01.Firebase 접속하기
참고한 블로그
참고한 블로그
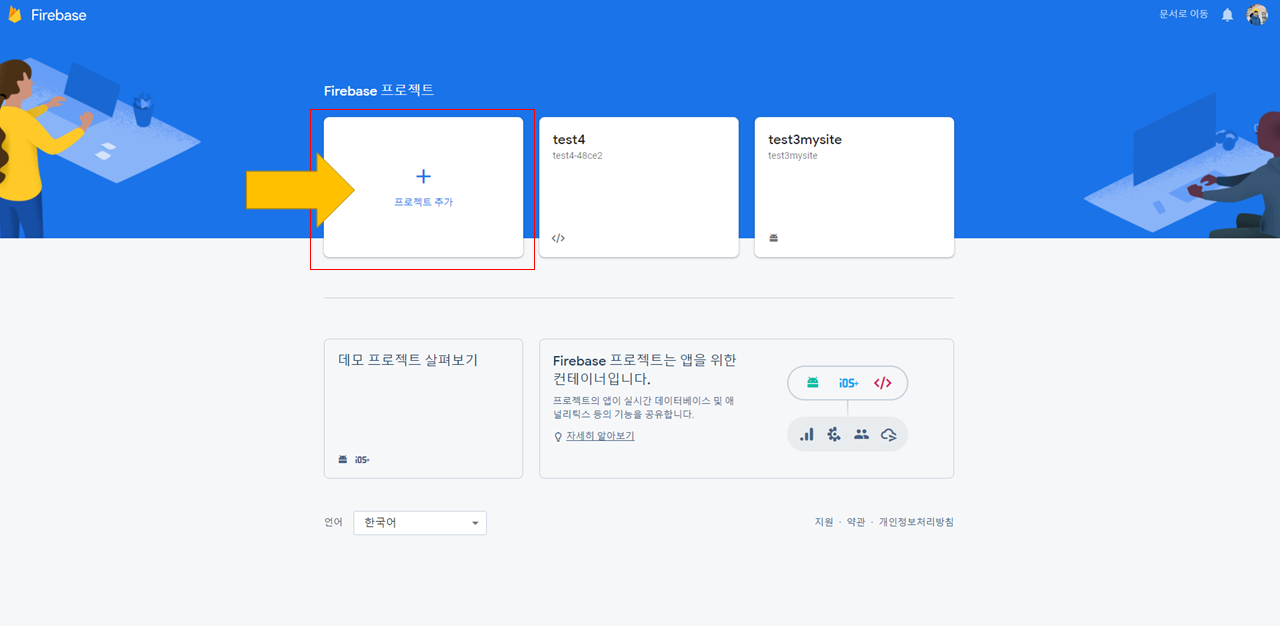
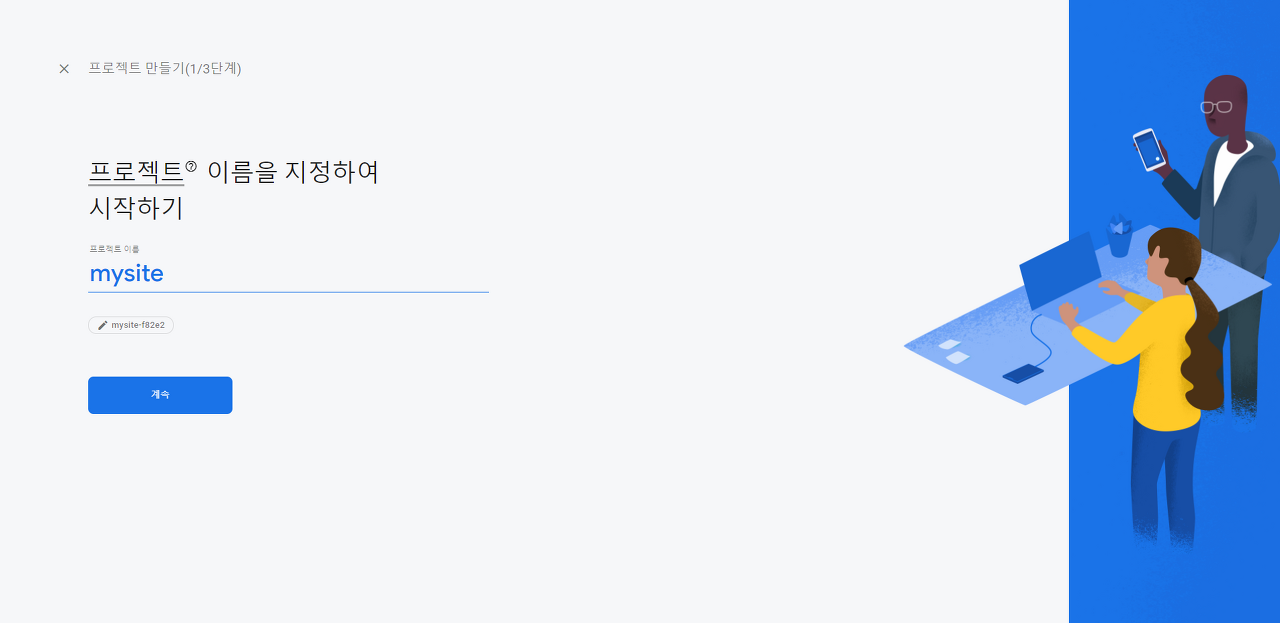
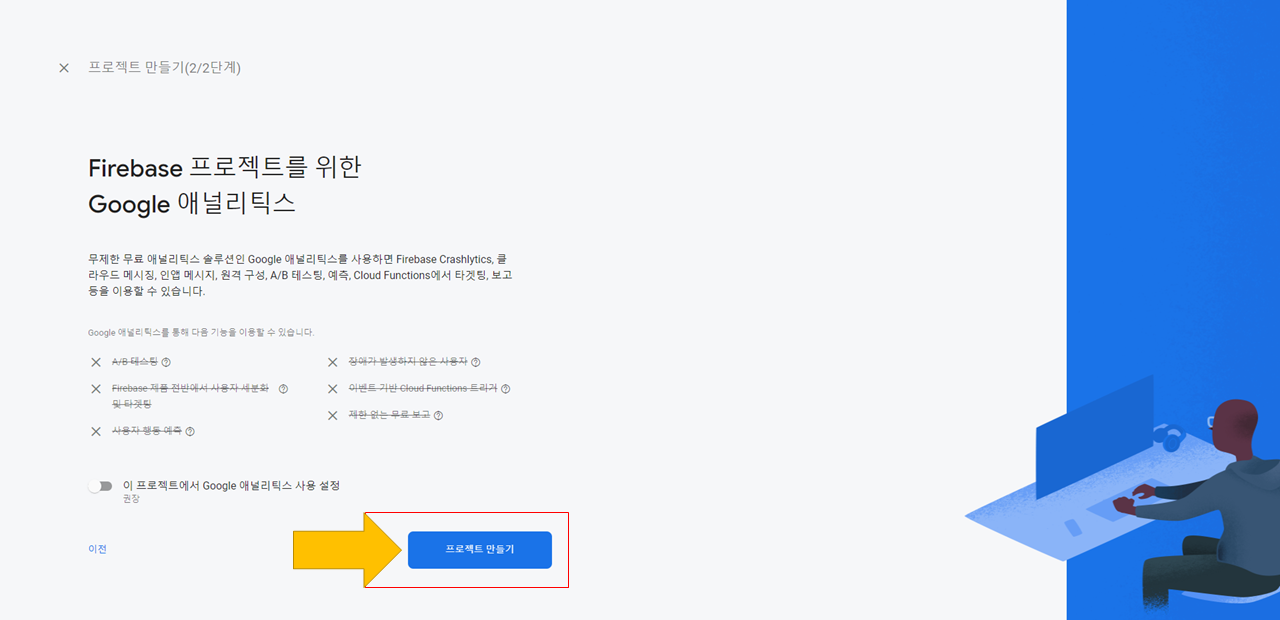
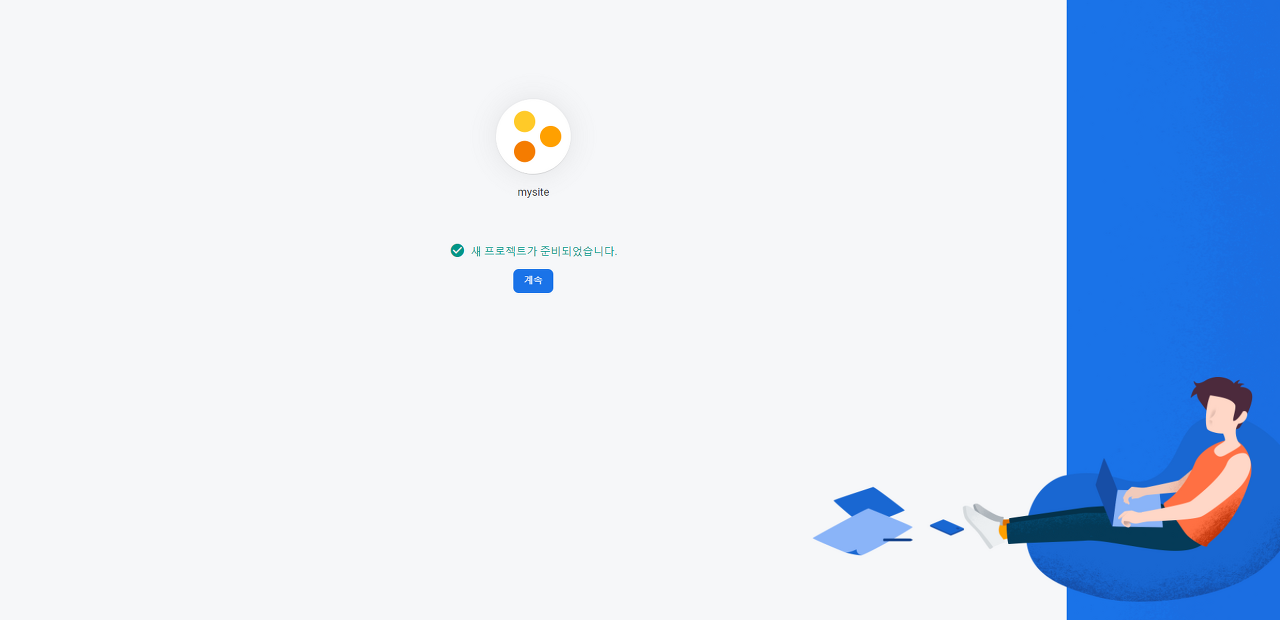
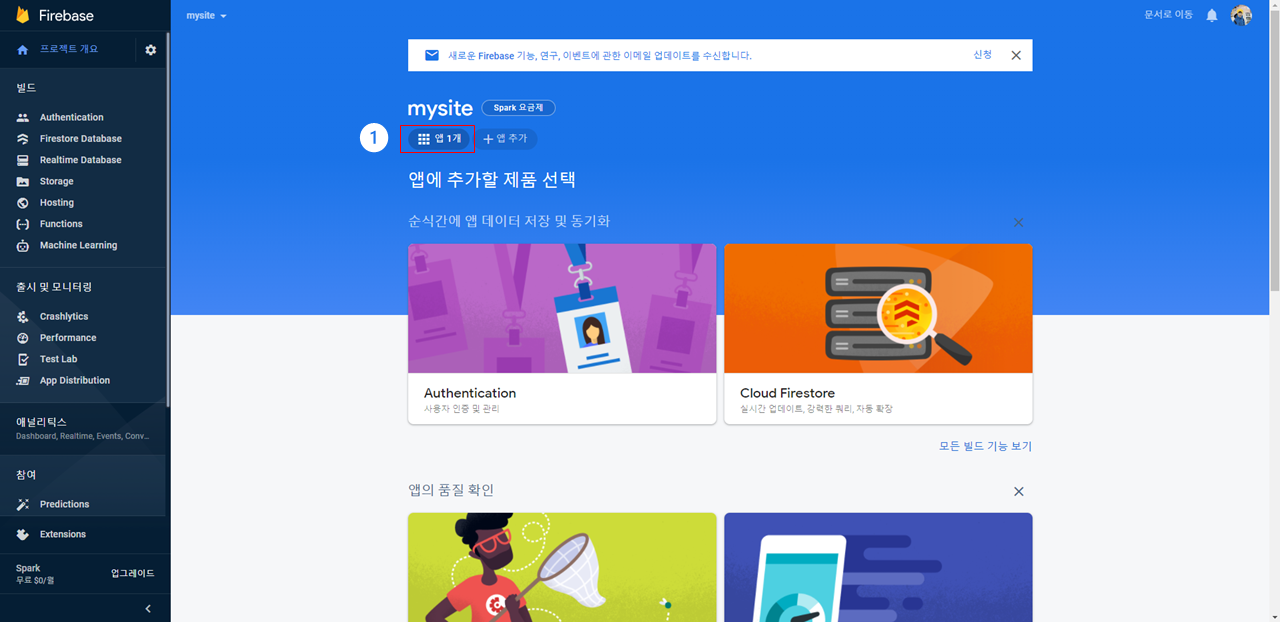
02.프로젝트 추가하기
'
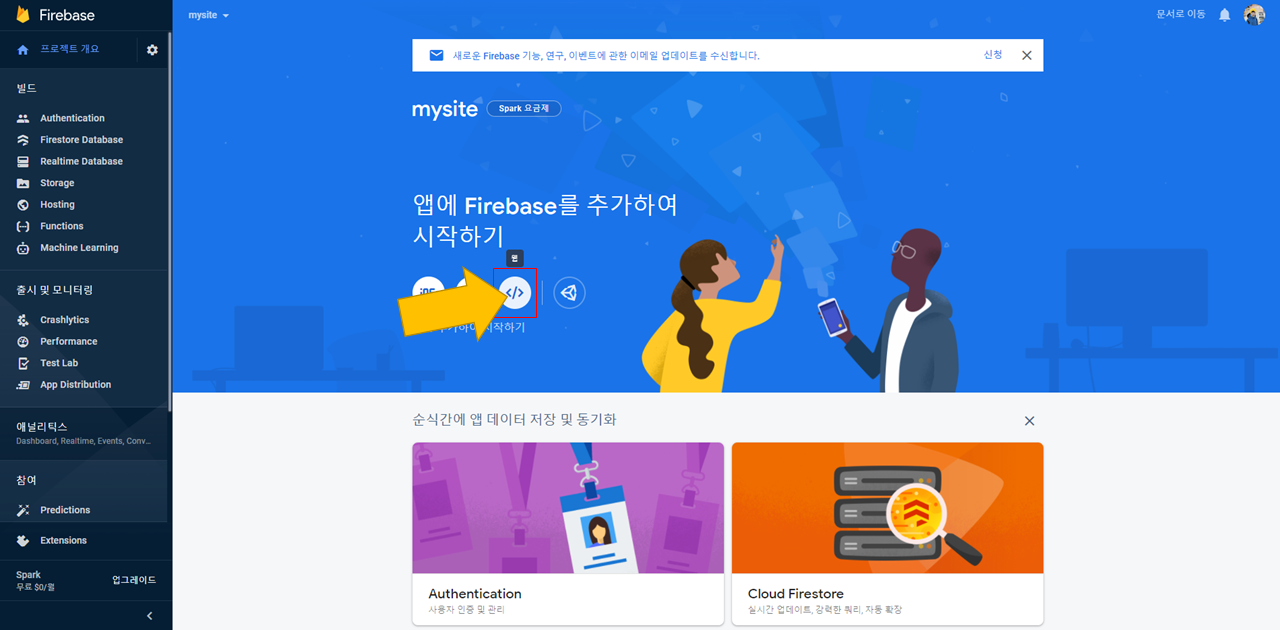
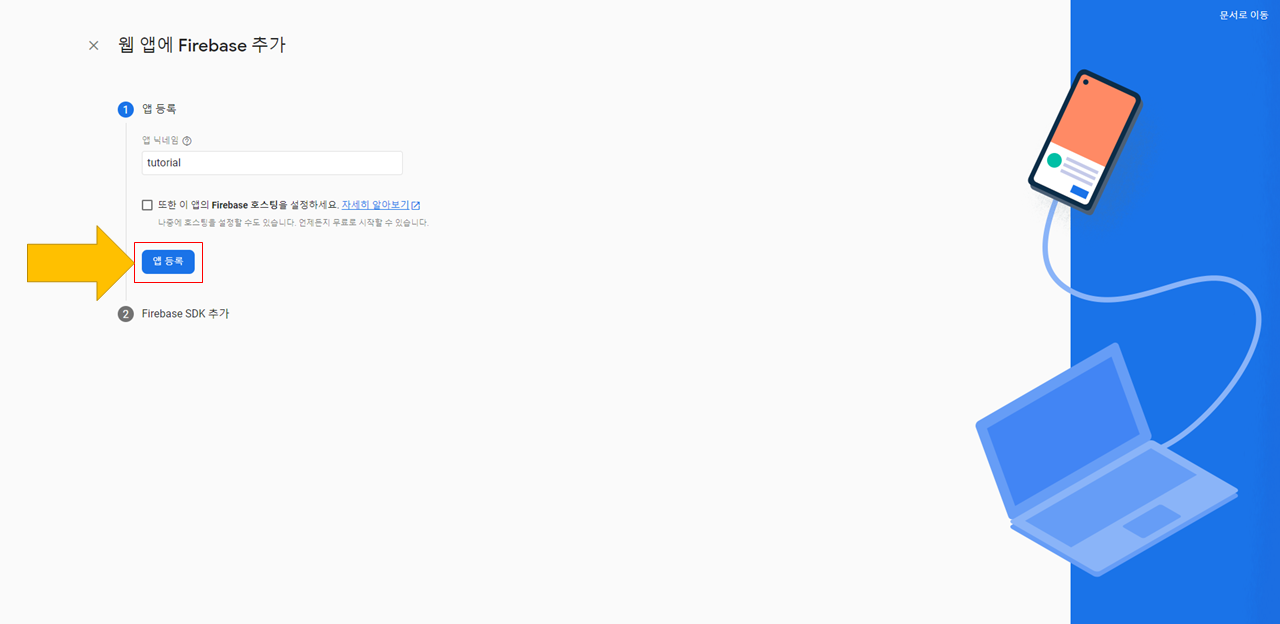
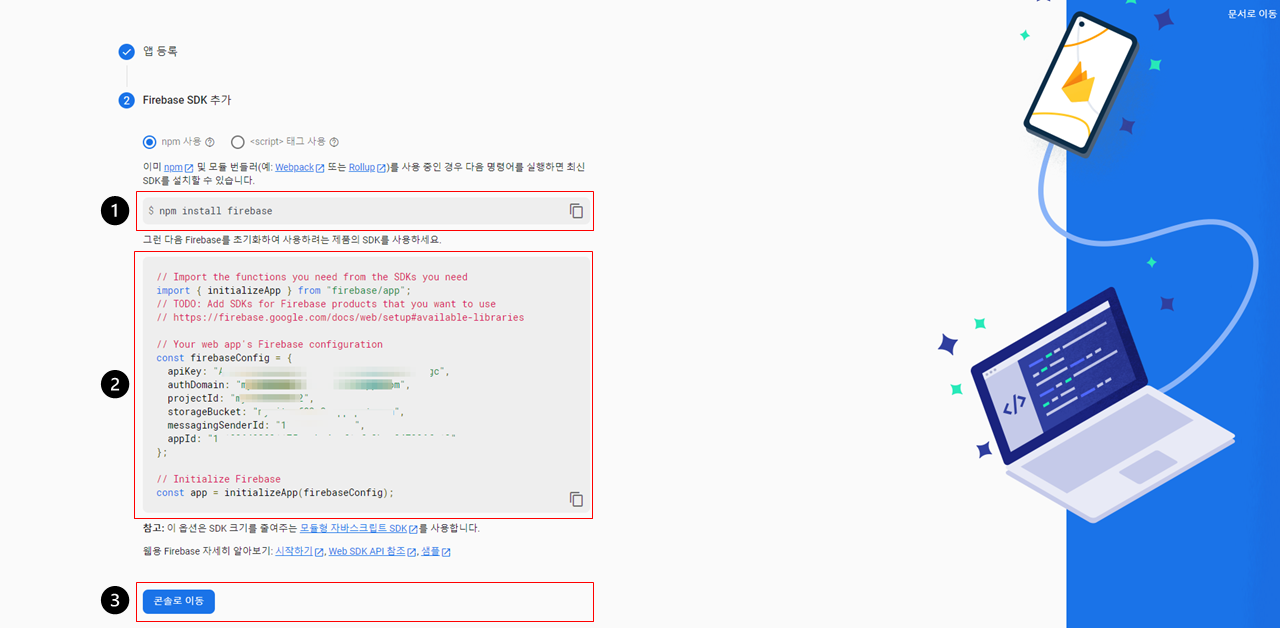
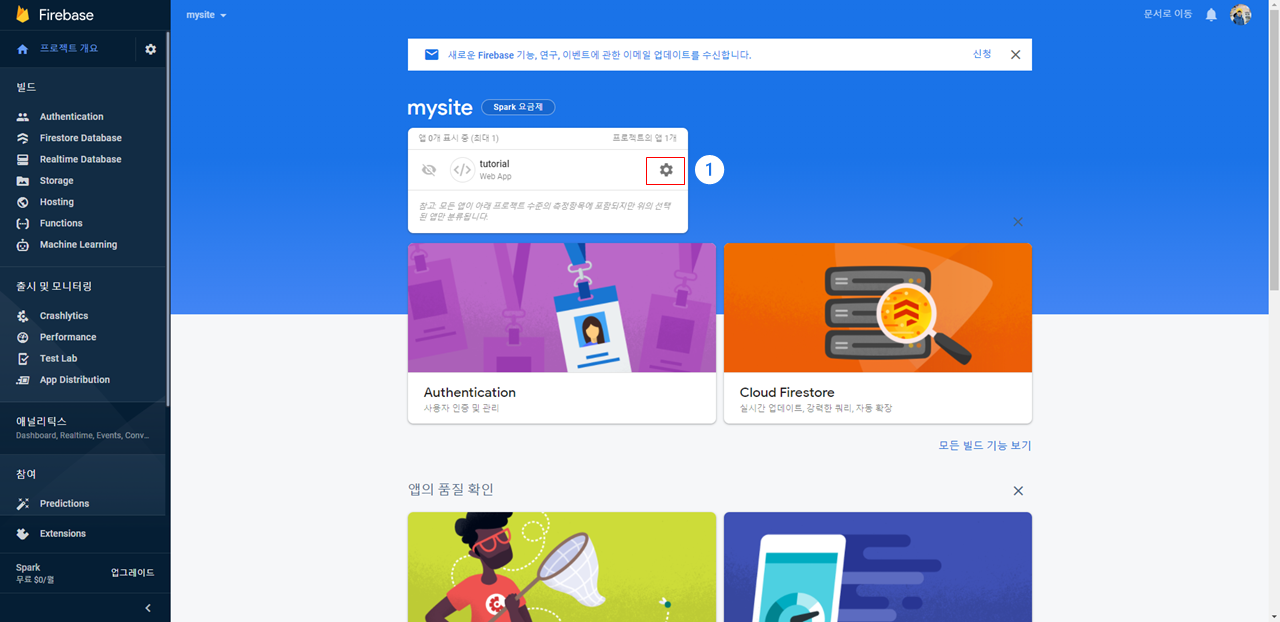
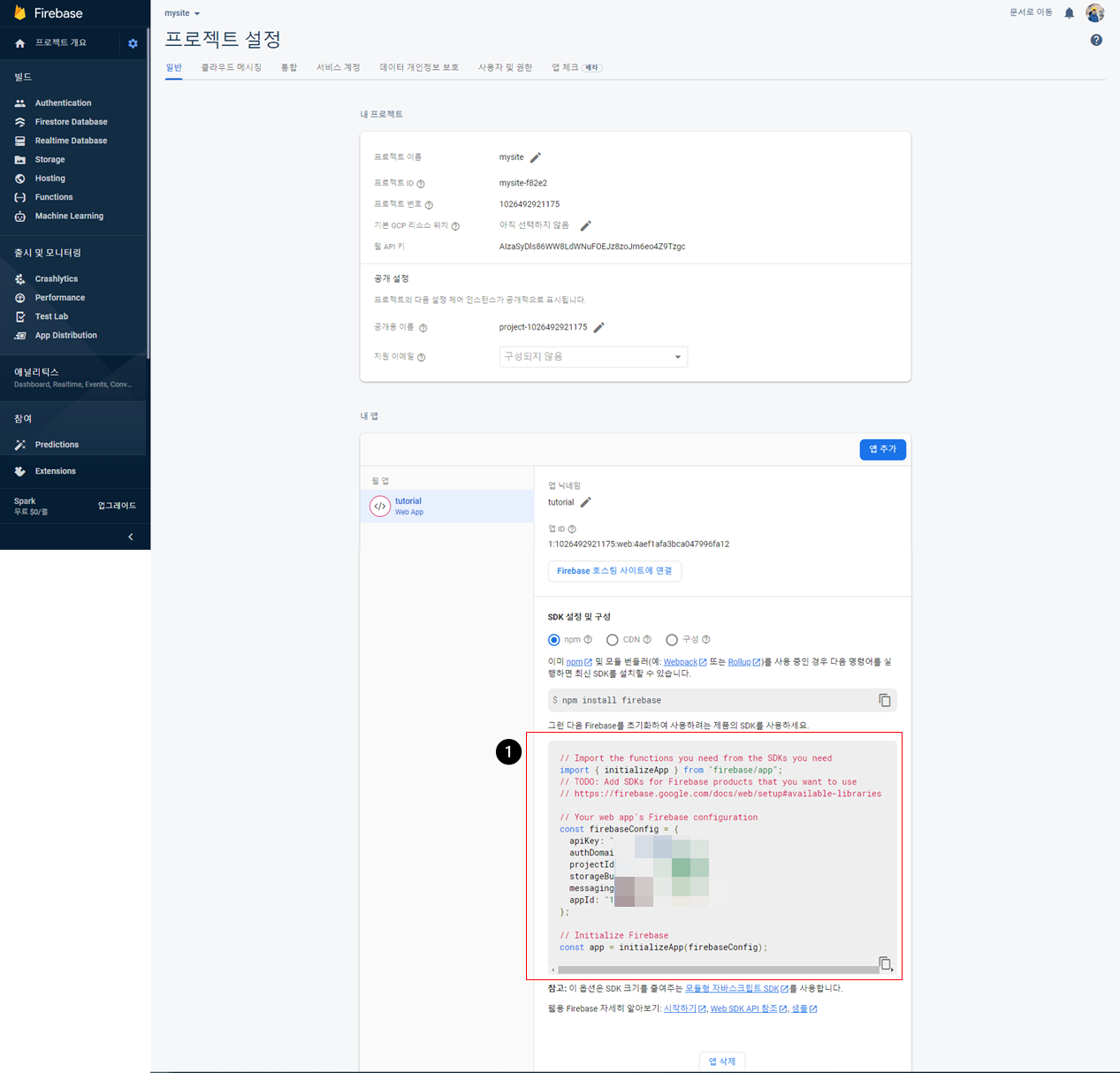
03.웹앱 만들기
04.React firebase 세팅하기
React설치되어 있는 폴더에 가서firebase설치$ npm install firebase
