01.Context API란?
- 전역 상태관리 도구
context를 이용하면 단계마다 일일이props를 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공할 수 있습니다.
02.Context 객체 생성
Context객체를 생성하기 위해서는Context객체를 생성해주는 모듈인createContext를import해줘야한다.
import React, { createContext } from 'react'; // context 객체 import const themeDefault = { border: '10px solid red' }; // context에 담을 값 설정 const themeContext = createContext(themeDefault); // themeDefault 값을 기본값으로 가지는 새로운 themeContext 생성
03.useContext
Context에 접근할 수 있게 해주는useContext모듈을import한다.useContext는 컴포넌트안에서 로딩하면 된다.
import React, { createContext, useContext } from 'react'; import './style.css'; const themeDefault = { border: '10px solid red' }; const themeContext = createContext(themeDefault); export default function App() { const theme = useContext(themeContext); // useContext로 themeContext값을 가져와서 theme에 저장 console.log("theme:", theme); // theme: { border: '10px solid red' } return ( <div className="root" style={theme}> // 해당 div 스타일에 useContext로 가져온 theme 적용 <h1>Hello World</h1> <Sub1 /> </div> ); }
사용 예제
import React, { createContext, useContext } from 'react'; import './style.css'; const themeDefault = { border: '10px solid green' }; const themeContext = createContext(themeDefault); // Context 생성 export default function App() { const theme = useContext(themeContext); // useContext로 theme에 themeContext 저장 return ( <div className="root" style={theme}> // 해당 div 스타일에 useContext로 가져온 theme 적용 <h1>Hello World</h1> <Sub1 /> </div> ); } function Sub1() { const theme = useContext(themeContext); return ( <div style={theme}> // 해당 div 스타일에 useContext로 가져온 theme 적용 <h1>Sub1</h1> <Sub2 /> </div> ); } function Sub2() { const theme = useContext(themeContext); return ( <div style={theme}> // 해당 div 스타일에 useContext로 가져온 theme 적용 <h1>Sub2</h1> <Sub3 /> </div> ); } function Sub3() { const theme = useContext(themeContext); return ( <div style={theme}> // 해당 div 스타일에 useContext로 가져온 theme 적용 <h1>Sub3</h1> </div> ); }
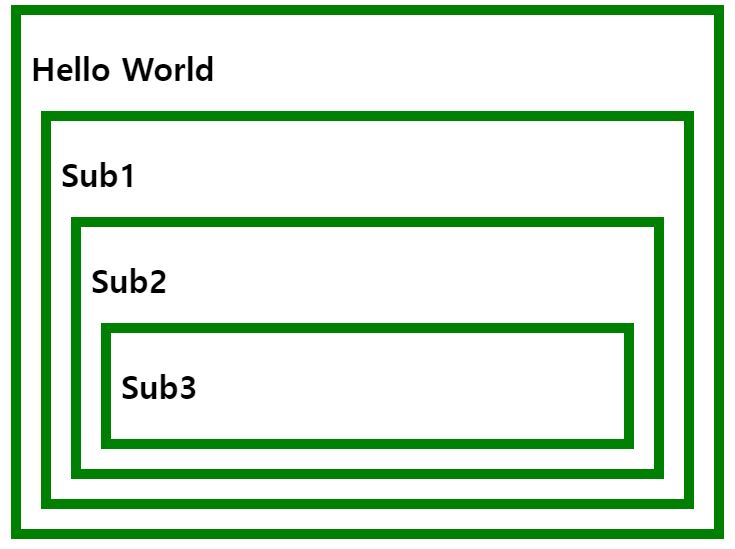
실행 결과
- 이처럼
themeDefault값으로 설정한border값이 모든div태그 스타일에 적용된 것을 볼 수 있다.- 만약 모든
div태그 색상을 빨간색으로 변경하고 싶다면const themeDefault = { border: '10px solid red' };로 바꿔주면 된다.
04.Provider
Context.Provider는 자식 컴포넌트에게 값을 전달합니다.Context.Provider에서Context는 내가 생성한Context객체의 이름을 적어야 된다.Context.Provider는 반드시value값을 가져야 된다.
