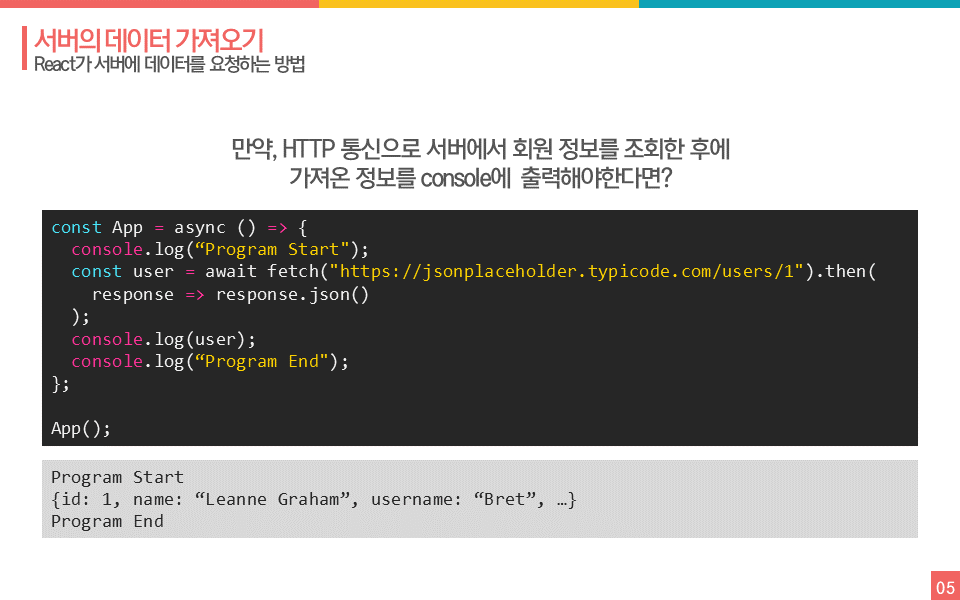
따라서 이 코드를 동기식으로 바꿔야 하는데, 이를 가능하게 하기 위해 존재하는 것이 async / await이다. 먼저, 함수의 매개변수 선언부 앞에 async를 추가한다. 그 다음, 동기식으로 처리되기 원하는 부분에 await를 추가한다. 따라서 fetch의 결과가 user라는 변수에 저장이 될 때 까지 콘솔에 user를 출력하는 작업이 연기된다. 이렇게 되면, 서버에서 보낸 값이 user에 저장이 잘 되고, 그 다음 출력이 정상적으로 작동한다.
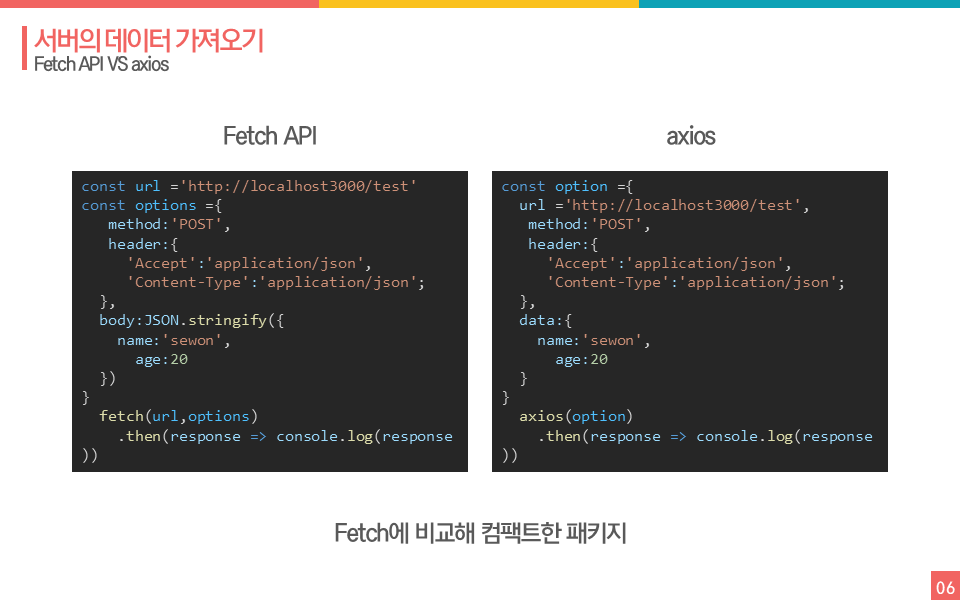
2) Fetch API VS axios