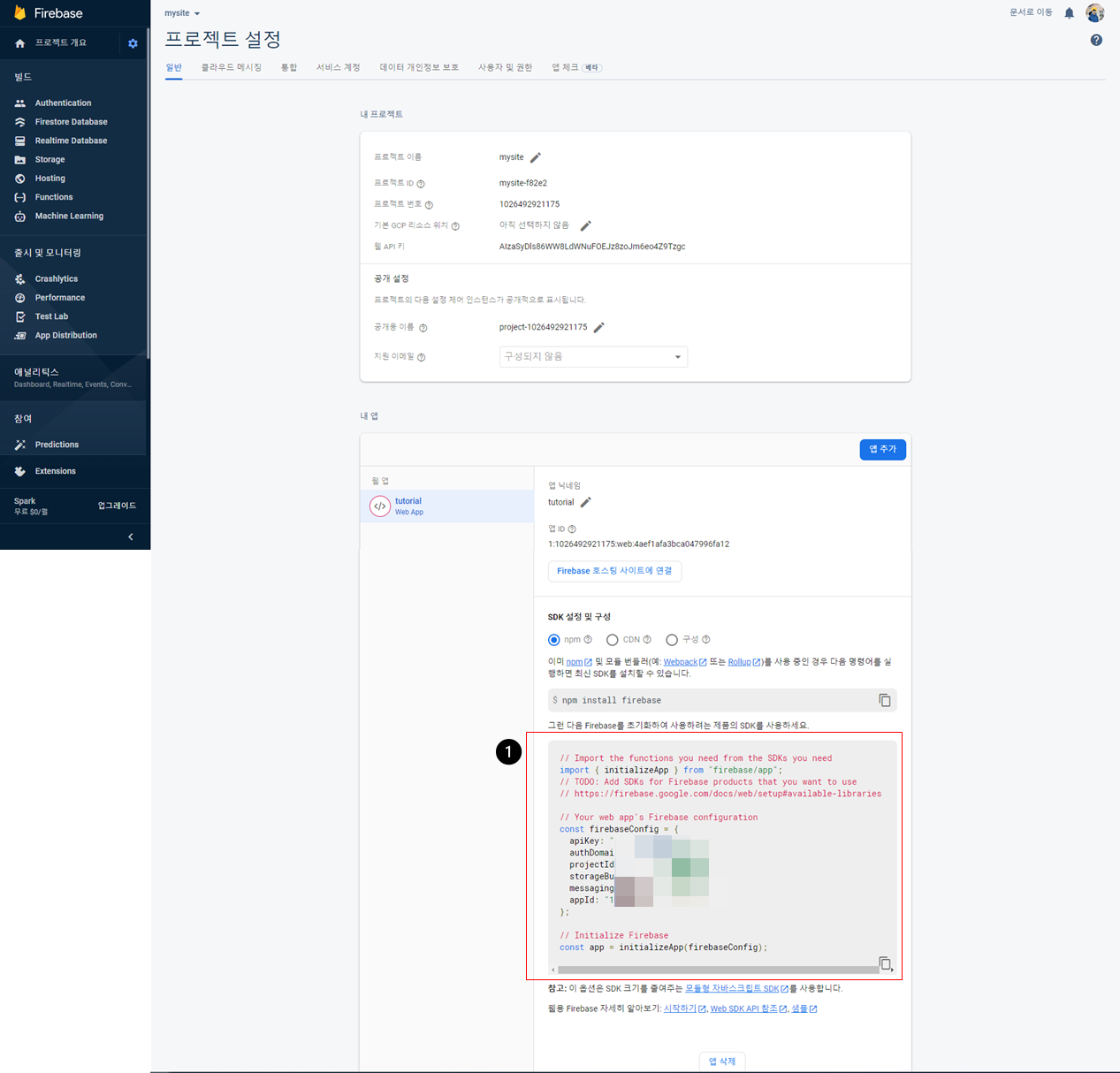
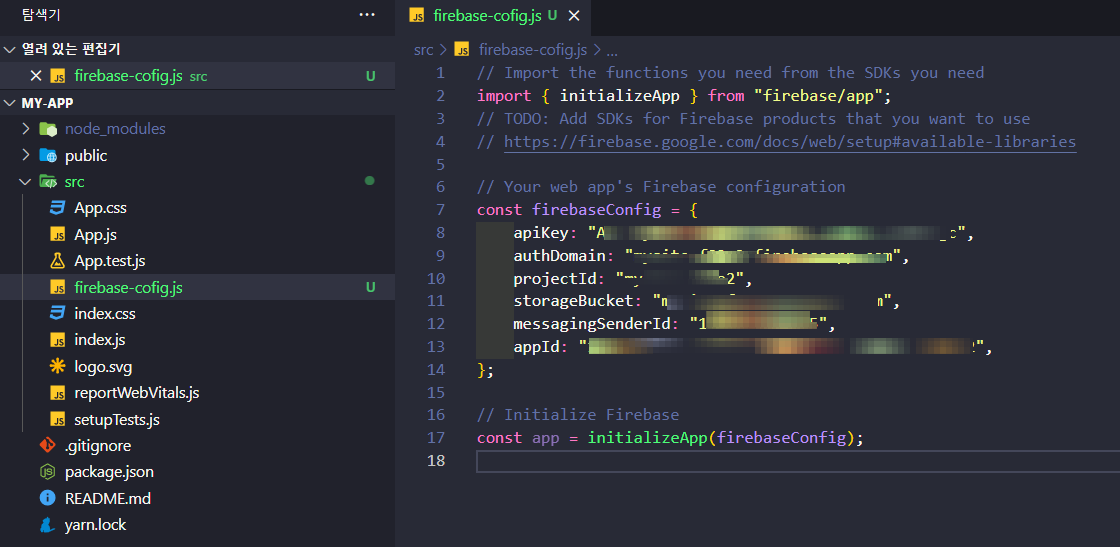
firebase-config.js라는 파일을 생성 후SDK코드를 복사 후 붙여넣기
firebase-config.js
import firebase from "firebase/compat/app" import "firebase/compat/auth" import { initializeApp } from "firebase/app" import { getFirestore } from "@firebase/firestore" const firebaseConfig = { apiKey: "본인 SDK에 있는거 입력", authDomain: "본인 SDK에 있는거 입력", projectId: "본인 SDK에 있는거 입력", storageBucket: "본인 SDK에 있는거 입력", messagingSenderId: "본인 SDK에 있는거 입력", appId: "본인 SDK에 있는거 입력", measurementId: "본인 