01.번들러란?
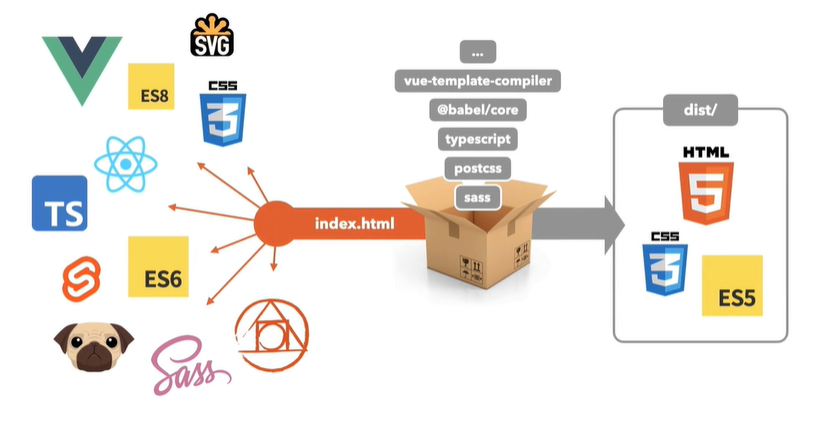
SCSS,React,TypeScript들을 외부의 패키지의 도움을 받아서 웹이 이해할 수 있는 형태인HTML,CSS,JS로 변환 해주는 것을 의미합니다.SCSS,React,TypeScript등의 여러 라이브러리나 프레임워크를 사용하여 코딩을 진행하고 프로젝트를 제작할 때 번들러를 통해 변환하는 과정을 거쳐HTMl,CSS,JavaScript로 웹에서 동작시킬 수 있도록 변환 해줍니다.
02.번들러 종류
ParcelWebpackRollup
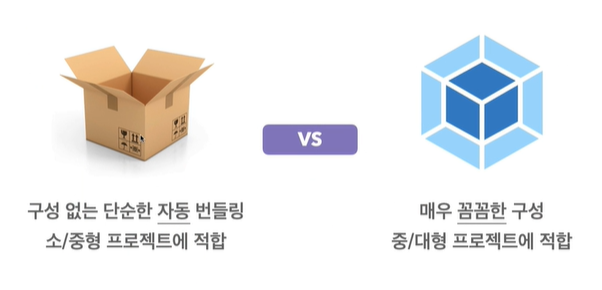
03.Parcel VS Webpack
parcel
- 별도의 구성이 없는 단순한 자동 번들링을 제공해줍니다.
- 매우 편리한 번들러라고 할 수 있습니다.
webpack번들러에 비해 구성이 꼼꼼하지 않습니다.- 프로젝트의 규모가 커질수록
parcel번들러의 아쉬움을 발견하는 경우가 있습니다.- 이러한 이유로
parcel번들러는 소/중형 프로젝트에 적합하다고 할 수 있습니다.webpack
webpack번들러는 매우 꼼꼼하고 자세하게 번들링할 수 있는 구성 옵션을 설정해줄 수 있습니다.- 그러한 구성 옵션을 통해 개발자의 입맛에 맞게 정리를 할 수 있습니다.
- 중/대형 프로젝트에 유용하게 사용 가능합니다.
- 확인해야할 사항이 많다는 단점이 있습니다.