01.단일 선택자
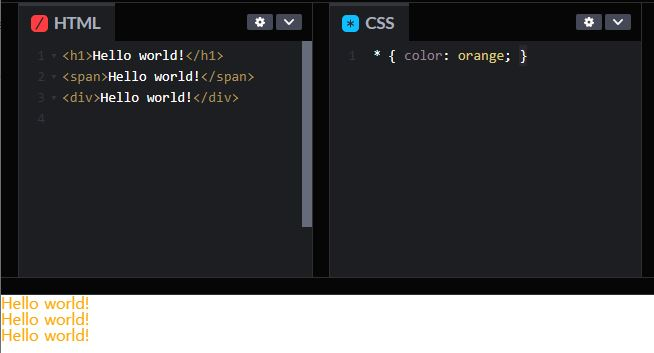
1-1.전체 선택자
- 전체 선택자는
*를 사용하여 나타냅니다. - html의 모든 태그에 대하여 적용합니다.

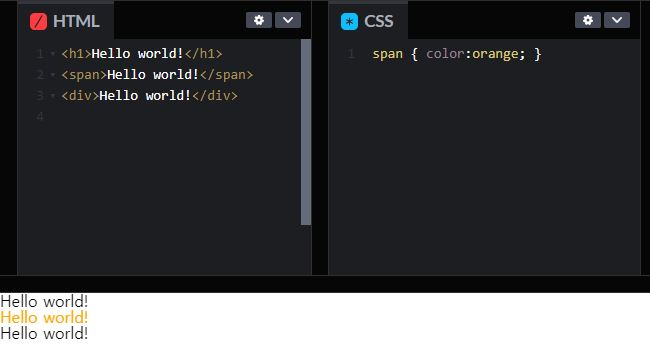
1-2.태그 선택자
- 특정 태그의 이름을 선택자로 지정해서 사용합니다.
- 태그명이 선택자와 같은 모든 태그들에 대하여 적용합니다.

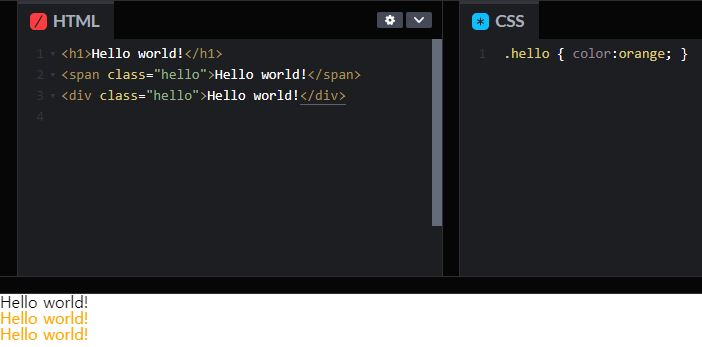
1-3.클래스 선택자
- 클래스 선택자는
.클래스 이름을 사용하여 나타냅니다. - 클래스가 클래스 이름과 같은 태그들에 대하여 적용합니다.

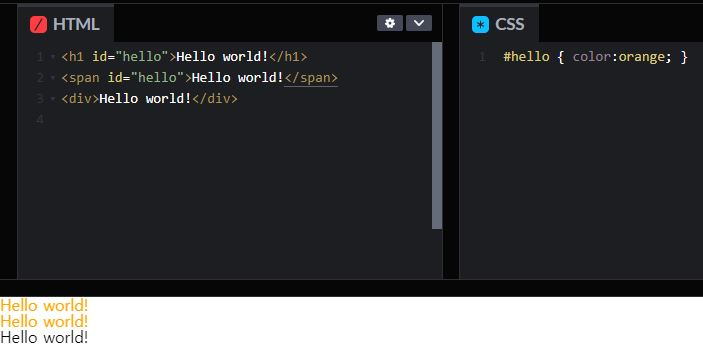
1-4.ID 선택자
- ID 선택자는
#아이디 이름을 사용하여 나타냅니다. - ID 이름이 같은 태그에 대해서 적용합니다.

