01.ESLint
ESLint는ES와Lint를 합친 것입니다.ES는Ecma Script로서,Ecma라는 기구에서 만든Script즉, 표준Javascript를 의미합니다.Lint는 에러가 있는 코드에 표시를 달아놓는 것을 의미합니다.ESLint는 자바스크립트 문법에서 에러를 표시해주는 도구입니다.- 많은 사람들과 협업할때 유용하며 에러와 코딩 스타일을 잡아주기 때문에 마치 한 사람이 코딩한 것처럼 사용할 수 있습니다.
02.패키지 설치
$ mkdir eslint-test $ cd eslint-test $ npm init -y $ npm i eslint -D // 패키지 설치
- 개발용 의존성 패키지로 설치 합니다.
- 개발하는 상황에만 필요하며 웹브라우저에서 동작할 시에는 필요하지 않기 때문입니다.
03.패키지 초기화
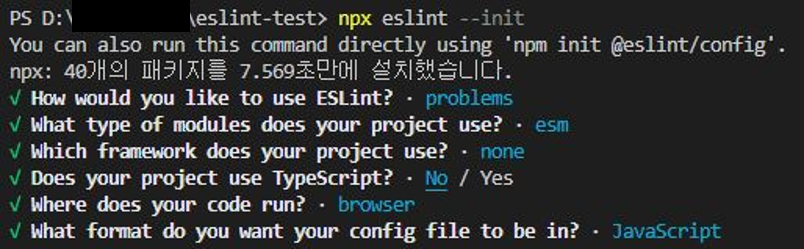
$ npx eslint --init
- 해당 명령어를 입력하면
ESLint가 초기화됩니다.- 초기화의 결과로 위와 같은 화면을 보여주며 선택하는 옵션에 따라
config파일이 생성됩니다.- 하늘색으로 표시된 옵션이
default값이며 이를 선택합니다.
04.eslintrc.js
module.exports = { env: { browser: true, es2021: true, }, extends: "eslint:recommended", parserOptions: { ecmaVersion: 12, }, rules: { semi: ["error", "always"], }, };
VScode로 프로젝트를 열어 설치된.eslintrc.js파일 내에는 해당 옵션 내용이 명시되어 있으며rules에 본인 혹은 팀의 문법 규칙에 맞추어 설정해주시면 됩니다.semi옵션은 문장 뒤에 세미콜론을 붙이지 않으면 항상 에러로 간주하겠다는 것을 의미합니다.