01. NPM 개요
- Node Package Manager
- 전 세계의 개발자들이 만든 다양한 기능(패키지, 모듈)들을 관리해주는 도구
- NPM의 생태계에 있는 패키지를 명령어를 통해 프로젝트 내에 설치하여 활용할 수 있다.
- 기존에는 link와 script 태그로 프로젝트에 연결하여 사용하는 방식이었다.
- 최신의 프론트엔드 개발에서는 이러한 기능들을 프로젝트에 직접적으로 설치하여 별도의 가공 처리를 거쳐 결과물을 웹사이트로 동작시킨다.
02. NPM의 장점과 단점
- 장점: 관리 효율 증가, 손쉬운 기능 고도화
- 단점: 학습 난이도 증가, 구성이 복잡함
03. NPM 명령어
3-1.npm init -y
- npm으로 패키지 관리를 시작한다는 명령어
- 지정한 폴더 내에 package.json 파일이 생성됨
- package.json 파일 내, 여러가지 옵션이 명시됨
name: 프로젝트명version: 프로젝트의 버전description: 프로젝트의 설명main: 현재 프로젝트를 하나의 패키지로 만들어 npm의 생태계에 업로드할 때 필요한 옵션이며, 웹사이트 제작 시에는 필요하지 않으므로 삭제하여도 무방함scripts: 현재 프로젝트 내부에서 사용할 수 있는 스크립트 명령들을 명시함- 이외에
keywords,author,license등의 옵션이 있음
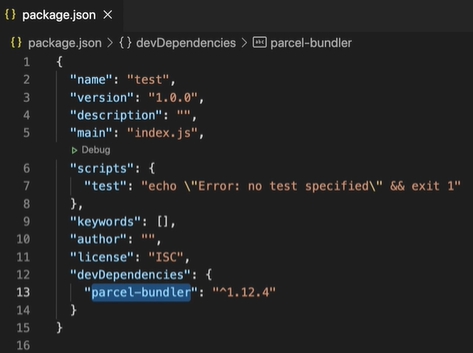
3-2.npm install parcel-bundler -D
- parcel-bundler라는 이름의 패키지(모듈)를 설치하는 명령어
- node_modules 폴더와 package-lock.json 파일이 생성됨
- node_modules 폴더 내에 설치한 parcel-bundler 패키지가 생성됨
- parcel-bundler가 생성되고 활용되는 데에 필요한 패키지들이 함께 설치됨
- package.json 파일 내, devDependencies 옵션으로
"parcel-bundler": "^1.12.4"와 같이 설치한 패키지가 버전과 함께 명시됨
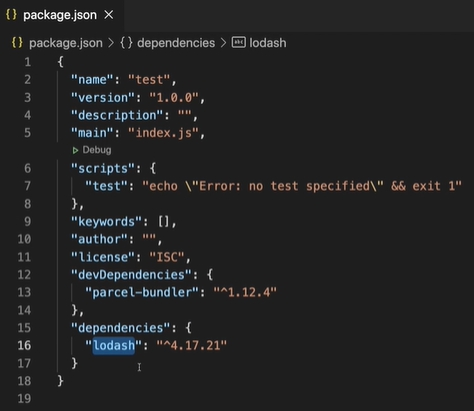
3-3.npm install lodash
- lodash라는 이름의 패키지(모듈)를 설치하는 명령어
- package.json 파일 내 dependencies 옵션으로
"lodash": "^4.17.21"와 같이 설치한 패키지가 버전과 함께 명시된다.- devDependencies, dependencies 옵션으로 패키지명과 버전의 내역이 명시됨으로써 node_modules 폴더를 삭제한다하더라도
npm i또는npm install이라는 명령어를 통해 해당 폴더가 재설치되며 프로젝트에 패키지를 설치할 수 있게 된다.- 참고로 패키지 삭제 명령어는
npm uninstall 패키지 이름이다.
04.package.json & package-lock.json
- 패키지(모듈)를 설치하게 되면 생성되는 파일 입니다.
- 설치한 해당 패키지(모듈)가 내부적으로 사용하는 또 다른 패키지(모듈)들의 정보가 명시됩니다.
package.json은 직접적으로npm패키지 파일을 관리하는 파일입니다.package-lock.json은 자동으로npm패키지 파일을 관리되는 파일입니다.
