header 영역에 들어가는 태그들
01.meta 태그
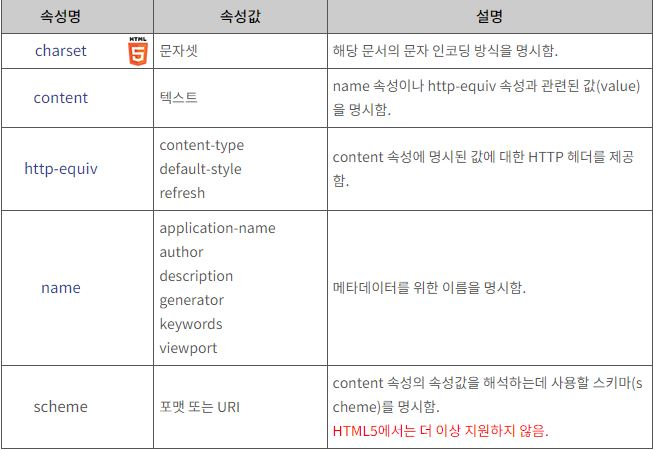
<meta>태그는 본 문서의 키워드 혹은 제목 요약 정보를 나타내는 태그 입니다.
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">02.title 태그
<title>태그는 문서의 제목을 나타내는 태그 입니다.
<title>NAVER</title>03.link 태그
<link>태그는 주로 css파일을 연결 할 때 사용하는 태그 입니다.<link>태그 속성인 href에는 연결할 해당 파일의 주소를 적습니다.- rel속성은 relationship (관계)의 줄임말로 html 파일과 연결된 해당 파일의 관계를 나타 냅니다.
<link rel="stylesheet" href="/main.css">04.style 태그
<style>태그는 html 문서안에서 css를 그대로 사용하고자 할 때 적어주는 태그 입니다.- 인라인 스타일
// html요소 내부에 style 속성을 사용하여 스타일 적용
// 해당 요소에만 스타일 적용 가능
<span style = "color:red"> hello</span> - 내부 스타일시트
// html 문서내의 <head>태그 사이에 <style>태그를 사용해 css스타일 적용
<head>
<style>
body {background-color: orange; }
h1 {color: black; text-decoration: underline; }
</style>
</head>- 외부 스타일시트
// 웹 사이트 전체의 스타일을 하나의 파일에서 변경 가능
<link rel="stylesheet" href="./main.css">05.script 태그
<script>태그는 두 가지 방법으로 사용 가능- 첫번째 방법은 scr 속성에 js파일 경로 또는 외부에 있는 js 경로를 불러와서 사용
<script defer src="./js/main.js"></script>- 두번째 방법으로는
<script>태그 사이에 javascript 코드를 넣어 사용
<script>console.log("Hello world");</script>body영역 안에 들어가는 태그들
01.제목 태그
<title>태그는 웹 페이지 문서에 있어 중요한 개요들을 해드라인으로 판단하게 해주는 태그- 제목 태그는 h1~h6까지 총 여섯 개 존재함
- 크기순은 h1에서 h6까지 숫자가 올라 갈 수록 제목의 크기는 작아진다.
- 태그의 숫자와 제목의 크기는 서로 반비례

02.문단 구분 태그
<p>태그는 문단 구별을 위한 태그로 종종 사용됩니다.
<p>이 내용은 문단입니다.</p>03.줄 바꿈 태그
<br>태그는 줄바꿈 태그 입니다.
04.강조 태그
<strong>태그는 강조 태그로서 글자를 굵게 표시합니다.- 이는 본문에서 강조할 단어 혹은 구문에서 사용합니다.

05.하이퍼링크 태그
a태그는 하이퍼링크 태그 입니다.- 하이퍼링크 태그는 텍스트 내용을 클릭하면 연결된 하이퍼링크 주소로 이동 하게 해줍니다.
- 웹 페이지 개발시 가장 많이 사용하는 태그 중 하나 입니다.

06.이미지 태그
<img>태그는 웹 페이지에 원하는 이미지를 출력할 수 있게 해주는 태그입니다.- src 요소에는 해당 이미지 주소를 적어줍니다.
- alt 속성에는 만약 이미지가 출력되지 않을 경우 대체 택스트로 출력할 글자를 적어줍니다.

