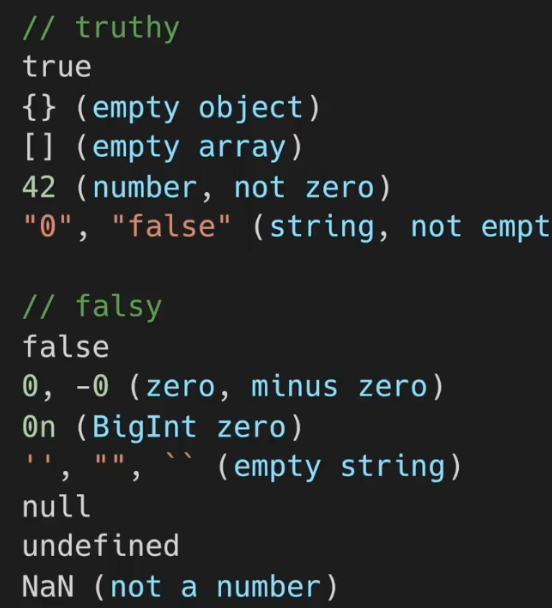
truty and falsy
- 리액트에는 다음과 같은 이상한 개념이 있는데 사실 막 크게 이상한 개념은 아니다 파이선이다 자바 같은 언어에서도 종종 조건문에 null or None값이 들어가면 false로 반단하고는 하니까 근데 여기서 추가된것이 많다.

맞다 보고 배낀거다
element variable
- 제일 쉽게 생각해서 다른 컴포넌트 내에서 다른 컴포넌트를 변수처럼 사용하는 것이다.
inline 조건문
- JSX 내부에 중괄호를 사용해서 랜더링하는 것이다.
function Toolbar(props) {
const { isLoggedIn, onClickLogin, onClickLogout } = props;
return (
<div style={styles.wrapper}>
{isLoggedIn && <span style={styles.greeting}>환영합니다.</span>}
{isLoggedIn ? (
<button onClick={onClickLogout}>로그아웃</button>
) : (
<button onClick={onClickLogin}>로그인</button>
)}
</div>
);
}
export default Toolbar;위의 코드를 보면 알 수 있듯이 삼항연산자 뒤에 나오는 표현식은 isLoggin에 따라서 랜더링할 수도 안할 수도 있다 조건이 true이면 랜더링하고 아니면 랜더링하지 않는다.
또한 &&연산자를 사용해서 첫번째 조건인 참인경우 컴포넌트를 랜더링하는 것도 있다 <>은 무조건 참으로 인식한다.
- 이때 주의할점은 조건이 false이면 0을 리턴한다는 점이다 따라서 null을 리턴해야한다.
