01.transform
- 요소의 변환 효과(변형)을 지정
transform: 변환함수1 변환함수2 변환함수3..;처럼 변환함수들을 공백으로 구분transform: 원근법 이동 크기 회전 기울임;
- 변환 효과를 이용하여 노란색 사각형이 기존의 파란색 사격형에서 기울기 45도 크기 1.3배로 요소가 변환된 것을 확인할 수 있다.
02.2D 변환 함수
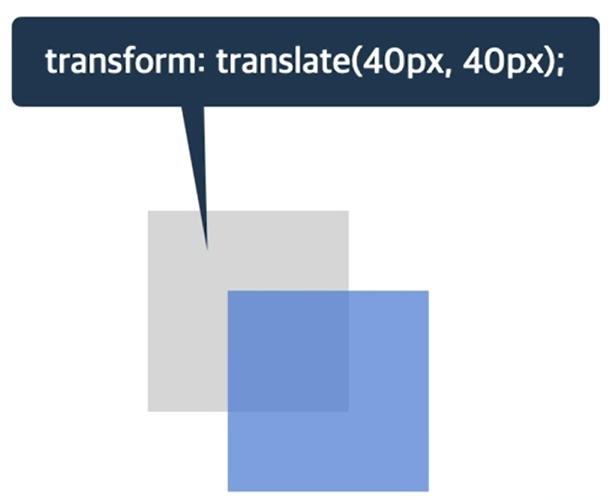
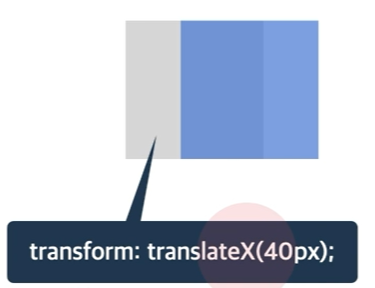
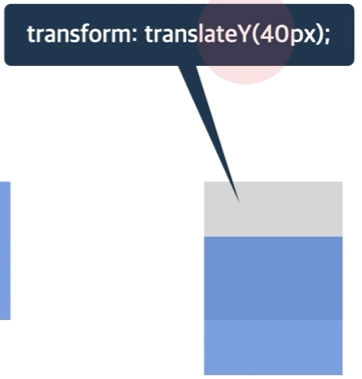
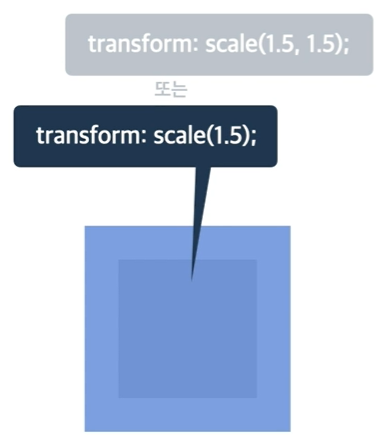
translate(x,y): 이동 (x축, y축)translateX(x): 이동 (x축)translateY(y): 이동 (y축)scale(x,y): 크기 (x축, y축)rotate(degree): 회전(각도)skewX(x): 기울임 x축skewY(y): 기울임 y축