07.동영상 태그
<video>태그는 동영상 태그 입니다.
<video src="sample.mp4"></video>
<video src="sample.mp4" controls></video> // 재생 버튼 추가 (controls)
<video width="500px" height="400px" src="sample.mp4"></video> // 동영상 크기 지정 (width, height)
<video width="500px" height="400px" src="sample.mp4" controls autoplay muted></video> // 동영상 자동 재생 (autoplay muted)
<video width="500px" height="400px" src="sample.mp4" controls autoplay muted></video> // 동영상 반복 재생 (loop)
<video width="500px" height="400px" src="sample.mp4" poster-"image.jpg" controls></video> // 시작 화면의 썸네일 설정 (poster)
// 동영상 여러개 삽입
<video width="500px" height="400px" controls>
<source src="sample1.mp4"></source>
<source src="sample2.mp4"></source>
<source src="sample3.mp4"></source>
</video>
<iframe>태그는 현재 브라우저에 랜더링되고 있는 문서안에 또다른 HTML 페이지를 삽입할 수 있도록 하는 기능을 제공<iframe>태그로도 동영상 삽입 가능
<iframe width="500px" height="400px" src="영상 주소"></iframe>08.목록 태그
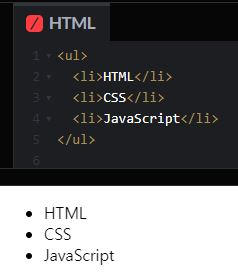
- 목록 태그인
ul과ol태그는 하나 이상의li태그를 가져야 합니다. li태그 상위에는 반드시ul또는ol태그가 있어야 합니다.
ol 태그- 목록 있는 태그
ul 태그- 목록 없는 태그
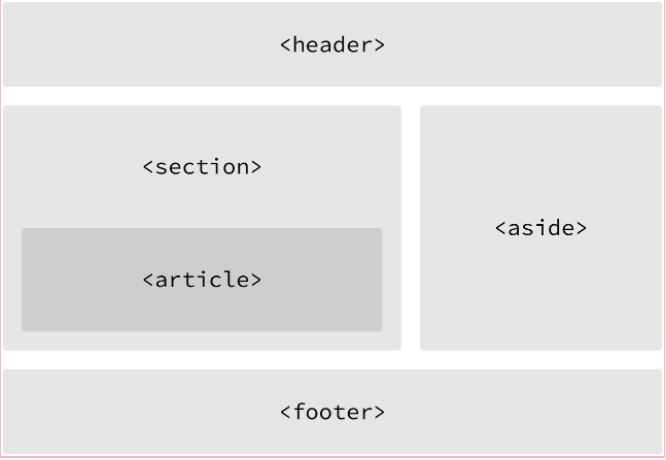
09.html5 레이아웃 태그
- HTML 레이아웃을 구성하는 태그
- 웹사이트는 상단의 사이트 제목, 메뉴바, 본문, 사이드바, 하단 메뉴 등으로 구성
| tag | 의미 | 특징 |
|---|---|---|
| header | 헤더 영역 | 제목, 내비게이션, 검색 등의 내용을 포함 |
| nav | 메인 메뉴나 목차 등을 정의 | 내비게이션 |
| section | 맥락이 같은 요소들을 주제별로 그룹화 | article의 그룹화에 많이 쓰임 |
| article | 본문의 주 내용이 들어가는 공간 | 제목 요소(h2~h6)를 포함하는 것이 좋음 |
| aside | 사이드 메뉴나 광고 등의 영역으로 사용 | 메인 콘텐츠와 직접적으로 관련이 없는 영역 |
| footer | 푸터 영역 | 작성자나 저작권에 대한 정보 등을 포함 |
10.테이블 태그
<table>태그는 테이블을 만들어주는 태그- 과거에는 table을 이용해 레이아웃을 짜는 시기가 있었지만 요근래에는 그러한 경우는 없으며 표를 이용할 때에 사용
<td> 태그 - table data의 약자로 표 각각의 실제 데이터를 의미
<tr>태그- table row(행) td태그를 행으로 묶어줌
border="1" - 테이블 두께를 1px로 설정
<thead> - 테이블 제목
<tbody> - 테이블 내용
<tfoot> - 테이블 끝에 오는 내용
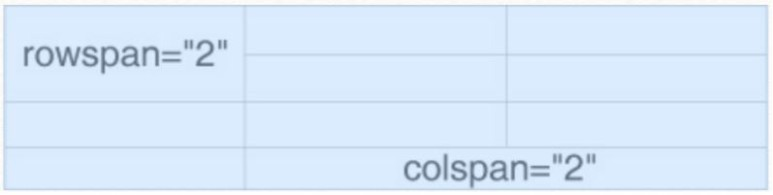
<td rowspan="숫자"> - 행 병합(가로)
<td colspan="숫자"> - 열 병합(세로)
<table border="1">
<thead>
<tr>
<td>이름</td><td>나이</td><td>직업</td>
</tr>
</thead>
<tbody>
<tr>
<td>원빈</td><td rowspan="2">40</td><td rowspan="2">영화배우/연예인</td>
</tr>
<tr>
<td>현빈</td>
</tr>
</tbody>
<tfoot>
<td colspan="3">마지막 말</td>
</tfoot>
</table>
- rowspan은 행과 행을 합치는 것이기 때문에 위아래가 합쳐진다.
- colspan은 열과 열을 합치는 것이기 때문에 좌우가 합쳐진다.
11.웹 페이지에서의 입력양식을 지정하는 태그
-
<form>태그는 웹 페이지에서의 입력 양식을 의미합니다. -
<form>태그 속성action: 폼을 전송할 서버 쪽의 스크립트 파일을 지정합니다.
name: 폼을 식별하기 위한 이름을 지정합니다.
accept-charset: 폼 전송에 사용할 문자 인코딩을 지정합니다.
target: action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정합니다. (새 텝으로 열기)
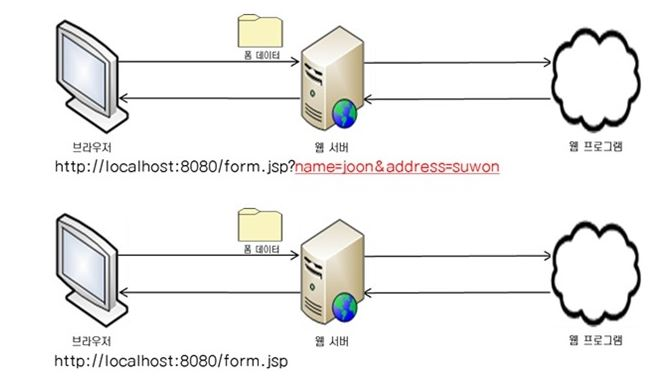
method: 폼을 서버에 전송할 http 메소드를 정합니다. (GET 또는 POST) -
GET 방식 - 폼(form) 데이터를 URL 끝에 붙여서 전송
-
POST 방식 - 폼(form) 데이터를 URL 끝에 붙이지 않고 전송

