01.프로젝트 생성
// 1.package.json 설치 $ npm init -y // 2.node modules & package-lock.json 설치 $ npm i -D parcel-bundler // 3.package.json 파일에서 script 수정 "scripts": { "dev": "parcel index.html", "build": "parcel build index.html" }, // 4.실행 $ npm run dev
parcel-bundler패키지가 연결된main.scss파일에 필요한 패키지들을 자동으로 설치해준다.parcel-bundler가 설치한Sass패키지가SCSS문법을CSS문법으로 컴파일 해준다.
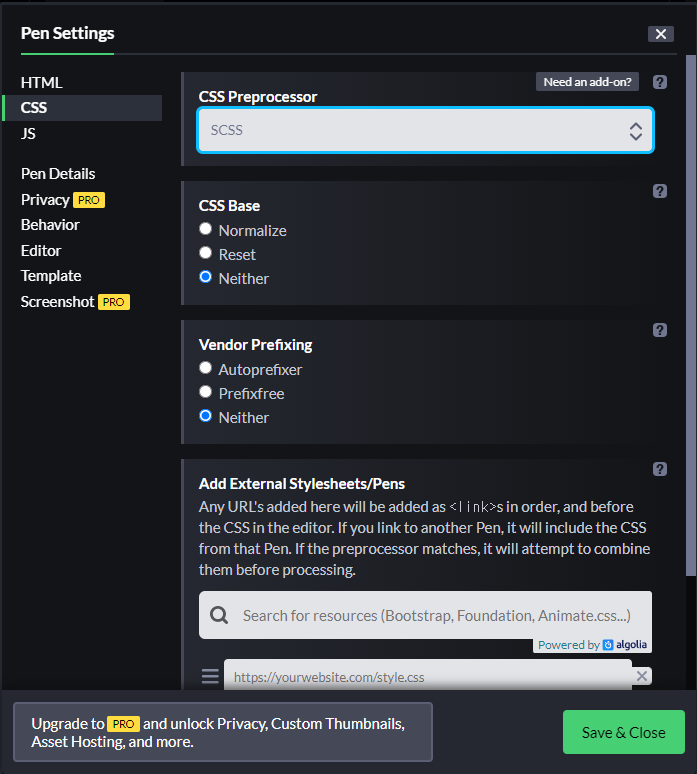
02.code pen에서 SCSS 사용하기
CSS톱니바퀴 설정모드에 들어가서CSS를SCSS로 변경해준다.