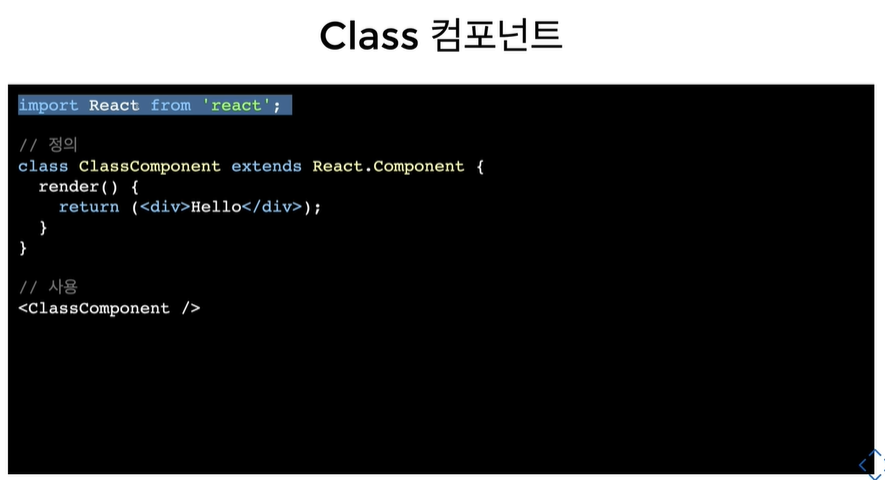
01.Class Component
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> console.log(React); console.log(ReactDOM); // 정의 class ClassComponent extends React.Component { render() { return <div>Hello</div>; } } // 사용 ReactDOM.render(<ClassComponent />, document.querySelector('#root')); </script> </head> <body> <div id="root"></div> </body> </html>
React.Component를 상속 받으면 무조건 상속 받은 클래스에서render();메소드를 정의 해줘야 합니다.render();메소드는 반드시return을 해줘야 합니다.
주의사항
script type에서text/babel을 사용하기 때문에 반드시babel패키지가 설치되어 있어야하며 해당HTML파일에babel라이브러리 주소가script로 정의되어 있어야합니다.
babel패키지 설치 명령어$ npm i -D @babel/core @babel/preset-env @babel/plugin-transform-runtime
babel라이브러리 주소<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
실행 결과
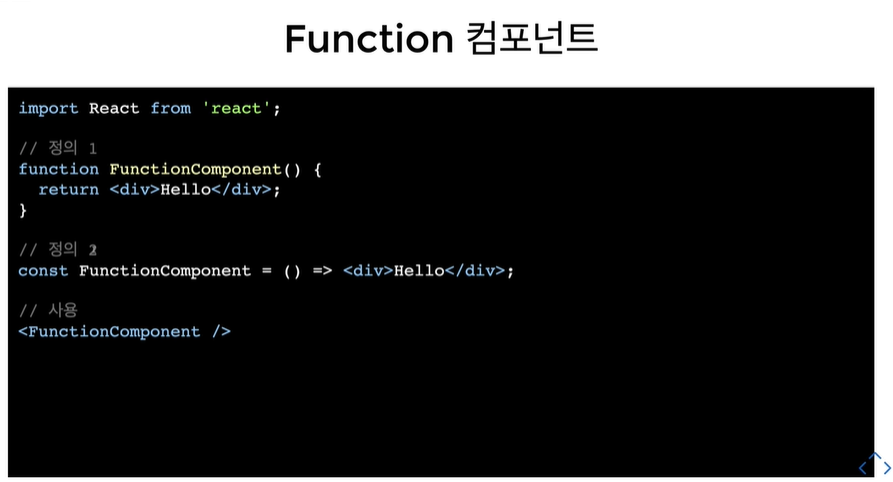
02.Function Component
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> console.log(React); console.log(ReactDOM); /* 정의 1 function FunctionComponent() { return <div>Hello</div>; } */ // 정의 2 const FunctionComponent = () => <div>Hello</div>; // 사용 ReactDOM.render(<FunctionComponent />, document.querySelector('#root')) </script> </head> <body> <div id="root"></div> </body> </html>
Function Component의 정의 방법에는 총 두 가지가 있습니다. (기명함수 & 화살표 함수)Function Component는 함수 안에서return값을 반드시 정의 해줘야 합니다.
실행 결과