-
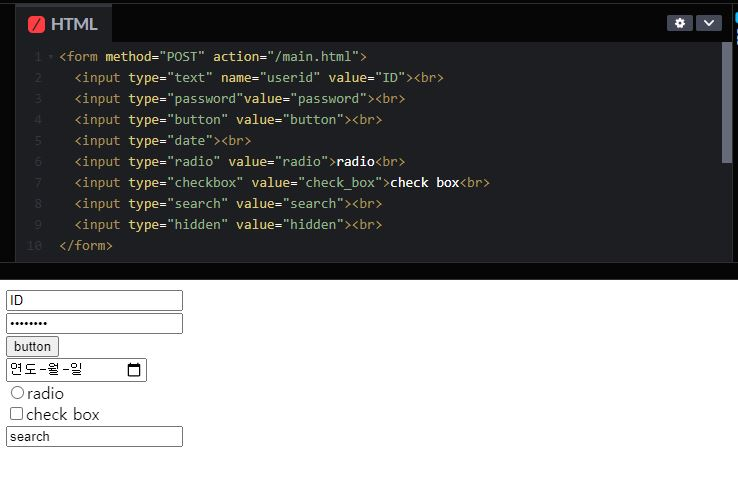
<input>태그 속성type: 입력 태그의 유형
value: 입력 태그의 초기값을 의미하며 사용자가 직접 변경 가능
name: 서버로 전달되는 이름 (사용자 임의 지정)
<form method="POST" action="/main.html">
<input type="text" name="userId" value="ID"><br>
<input type="password" value="password"><br>
<input type="button" value="button"><br>
<input type="date"><br>
<input type="radio" value="radio">radio<br>
<input type="checkbox" value="checkbox">checkbox<br>
<input type="search" value="search"><br>
<input type="hidden" value="hidden"><br>
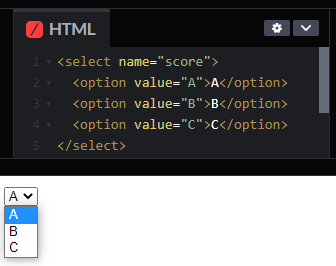
</form>12.선택 테그
<select>태그는 셀렉트박스를 출력해주는 태그입니다.<select>태그는<option>태그를 하위 요소로 가지고 있습니다.
<select>태그의 name속성은 폼(form)이 제출된 후 서버에서 폼 데이터(form data)를 참조하기 위해 사용되거나 자바 스크립트에서 요소를 참조하기 위해 사용됩니다.<option>태그의 value속성은 해당 옵션이 선택될 때 서버로 제출되는 값을 의미합니다.