02.복합 선택자
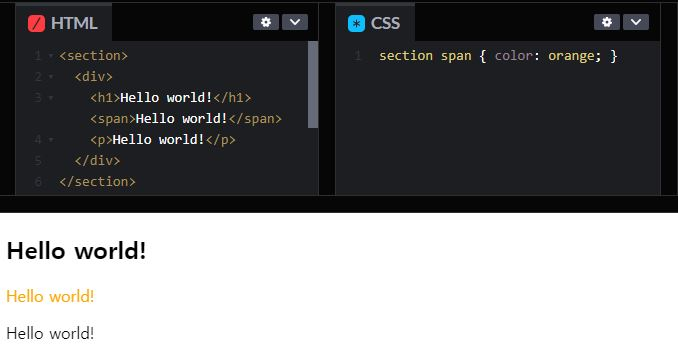
2-1.하위 선택자
- 하위 선택자는 선택자 사이
공백을 사용하여 나타냅니다. - 앞 요소의 자손인 뒷 요소를 선택합니다.

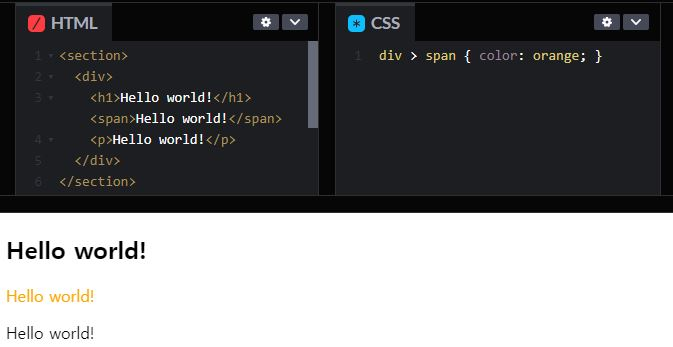
2-2.자식 선택자
- 자식 선택자는 선택자 사이
>기호를 사용하여 나타냅니다. - 앞 요소의 자식인 뒷 요소를 선택합니다.

2-3.하위 선택자와 자식 선택자의 차이점
- 하위 선택자는 모든 자식 요소들을 포괄하는 의미 입니다.
- 자식 선택자는 바로 아래의 자식 요소에만 적용 합니다.
03.형제 선택자
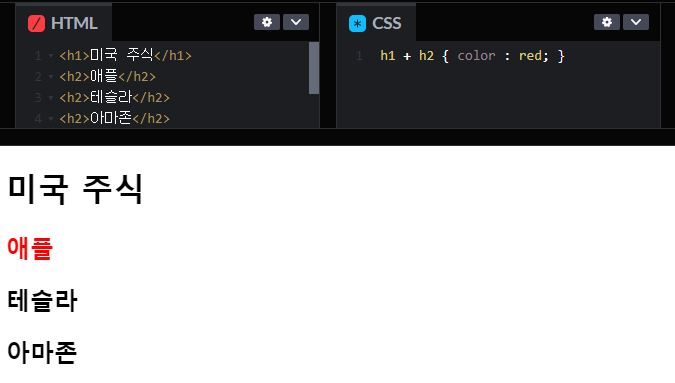
3-1.인접 형제 선택자 (A+B)
- 인접 형제 선택자는
+기호를 사용합니다. - A와 B가 같은 계층에 있을 때 A바로 뒤에 B를 선택자로 지정합니다.

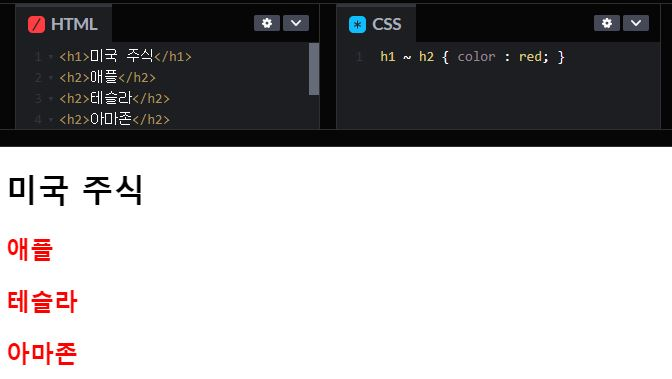
3-2.일반 형제 선택자 (A~B)
- 일반 형제 선택자는
~기호를 사용합니다. - A와 B가 같은 계층에 있을 때 A 뒤에 있는 모든 B를 선택자로 지정합니다.