사용 예제
import React, { createContext, useContext } from 'react'; import './style.css'; const themeDefault = { border: '10px solid green' }; const themeContext = createContext(themeDefault); export default function App() { const theme = useContext(themeContext); return ( <div className="root" style={theme}> <h1>Hello World</h1> <Sub1 /> </div> ); } function Sub1() { const theme = useContext(themeContext); return ( <div style={theme}> <h1>Sub1</h1> // Provider가 감싸고 있는 자식 컴포넌트들중에서 useContext로 themeContext를 사용하고 있는 모든 자식 컴포넌트들이 Provider의 value값으로 바뀐다. <themeContext.Provider value={{ border: '10px solid red' }}> <Sub2 /> </themeContext.Provider> </div> ); } function Sub2() { const theme = useContext(themeContext); // useContext가 return하는 값은 부모 컴포넌트중에 첫번째로 등장하는 Provider의 value 값을 가진다. return ( <div style={theme}> <h1>Sub2</h1> <Sub3 /> </div> ); } function Sub3() { const theme = useContext(themeContext); return ( <div style={theme}> <h1>Sub3</h1> </div> ); }
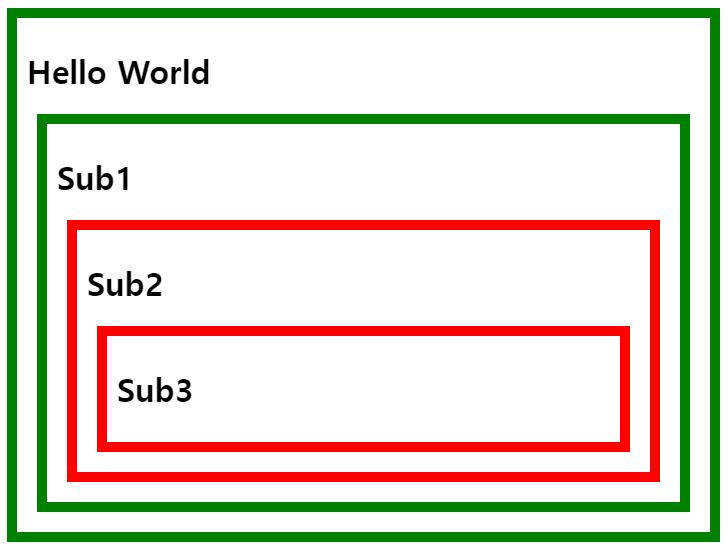
실행 결과
05.최종 사용예제
import React, { createContext, useContext } from 'react'; import './style.css'; const themeDefault = { border: '10px solid red' }; const themeContext = createContext(themeDefault); export default function App() { const theme = useContext(themeContext); return ( <themeContext.Provider value={{ border: '10px solid blue' }}> <div className="root" style={theme}> <h1>Hello World</h1> <Sub1 /> </div> </themeContext.Provider> ); } function Sub1() { const theme = useContext(themeContext); return ( <themeContext.Provider value={{ border: '10px solid green' }}> <div style={theme}> <h1>Sub1</h1> <Sub2 /> </div> </themeContext.Provider> ); } function Sub2() { const theme = useContext(themeContext); return ( <div style={theme}> <h1>Sub2</h1> <Sub3 /> </div> ); } function Sub3() { const theme = useContext(themeContext); return ( <div style={theme}> <h1>Sub3</h1> </div> ); }
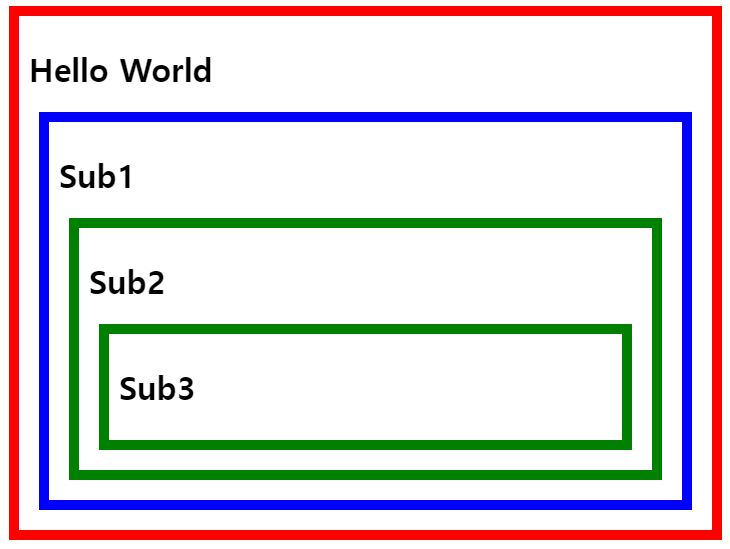
실행 결과
- 처음 생성한
Context의border색상:redApp컴포넌트에서Providervalue값으로 설정한 하위 컴포넌트의border색상:blueSub1컴포넌트에서Providervalue값으로 설정한 하위 컴포넌트의border색상:green
참고한 예제
- 영상:
https://www.youtube.com/watch?v=JQ_lksQFgNw- 소스코드 및 실습환경:
https://stackblitz.com/edit/react-5q9wbc?file=src%2FApp.js