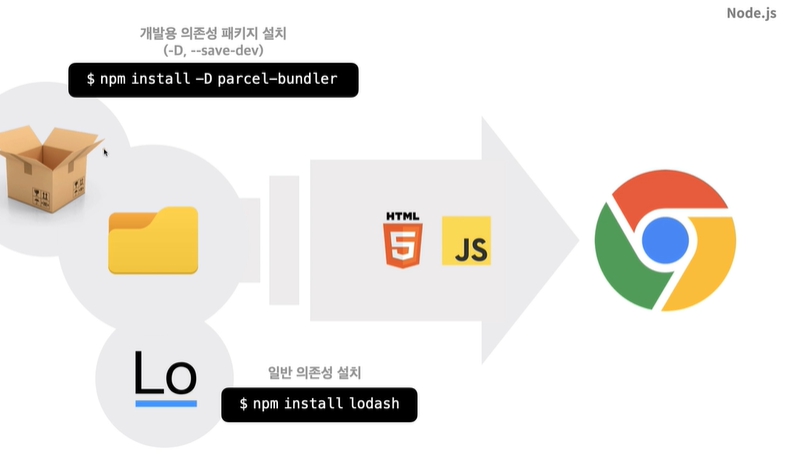
05.개발용 의존성 패키지 & 일반 의존성 패키지

5-1.개발용 의존성 패키지
- 개발용 의존성 패키지 설치 방법은
npm install -D parcel-bundler와 같이install뒤에-D의 명령어를 붙인다. (-D는 --save-dev의 약어) - 설치한 특정한 패키지들이 개발하는 상황에만 필요하며 웹브라우저에서 동작할 시에는 필요하지 않음을 의미한다.
5-2.일반 의존성 패키지
npm install lodash와 같이 일반 의존성 설치가 있다.- 일반 의존성 설치는 웹브라우저에서도 동작할 수 있음을 의미한다.
06.로컬 서버 실행
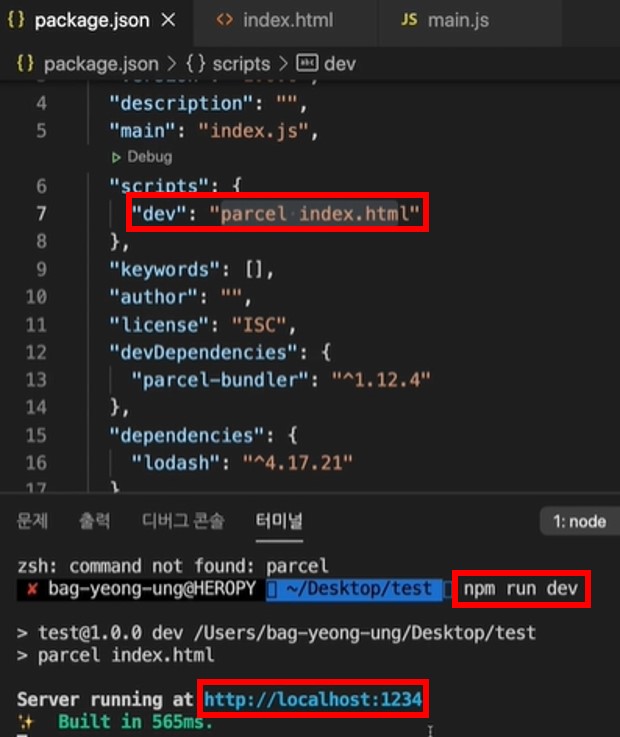
dev부분에 내가 실행할 html 파일을 명시한다. (parcel index.html)- index.html 앞에 parcel을 붙는 이유는 개발용 의존성 패키지로 parcel-bundler를 설치 했기 때문이다. (parcel-bundler는 개발용 서버를 열어주는 역할을 해준다.)
scripts옵션 내부에parcel index.html를 적어주면 프로젝트 내부에서만 동작하는 것으로 인식하여dev라는 이름으로 실행시켜주는 것이다.- 로컬 서버 실행 명렁어:
npm run dev