04.속성 선택자
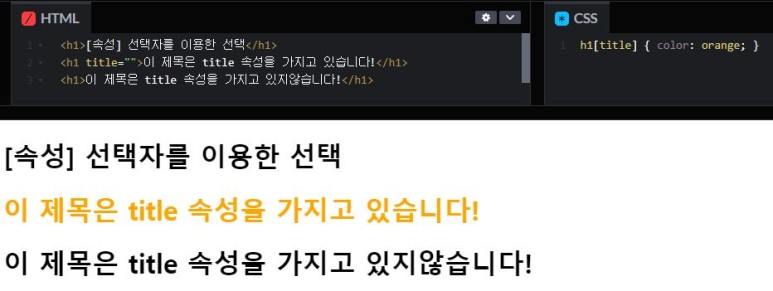
4-1.태그[속성]
- 태그에서 특정 속성의 이름에 맞는 요소를 모두 선택합니다.

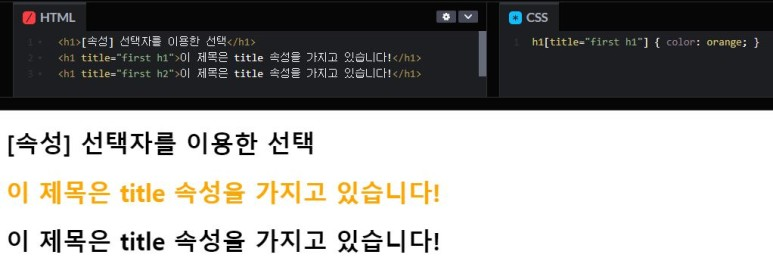
4-2.태그[속성="변수"]
- 속성의 속성값이 같은 해당 태그를 선택합니다.

05.선택자 가상 클래스
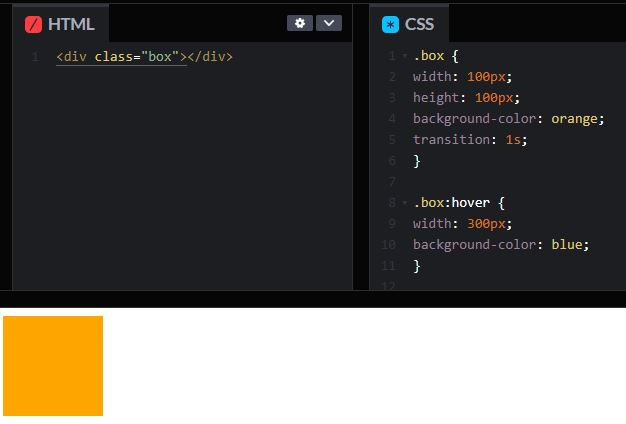
5-1.:hover
- 선택자 요소에 마우스 커서가 올라가 있는 동안 선택

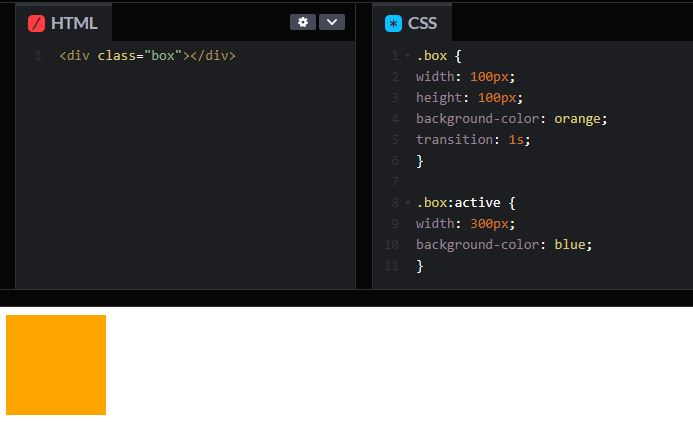
5-2.:active
- 선택자 요소에 마우스를 클릭하고 있는 동안 선택