translate(x,y): 이동 (x축, y축)
translateX(x): 이동 (x축)
translateY(y): 이동 (y축)
scale(x,y): 크기 (x축, y축)
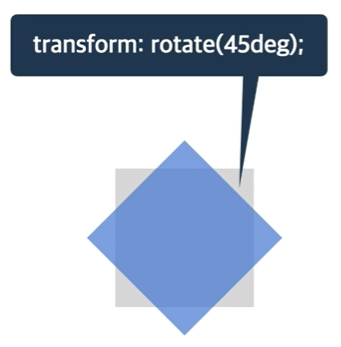
rotate(degree): 회전(각도)
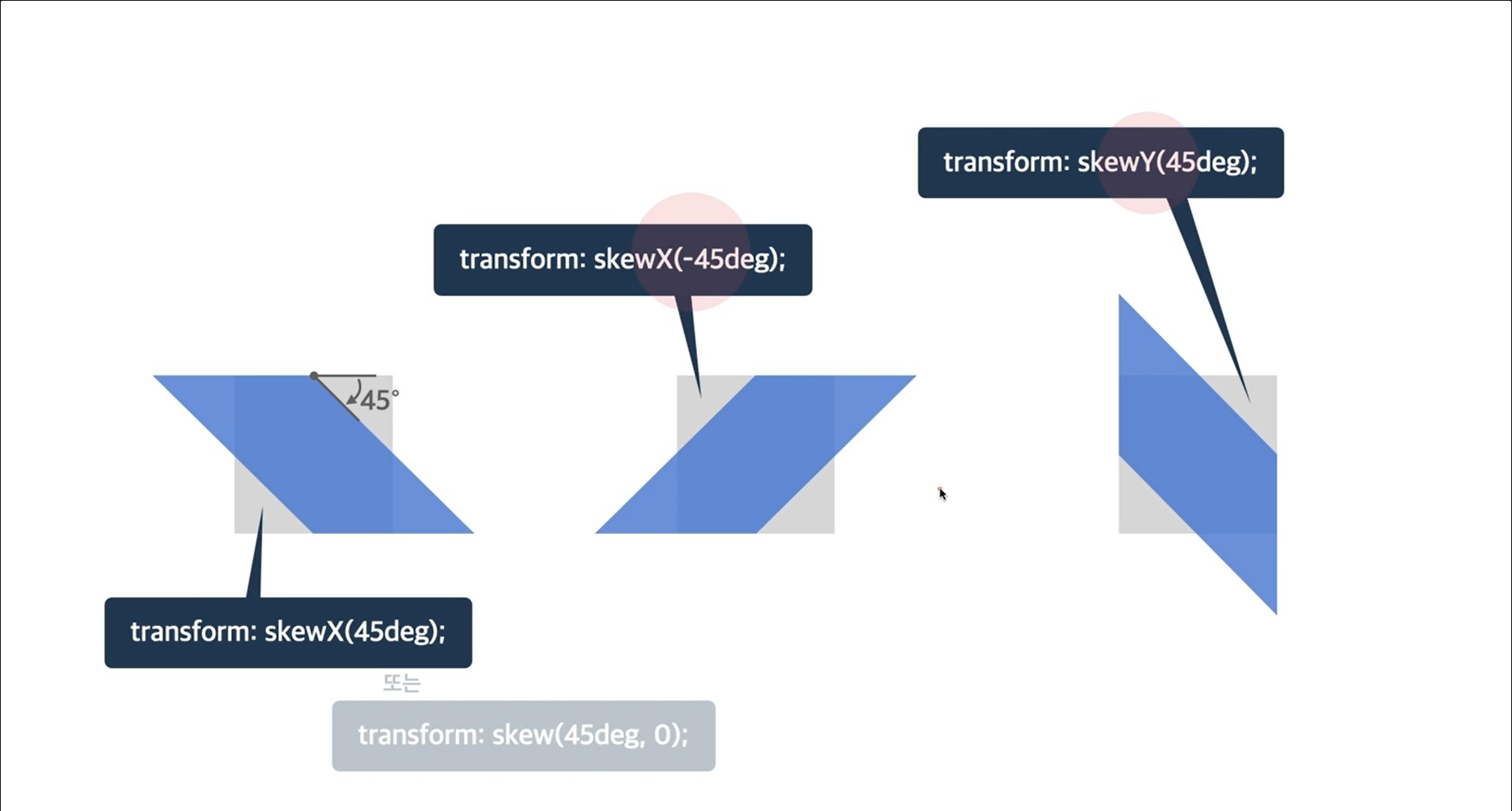
skewX(x): 기울임 x축skewY(y): 기울임 y축
03.3D 변환 함수
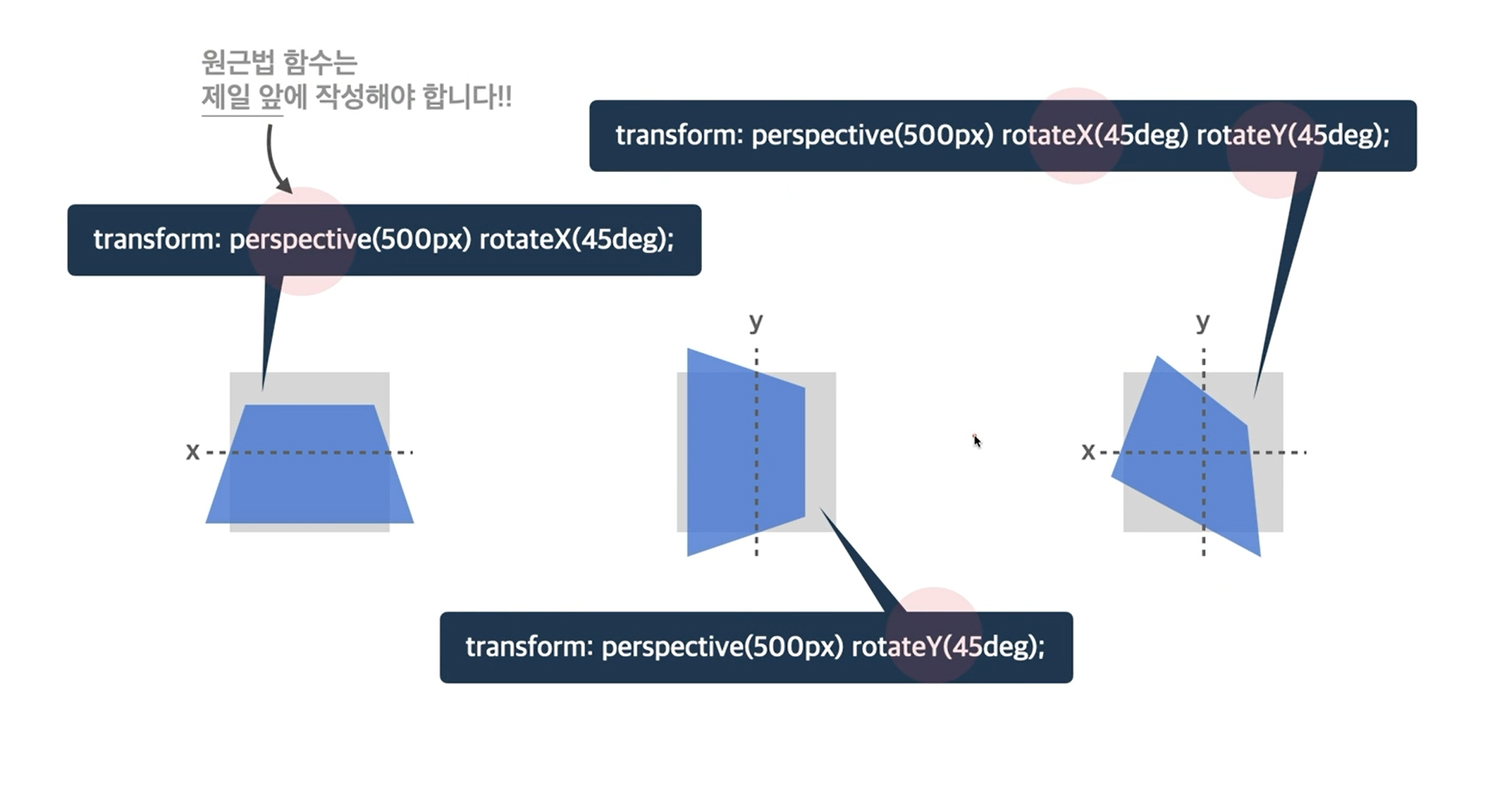
perspective(n): 원근법(거리 px단위)rotateX(x): 회전(x축)rotateY(y): 회전(y축)- 원근법 함수는 제일 앞에 작성해야 된다.
원근법