SDK에 있는거 입력", } // firebaseConfig 정보로 firebase 시작 firebase.initializeApp(firebaseConfig) const app = initializeApp(firebaseConfig) export const authService = firebase.auth() // 로그인 모듈 export const firebaseInstance = firebase // 소셜로그인 export const db = getFirestore(app) // DB 정보
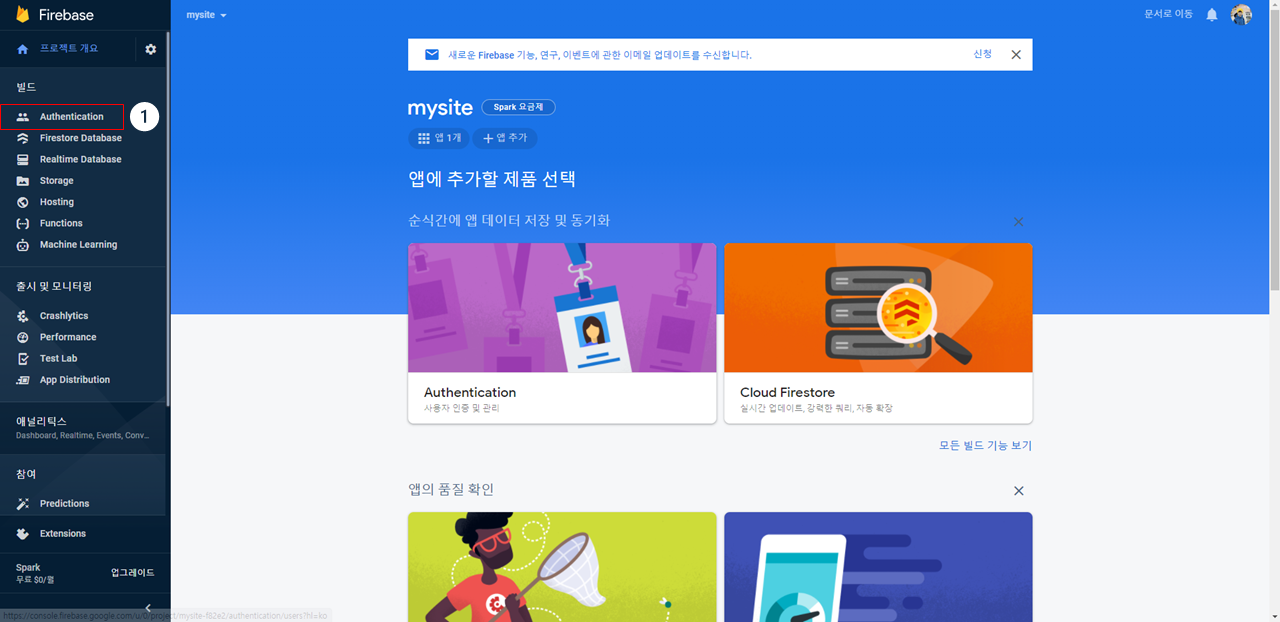
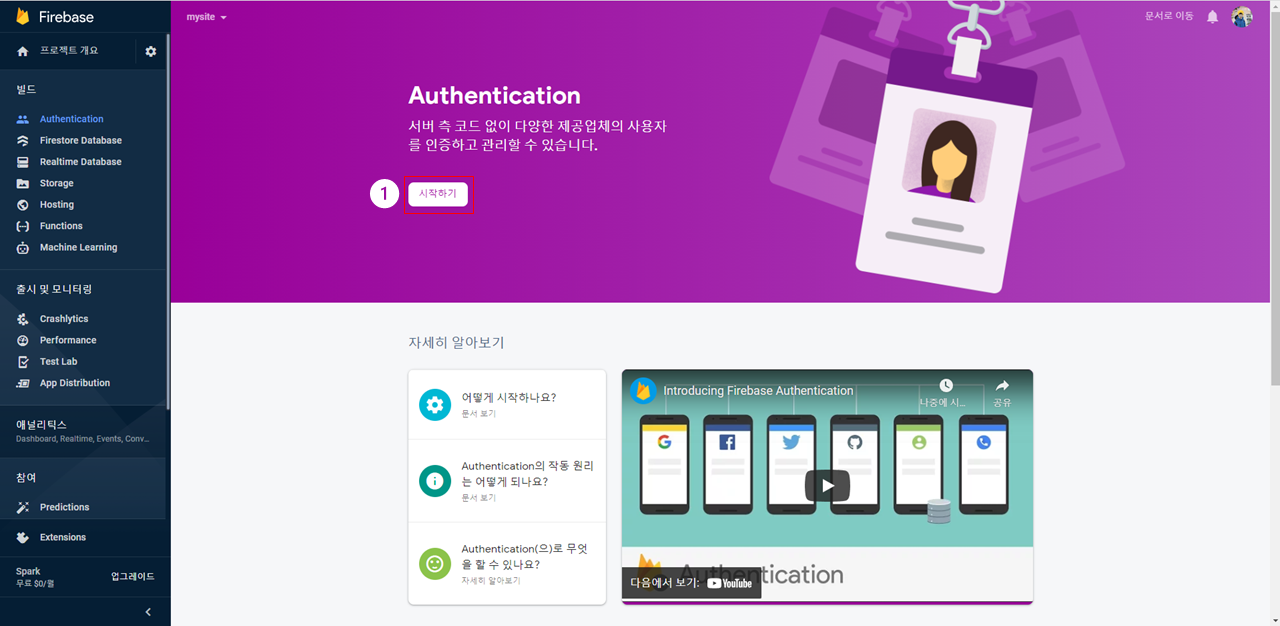
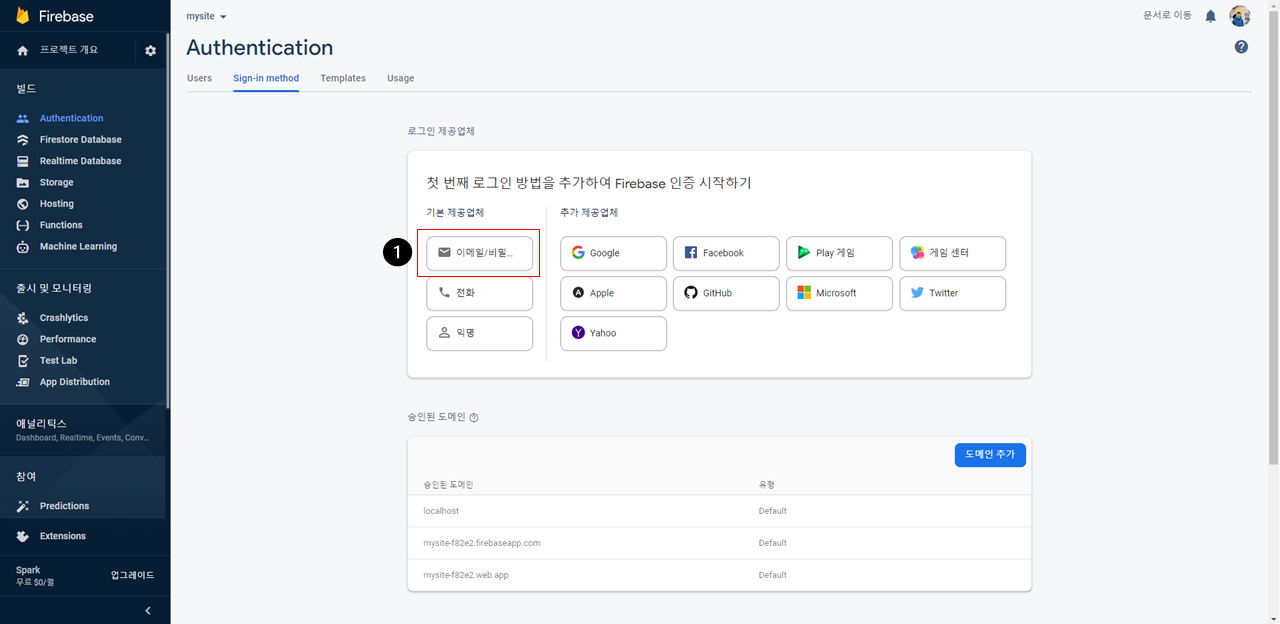
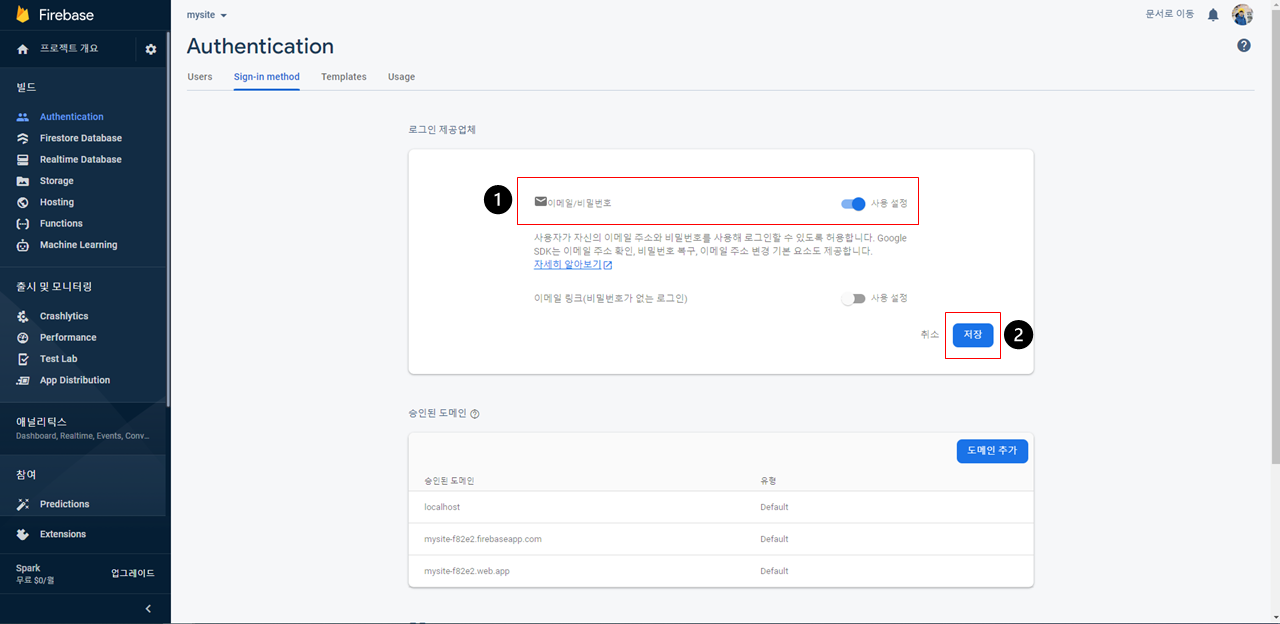
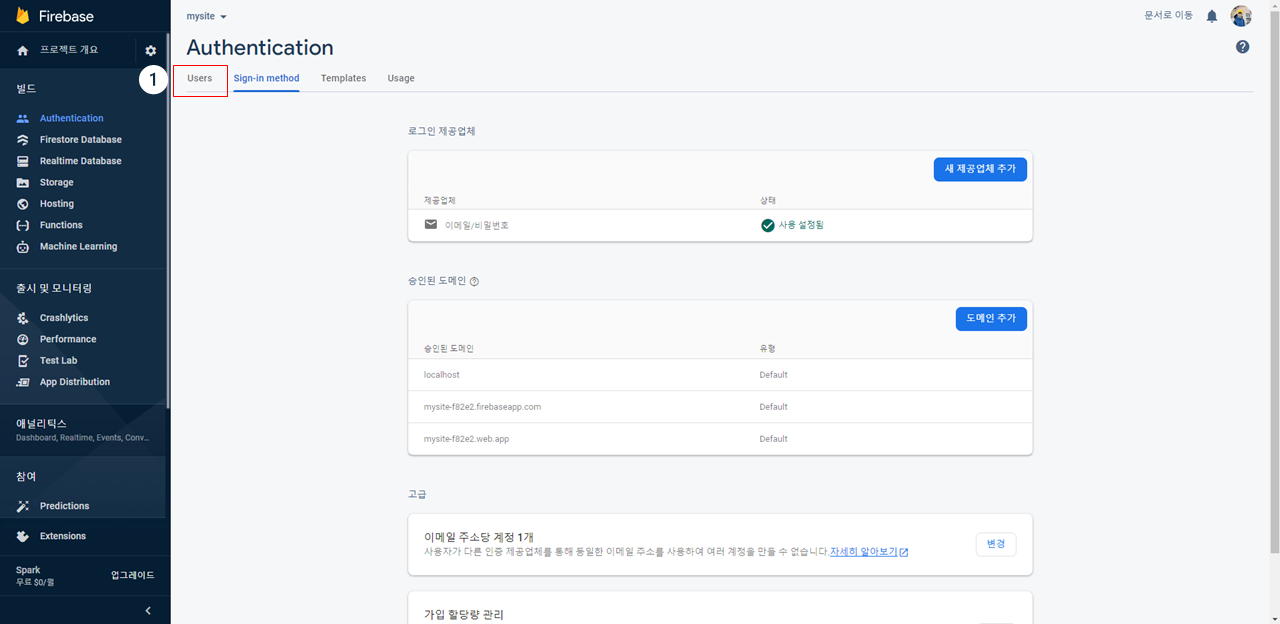
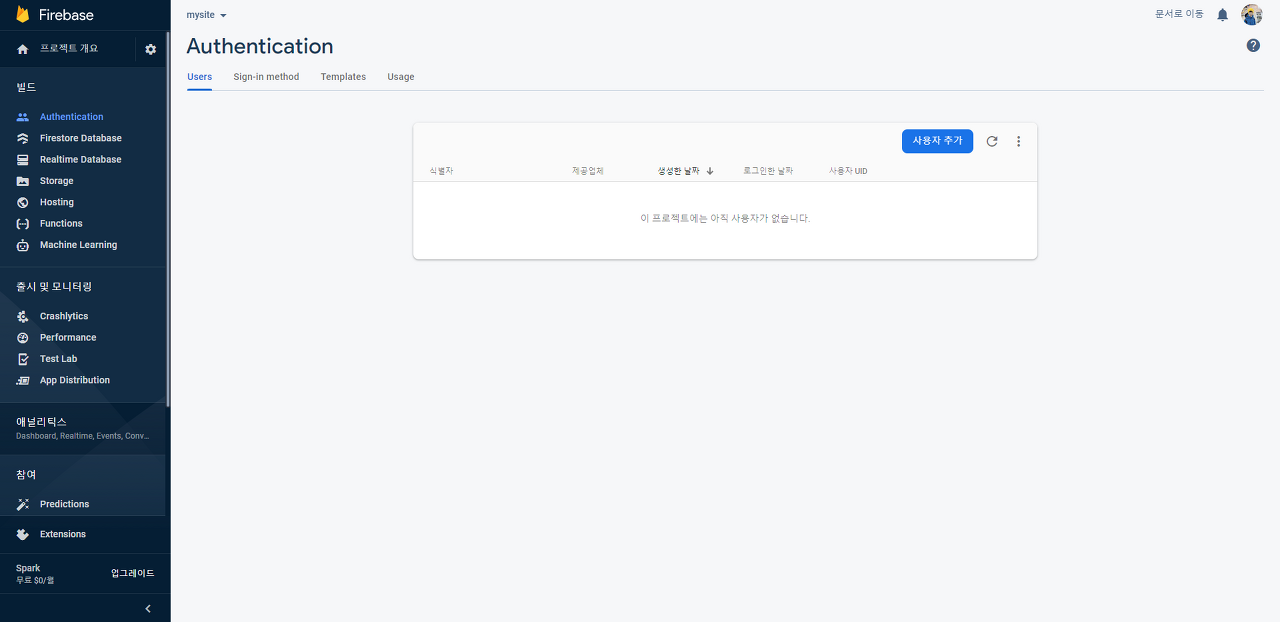
05.일반 이메일 로그인 & 회원가입