fetch와 Axios를 비교해봤을 때, Fetch()는 body 프로퍼티를 사용하고,axios는 data 프로퍼티를 사용한다. Fetch의 url이 Fetch()함수의 인자로 들어가고, axios에서는 url이 option객체로 들어간다. Fetch에서 body부분은 stringify()로 되어진다. 이를 바탕으로 axios를 사용하는 이유가 컴팩트한 패키지 때문이라고 한다.
2. Axios란?
1) Axios의 특징

axios에는 크게 3가지의 특징이 있는데, 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API를 사용하고 Promise API를 사용한다는 것이다. 가장 중요한 것은 HTTP 요청 취소 및 요청과 응답을 JSON형태로 자동 변경해주는 기능이다.
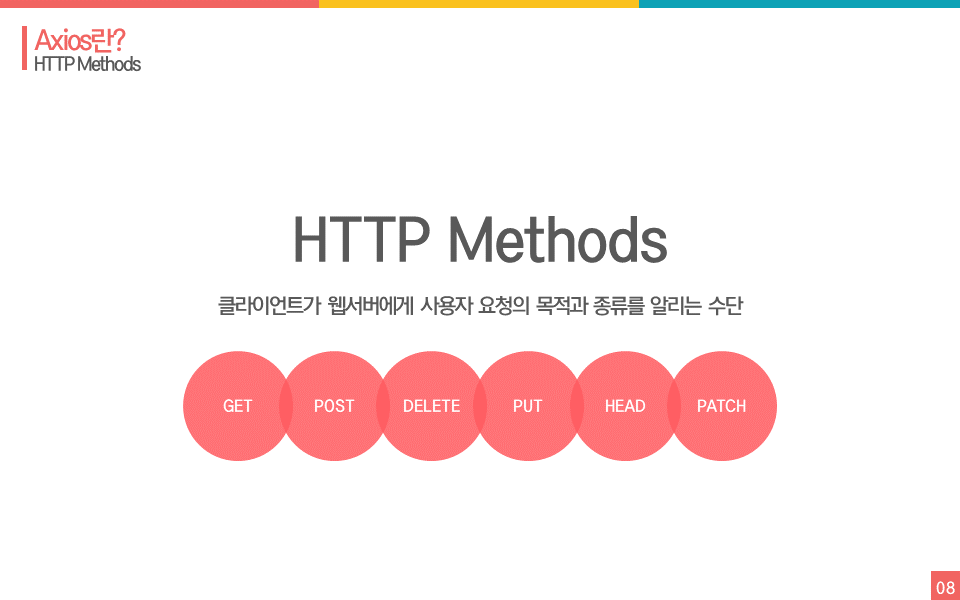
2) HTTP Methods

axios는 get, post, delete, put, head, patch의 메소드를 붙여서 사용할 수 있다. 여기서 HTTP Methods란 클라이언트가 웹서버에게 사용자 요청의 목적과 종류를 알리는 수단이다. 여기서 가장 흔히 쓰이는 세 가지에 대해 자세히 공부했다.
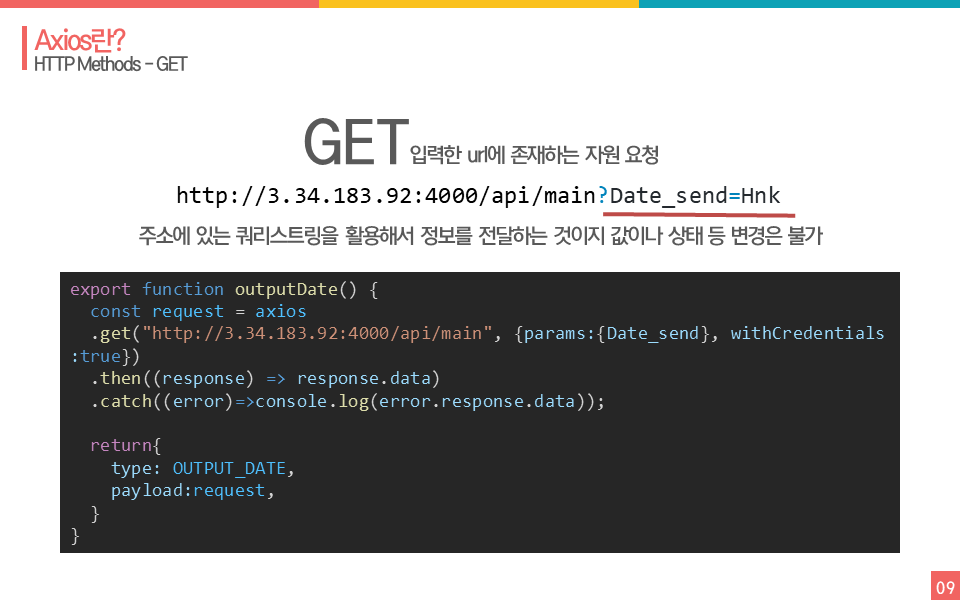
GET

