01.상위(부모) 선택자 참조
&기호를 이용하여 자신이 포함된 상위 선택자를 참조할 수 있습니다.
- 상위 선택자가
&기호로 치환된다.- ex>
.btn선택자가&와 치환되서CSS에서.btn.active가 되는 것을 알 수 있다.
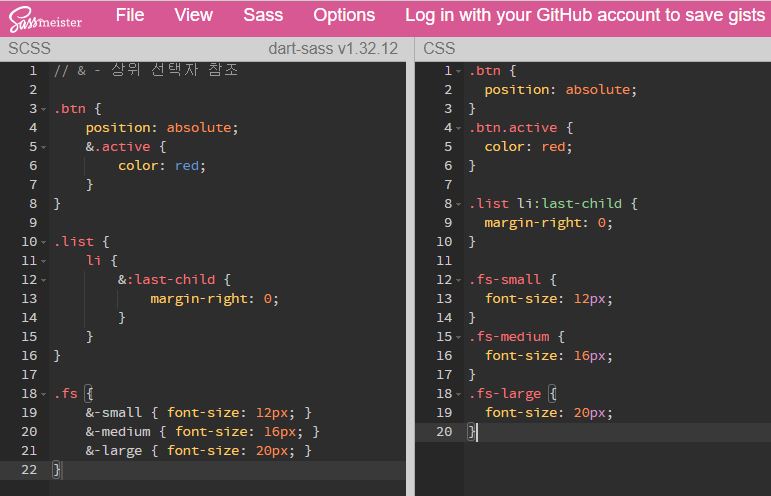
1.SCSS
// & - 상위 선택자 참조 .btn { position: absolute; &.active { color: red; } } .list { li { &:last-child { margin-right: 0; } } } .fs { &-small { font-size: 12px; } &-medium { font-size: 16px; } &-large { font-size: 20px; } }2.CSS
.btn { position: absolute; } .btn.active { color: red; } .list li:last-child { margin-right: 0; } .fs-small { font-size: 12px; } .fs-medium { font-size: 16px; } .fs-large { font-size: 20px; }