01.SCSS 반복문(@each)
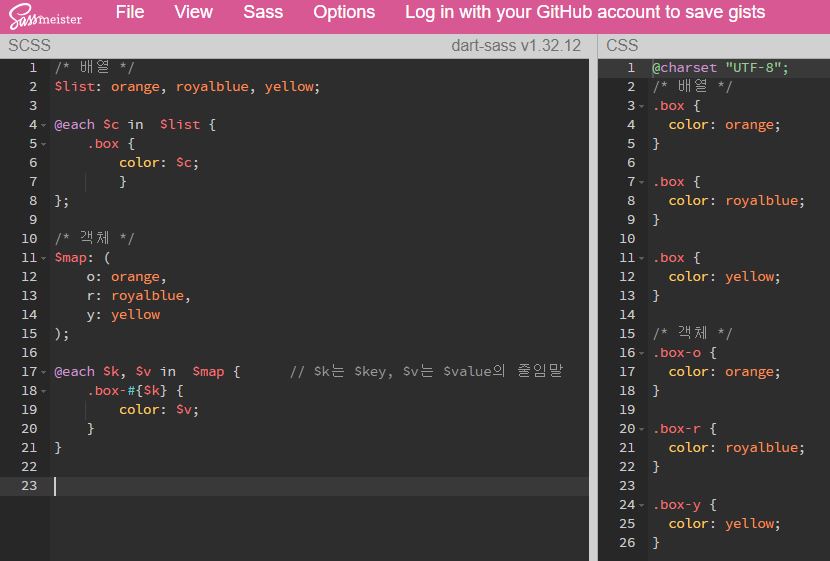
SCSS
/* 배열 */ $list: orange, royalblue, yellow; @each $c in $list { .box { color: $c; } }; /* 객체 */ $map: ( o: orange, r: royalblue, y: yellow ); @each $k, $v in $map { // $k는 $key, $v는 $value의 줄임말 .box-#{$k} { color: $v; } }CSS
@charset "UTF-8"; /* 배열 */ .box { color: orange; } .box { color: royalblue; } .box { color: yellow; } /* 객체 */ .box-o { color: orange; } .box-r { color: royalblue; } .box-y { color: yellow; }