01.husky
- 프론트엔드 개발 환경에서
git hook을 손쉽게 제어하도록 도와주는 패키지 입니다.
git hook은 git을 쓰다가 특정 이벤트(commit, push)가 벌어졌을 때 그 순간에 갈고리를 걸어서 특정 스크립트가 실행되도록 도와주는 것이다.
02.패키지 설치
$ npm init -y
$ git init
$ npm install husky -D
husky는 git이 설치되어 있지 않으면 hooks이 동작하지 않을 수 있기 때문에 git init으로 git을 설정해주신 상태에서 설치를 진행해주셔야 합니다.
03.패키지 설정
$ code .
$ npx install husky
VScode에서 터미널을 열어 npx install husky를 입력해서 husky에서 git hooks을 사용할 수 있도록 설정해줍니다.
"scripts": {
"prepare": "husky install",
"test": "echo \"Error: no test specified\" && exit 1"
},
package.json 파일에서 위와 같이 prepare라는 husky install를 추가해줍니다.
04.pre-commit
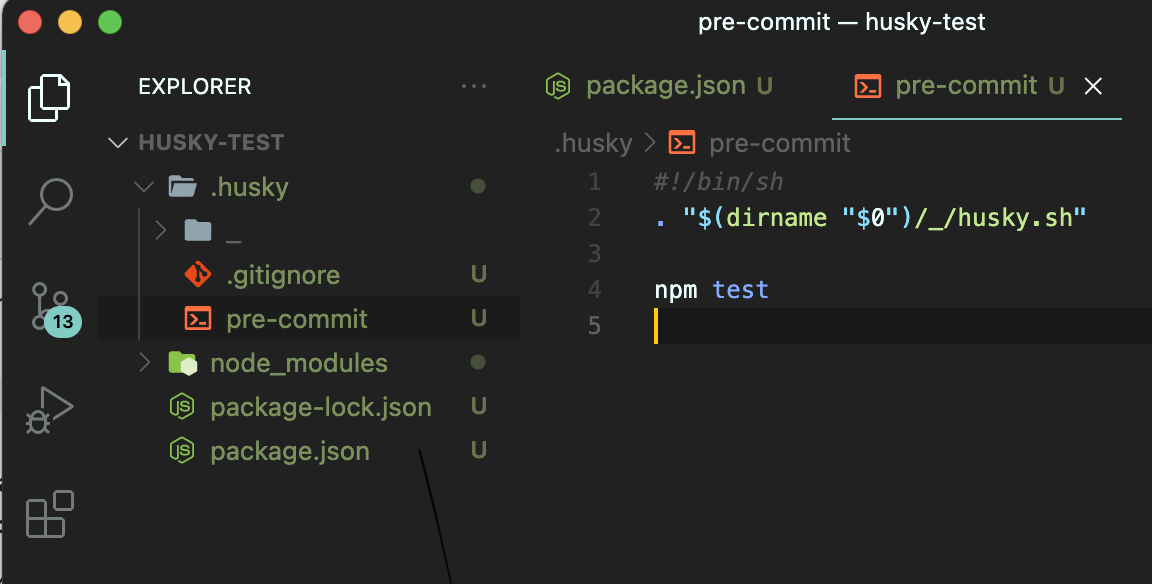
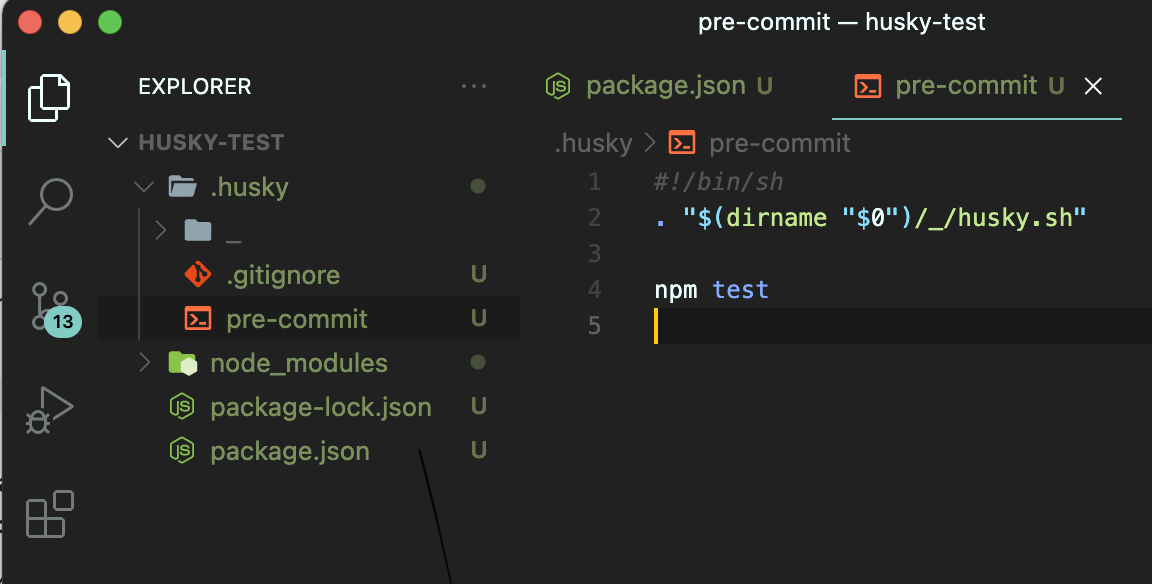
$ npx husky add .husky/pre-commit "npm test"
commit을 하기 직전에 npm test라는 스크립트를 실행시킬 수 있도록 설정해봅니다.

- 이처럼 이 명령어를 통해
.husky 폴더 내에 pre-commit 이라는 파일이 생성되었음을 확인할 수 있습니다.
- 해당 파일 안에 입력했던
npm test가 명시되어 있습니다.
$ git add -A // 변경사항, 추가사항, 제거사항을 저장
$ git commit -m "husky test"
- 이 명령어를 실행시키면 오류가 발생하며 커밋이 진행되지 않음을 확인할 수 있습니다.
huksy를 통해 pre-commit이라는 공간에 커밋되기 직전에 ESLint, prettier 등을 통해 모든 코드를 점검하고 수정할 수 있도록 설정할 수 있습니다.