get은 웹사이트 뒤에 쿼리스트링이 붙여지는데, 어떤 데이터를 가져와서 보여주는 용도이다. 주소에 있는 쿼리스트링을 활용해 정보 전달하는 것은 가능하지만, 값이나 상태 변경은 불가하다. 쿼리스트링에 정보 전달하는 것은 params라는 속성을 이용하면 된다. 또, 아까 Axios의 특징에서 언급했듯이 응답은 JSON 형태로 넘어온다.
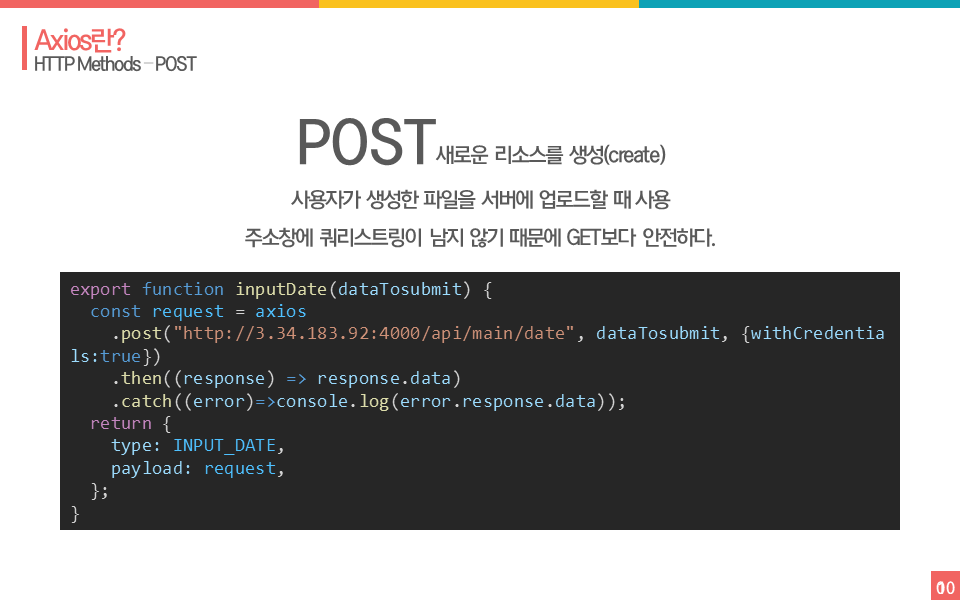
POST

post의 경우는 로그인, 회원가입 등 사용자가 생성한 파일을 서버에 업로드할 때 사용, 주소창에 쿼리스트링이 남지 않기 때문에 GET보다 안전하다. params 대신 data를 써서 여기에 값을 담아 보내면 된다. 여기서 주의할 점은 dataToSubmit이 프론트에서 보내는 data를 의미하는 것입니다. 그러면 response.data에 있는 data는 무엇이냐,
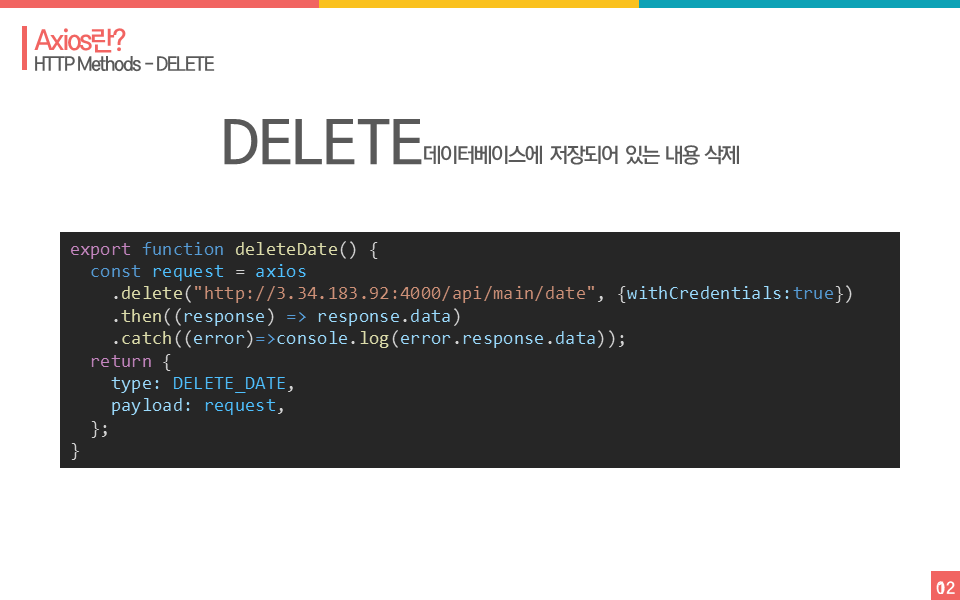
DELETE

