01.Storage
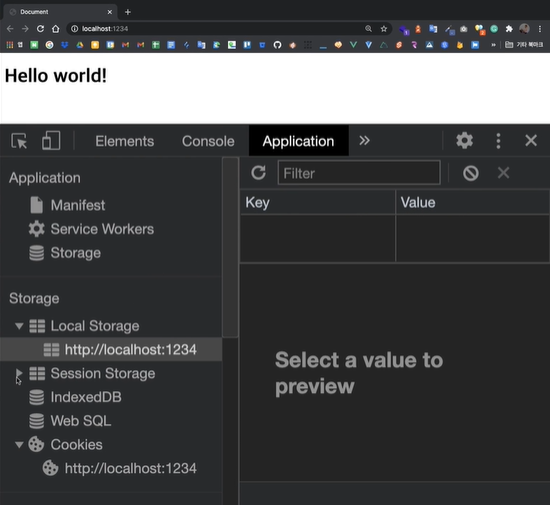
Storage는 개발자 도구탭에서Application창에 있는Storage에 있습니다.
Storage내에Local Storage와Session Stroage에는 웹사이트의 주소나 로컬 호스트의 프로젝트 주소가 하나의 목록으로 명시되어 있습니다.- 이를 선택해보면
Key와Value값으로 나뉜 창을 볼 수 있습니다.- 이것이 바로 브라우저에서 관리되는 데이터 저장소인
Storage입니다.
02.Local storage
Local Storage를 통해Document출처의Storage객체에 접근할 수 있습니다.- 저장한 데이터는 브라우저 세션 간에 공유됩니다.
- 기본적으로
Local Storage에 저장되는 데이터는 해당하는 도메인 주소에 종속되어 저장됩니다. 쉽게 말해, 해당 사이트에 종속적으로 저장된다라는 의미입니다.Local Storage의 데이터는 만료되지 않아 별도로 삭제하지 않는 이상 반영구적으로 사용할 수 있습니다.- 페이지를 닫을 때 데이터를 삭제할 필요가 있는 상황이 아니라면 주로
Local Storage의 활용성이 높습니다.
2.1 Local storage에 항목 추가하기
localStorage.setItem():Local storage에 항목을 추가하는 메소드localStorage.setItem ('myCat', 'Tom'); // key, value 값
- 저장하는 데이터를 되도록이면 위와 같이
key,value값을 문자 데이터 형태로 저장하는 것을 권장하며 그렇지 않은 경우 항목에 추가가 되지 않을 수 있습니다.- 대표적으로 객체 배열 데이터는
JSON객체의 메소드인stringify를 통해 문자 데이터화 시킨 후에 데이터를storage에 저장하여 사용합니다.- 이렇게
storage에 저장한 문자 데이터를JSON객체 메소드인parse를 통해 분석하여 하나의 객체 데이터로서 활용하는 방식으로 이용됩니다.
2-2.Local storage에서 추가한 항목 가져오기
localStorage.getItem():Local storage에서 추가한 항목을 가져오는 메소드const cat = localStorage.getItem('myCat');
- 위와 같이
key값으로Storage에 저장한 항목을 가져올 수 있습니다.
2-3.Local storage에 추가한 항목 제거
localStorage.removeItem():Local storage에 추가한 항목 제거하는 메소드localStorage.removeItem('myCat');
- 저장한 데이터 값을 삭제할 때에도
key값을 입력하면 됩니다.
03.Session storage
Session Storage는 기본적으로Local Storage개념과 유사하나 가장 큰 차이점은Session Storage의 데이터는 페이지 세션이 끝날 때 즉, 페이지를 닫을 때 사라지지만Local Storage는 반영구적으로 사용됩니다.
04.Storage 활용 예제
const user = { age: 85, emails: [ 'hanei100@naver.com', 'hanei7632@gmail.com' ] } localStorage.setItem('user', JSON.stringify(user)) // 객체 데이터를 문자 데이터화시켜 user라는 key값에 저장 JSON.parse(localStorage.getItem('user')) // 데이터 사용 시에는 문자 데이터인 user를 javascript 데이터로 변환해주는 JSON.parse 메소드에 입력하여 항목 읽기 const str = localStorage.getItem('user') // Storage에 저장된 user 문자 데이터를 변수에 저장 const obj = JSON.parse(str) // 문자 데이터 변수를 javascript 데이터로 변환후 변수에 저장 obj.age = 33 // 항목 수정 localStorage.setItem('user', JSON.stringify(obj)) // 다시 수정된 항목까지 문자 데이터로 변환하여 Storage에 저장 // 항목 가져오기 -> javascript 데이터로 변환 > 항목 수정하기 > 문자 데이터화 -> 항목 추가하기 // 위 단계로 저장한 데이터를 수정할 수 있음! localStorage.remove('user') // 저장한 데이터 삭제