
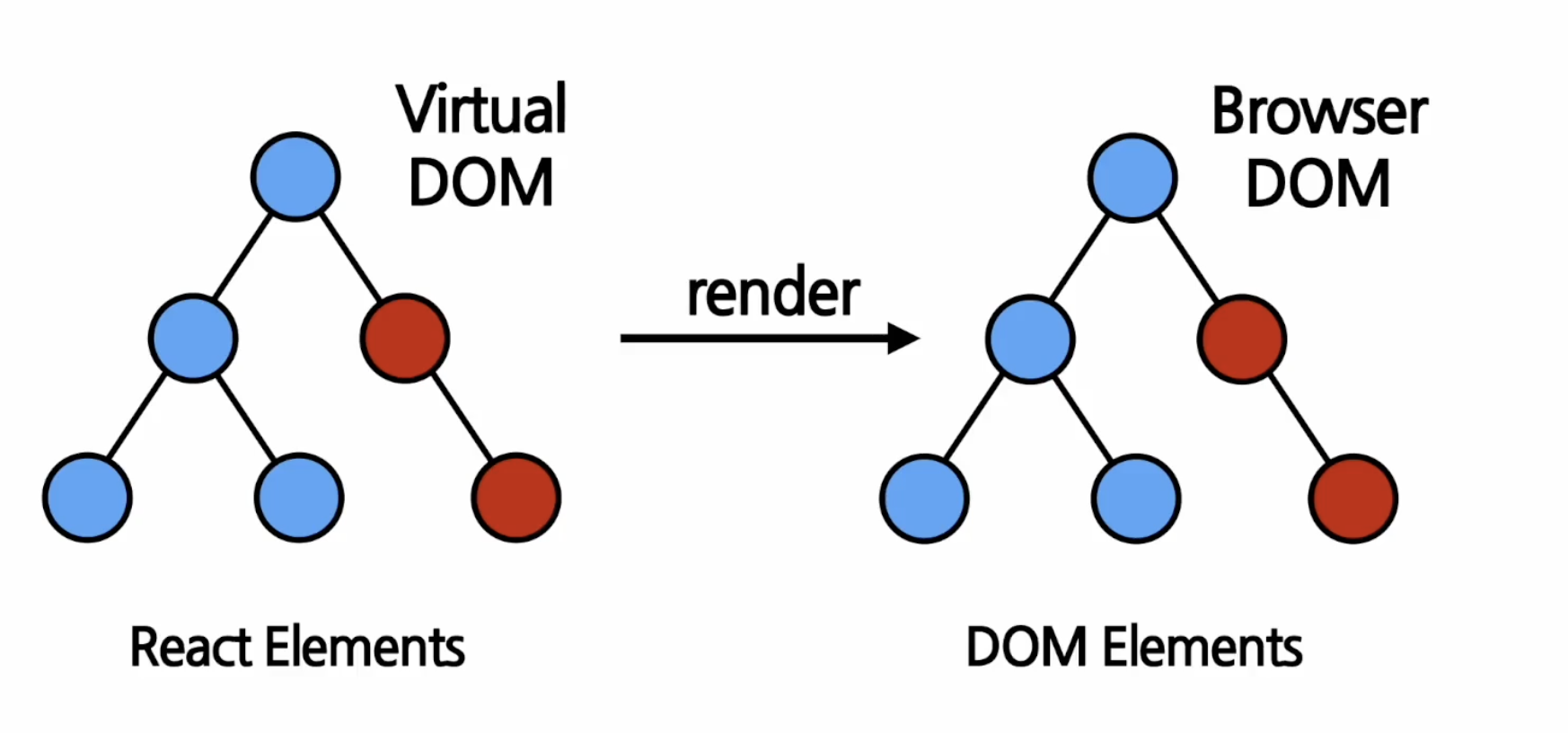
위는 react의 가상 돔과 실제 dom을 보여주고 있는데 react에서는 가상돔이 실제 돔으로 레더링 되는 과정이 존재한다.
브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체이며(plain object) 쉽게 생성할 수 있습니다. React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트합니다.
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);```
React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM 노드가 있습니다. React를 기존 앱에 통합하려는 경우 원하는 만큼 많은 수의 독립된 루트 DOM 노드가 있을 수 있습니다.
React 엘리먼트를 렌더링 하기 위해서는 우선 DOM 엘리먼트를 ReactDOM.createRoot()에 전달한 다음, React 엘리먼트를 root.render()에 전달해야 합니다.
## react element
react element는 불변셩이다 따라서 이를 변경할 수 없고 수정이 필요할 때 마다 새로운 element를 생성해서 교해하는 작업을 거쳐야한다.
``` javascript
const root = ReactDOM.createRoot(document.getElementById('root'));
setInterval(()=>{
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
},1000);```
``` javascript
import React from "react";
function Clock(props){
return (
<div>
<h1> 안녕, 리엑트!</h1>
<h2>현재 시간 : {new Date().toLocaleTimeString()}</h2>
</div>
);
}
export default Clock; ```
위의 코드에서 볼 수 있듯이 현제 시간을 가지는 element 객체를 만들고 이를 `timeinterval()`을 이용해서 새로 랜더링해 현재시간을 나타내는 것을 알 수 있다 다시말해 새로 만들어야지 수정은 불가능하다는 것이다.
