01.<Route>로 설정한 컴포넌트가 받는 props
App.js
import { BrowserRouter, Route, Switch } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" import NotFound from "./pages/NotFound" import Links from "./components/Links" import NavLinks from "./components/NavLinks" import Login from "./pages/Login" function App() { return ( <BrowserRouter> <Links /> <NavLinks /> <Switch> <Route path="/login" component={Login} /> <Route path="/profile/:id" component={Profile} /> <Route path="/profile" component={Profile} /> <Route path="/about" component={About} /> <Route path="/" exact component={Home} /> <Route component={NotFound} /> </Switch> </BrowserRouter> ) } export default App
Login.js
export default function Login(props) { console.log("Props:", { props }) function login() { setTimeout(() => { // 페이지 이동 props.history.push("/") }, 1000) } return ( <div> <h2>Login 페이지 입니다.</h2> <button onClick={login}>로그인하기</button> </div> ) }
- 버튼 클릭 이벤트 발생시
/long페이지에서 1초후에/메인 페이지로 이동 합니다.
실행결과
로그인 버튼 클릭전
http://localhost:3000/login
로그인 버튼 클릭후
http://localhost:3000
로그인 버튼 클릭 이벤트가 발생하고 1초후에
URL주소가/login에서/으로 이동한 것을 볼 수 있습니다.
LoginButton 컴포넌트로 만들기
- LoginButton.js 파일 생성
- Login.js
import LoginButton from "../components/LoginButton" export default function Login(props) { return ( <div> <h2>Login 페이지 입니다.</h2> <LoginButton {...props} /> </div> ) }
<LoginButton />컴포넌트에props객체를 전달 합니다.
- LoginButton.js
export default function LoginButton(props) { console.log("LoginButton", { props }) function login() { setTimeout(() => { props.history.push("/") }, 1000) } return <button onClick={login}>로그인하기</button> }
LoginButton함수에서는 전달받은props객체를 먼저 출력하고 버튼 클릭 이벤트 발생 1초후에setTimeout함수안에서props객체안의history객체안의push속성으로/경로를 추가 해줍니다.
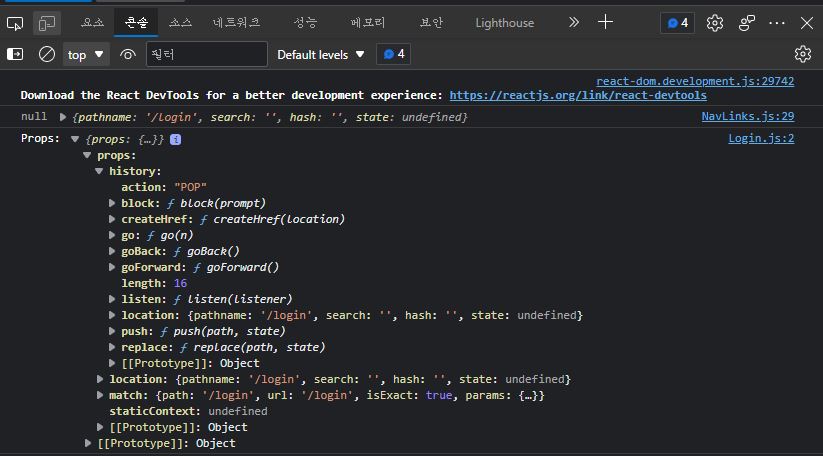
- props 객체 출력
- App.js
import { BrowserRouter, Route, Switch } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" import NotFound from "./pages/NotFound" import Links from "./components/Links" import NavLinks from "./components/NavLinks" import Login from "./pages/Login" function App() { return ( <BrowserRouter> <Links /> <NavLinks /> <Switch> <Route path="/login" component={Login} /> <Route path="/profile/:id" component={Profile} /> <Route path="/profile" component={Profile} /> <Route path="/about" component={About} /> <Route path="/" exact component={Home} /> <Route component={NotFound} /> </Switch> </BrowserRouter> ) } export default App
실행결과
로그인 버튼 클릭전
http://localhost:3000/login
로그인 버튼 클릭후
http://localhost:3000
로그인 버튼 클릭 이벤트가 발생하고 1초후에
URL주소가/login에서/으로 이동한 것을 볼 수 있습니다.
02<Route>로 감싸지지 않은 컴포넌트에서 Props객체 사용하기
<Route>로url맵핑이 되지 않은 컴포넌트에서{history, location, match}를 사용해야 할 때가 있습니다.- 이럴 경우, 두 가지 방법을 이용해 세 객체를 사용할 수 있습니다.
1.HOC 이용(V.5.0 아래)
첫 번째 방법은
withRouter을 이용하는 방법입니다.
<Route>로url맵핑이 되지 않은 컴포넌트에HOC방식으로import와export를 해주면props로{history, location, match}를 사용할 수 있습니다.LoginButton
import { withRouter } from "react-router-dom" export default withRouter(function LoginButton(props) { console.log("LoginButton", { props }) function login() { setTimeout(() => { props.history.push("/") }, 1000) } return <button onClick={login}>로그인하기</button> })
- Login.js
import LoginButton from "../components/LoginButton" export default function Login(props) { return ( <div> <h2>Login 페이지 입니다.</h2> <LoginButton {...props} /> </div> ) }
- App.js
import { BrowserRouter, Route, Switch } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" import NotFound from "./pages/NotFound" import Links from "./components/Links" import NavLinks from "./components/NavLinks" import Login from "./pages/Login" function App() { return ( <BrowserRouter> <Links /> <NavLinks /> <Switch> <Route path="/login" component={Login} /> <Route path="/profile/:id" component={Profile} /> <Route path="/profile" component={Profile} /> <Route path="/about" component={About} /> <Route path="/" exact component={Home} /> <Route component={NotFound} /> </Switch> </BrowserRouter> ) } export default App
실행결과
로그인 버튼 클릭전
http://localhost:3000/login
로그인 버튼 클릭후
http://localhost:3000
로그인 버튼 클릭 이벤트가 발생하고 1초후에
URL주소가/login에서/으로 이동한 것을 볼 수 있습니다.
2.hooks 이용(V.5.1 이상)
두 번째 방법은
hooks을 이용하는 방법입니다.useHistroy
hooks를 이용하면history객체를 사용할 수 있습니다.import { useHistory } from "react-router-dom"; function useHistorySample() { //history 객체 사용 가능 const history = useHistory(); return ( <div> useHistory 이용예제</div> ); }
- useLocation
hooks를 이용하면lacation객체를 사용할 수 있습니다.import { useLocation } from "react-router-dom"; function useLocationSample() { //location 객체 사용 가능 const location = useLocation(); return ( <div> useLocation 이용예제</div> ); }
- useRouteMatch
hooks를 이용하면 현재URL의match객체를 사용할 수 있습니다.import { useRouteMatch } from "react-router-dom"; function useRouteMatch() { //match 객체 사용 가능 const match1 = useRouteMatch("/login/:id"); //다양한 속성에 접근 가능 const match2 = useRouteMatch({ path: "/BLOG/:slug/", strict: true, sensitive: true }); return ( <div> useRouteMatch 이용예제</div> ); }