다음 Delete는 REST 기반 API 프로그램에서 데이터베이스에 저장되어있는 내용을 삭제하는 목적으로 사용한다. Delete 메소드는 서버에 있는 요소를 삭제하는 것이 목적이기 때문에, 두 번째 인자 (delete안에 있는거)를 아예 전달하지 않는다.
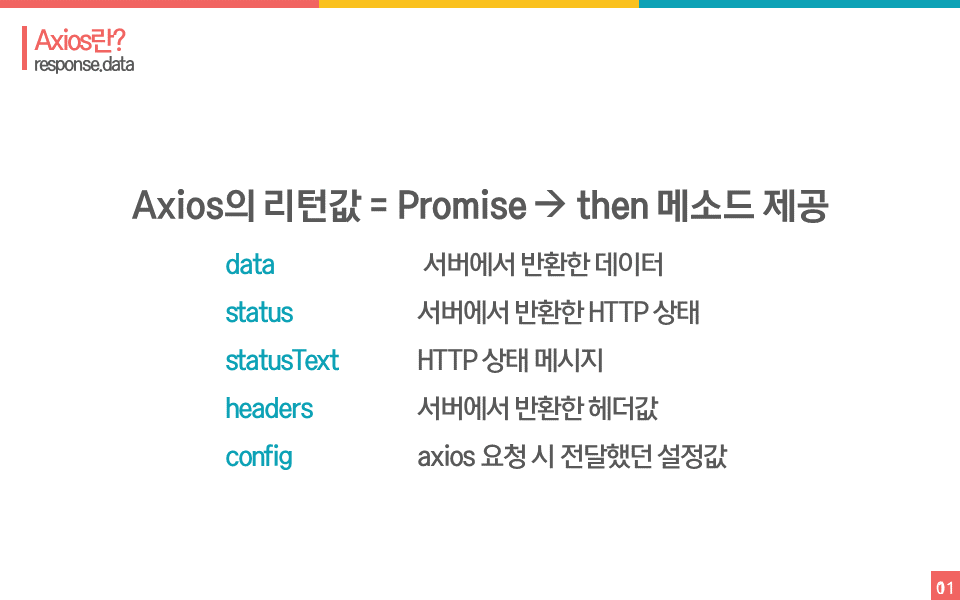
3) Response.data

일단 axios의 리턴값은 Promise이다. 아까 예시에서 봤던 Promise{}이 바로 리턴값인데,비동기 처리를 깔끔하게 하기 위해 promise는 then 메소드를 제공한다. 2학기에 개발을 했을 때, 서버랑 통신하는 방법에 대해 제대로 공부를 하지 않고 개발을 시작해서 response.data 말고는 사용할 줄 몰랐다. 따라서 HTTP 상태를 반환하는 경우에도 data로 처리를 했었다. 공부를 해 보니, 요청이 끝나고 받는 response의 형태는 크게 5가지가 있는데, data, status, statusText, headers, config가 있다. data는 서버에서 반환한 데이터이고, status는 서버에서 반환한 HTTP 상태이고, statusText는 HTTP 상태 메시지이고, headers는 서버에서 반환한 헤더값을 이야기하며 config는 axios 요청시 전달했던 설정값이다. 아까 출력된 pending도 이 중 하나라고 한다.
.png)