- 자연의 물상을 실제 눈에 보이는 것과 같은 거리감이 드러나게 묘사하는 법

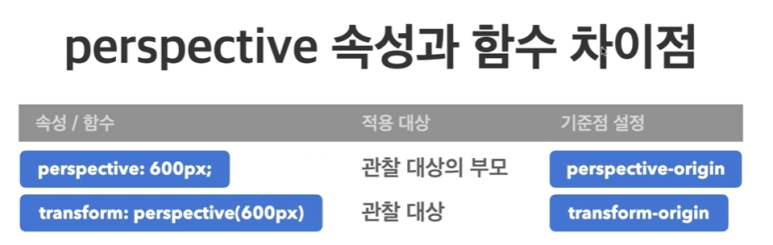
04.perspective 속성
- 하위 요소를 관찰하는 원근 거리를 지정
- 단위:
px등 단위로 지정
- 속성: 관찰 요소 부모요소의 중점에서
600px떨어진 거리에서 관찰 대상을 바라보았을 때의 모습- 함수: 관찰 요소의 중점에서
600px떨어진 거리에서 관찰 대상을 바라보았을 때의 모습
-
속성
- 부모 요소에
perspective: 150px;설정
- 부모 요소에
-
함수
- 자식 요소에
transform: perspective(150px)설정
- 자식 요소에
05.backface-visibility
- 3D 변환으로 회전된 요소의 뒷면 숨김 여부
visible: 뒷면 보임 (기본 값)hidden: 뒷면 숨김
visible: 뒷면 보임 (기본 값)
hidden: 뒷면 숨김