회원가입
const [email, setEmail] = useState("") const [password, setPassword] = useState("") const [newAccount, setNewAccount] = useState(true) // 새로운 유저인지 확인(초기값: true) const onChange = (event) => { const { target: { name, value }, } = event if (name === "email") { setEmail(value) } else if (name === "password") { setPassword(value) } }// 일반 이메일 회원가입 //newAccount: true => 회원가입 & false => 로그인 const onSubmit = async (event) => { console.log(newAccount) event.preventDefault() try { let data // create account => 회원가입 화면 data = await authService.createUserWithEmailAndPassword(email, password) window.alert("회원가입 성공") LoginTrue() // 로그인 화면으로 이동 console.log(data) } catch (error) { console.log(error) // 이메일 중복 검사 window.alert( "해당 이메일은 이미 사용중 이거나 또는 사용할 수 없는 이메일 입니다." ) } }<SignupContainer> <UserIcon src={UserImg} /> <UserSignup> <Input name="email" type="email" placeholder="Email" required value={email} onChange={onChange} /> <Input name="password" type="password" placeholder="password" required value={password} onChange={onChange} /> </UserSignup> <BtnContainer> <SignupBtn onClick={onSubmit}>회원가입</SignupBtn> </BtnContainer> </SignupContainer>
이메일 로그인
const [ID, setID] = React.useState("") const [PW, setPW] = React.useState("") const IDOnChange = React.useCallback((e) => { setID(e.target.value) }, []) const PASSOnChange = React.useCallback((e) => { setPW(e.target.value) }, []) ```js // 일반 이메일 로그인 const onSubmit = async (event) => { try { let data // login => 로그인 화면 data = await authService.signInWithEmailAndPassword(ID, PW) window.alert("로그인 성공") dispatch({ type: "로그인" }) console.log(data) } catch (error) { console.log(error) window.alert("이메일과 비밀번호를 다시 확인해주세요") } }<UserLogin> <Input type="text" name="userId" value={ID || ""} onChange={IDOnChange} /> <Input type="password" name="userPW" value={PW || ""} onChange={PASSOnChange} /> </UserLogin> <LoginBtn onClick={() => { onSubmit() }} Login </LoginBtn>
06.소셜 로그인
// 소셜 로그인 Google & Facebook const auth = getAuth() const user = auth.currentUser const onSocialClick = async (event) => { const { target: { name }, } = event let provider if (name === "google") { provider = new firebaseInstance.auth.GoogleAuthProvider() await authService.signInWithPopup(provider) dispatch({ type: "로그인" }) } else if (name === "facebook") { provider = new firebaseInstance.auth.FacebookAuthProvider() await authService.signInWithPopup(provider) dispatch({ type: "로그인" }) } window.alert("로그인 성공") UserImage = user.photoURL // 프로필 사진 URL UserName = user.displayName // 표시 이름 UserEmail = user.email // 이메일 }<GoogleBtn name="google" onClick={onSocialClick}> Google로 로그인 </GoogleBtn> <FacebookBtn name="facebook" onClick={onSocialClick}> Facebook으로 로그인 </FacebookBtn>