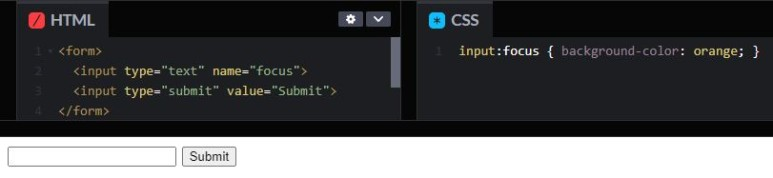
5-3.:focus
- 선택자 요소가 포커스 되면 선택

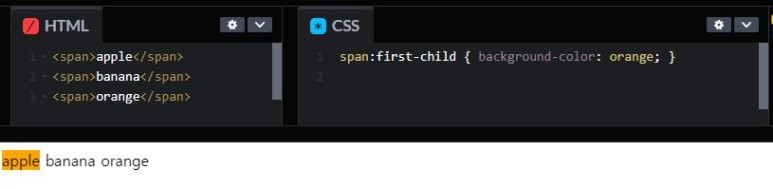
5-4.:first-child
- 선택자 형제 요소 중 첫번째 요소만 선택

5-5.:last-child
- 선택자 형제 요소중 마지막 요소만 선택
- 선택자 형제 요소들의 부모 요소가 있어야 출력됨
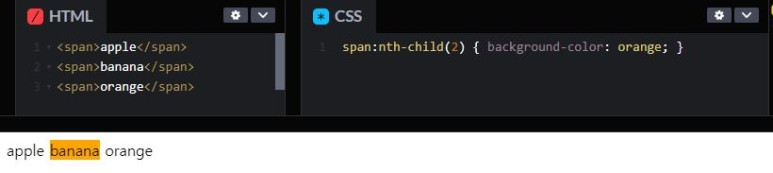
5-6.:nth-child(n)
- 선택자 형제 요소 중 (n)번째 요소 선택

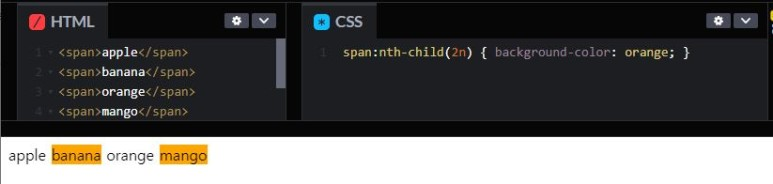
5-7.:nth-child(2n)
- 선택자 형제 요소 중 짝수 번째 요소만 모두 선택

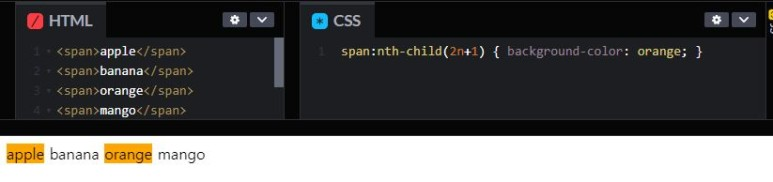
5-8.nth-child(2n+1)
- 선택자 형제 요소 중 홀수 번째 요소만 모두 선택

06.선택자 가상 요소
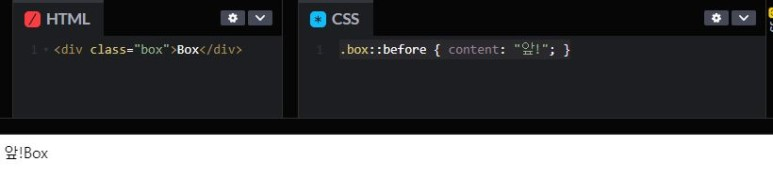
6-1.::before
- 선택자 요소 부분의 앞에 내용을 삽입
- 인라인 요소로 내용이 삽입됨

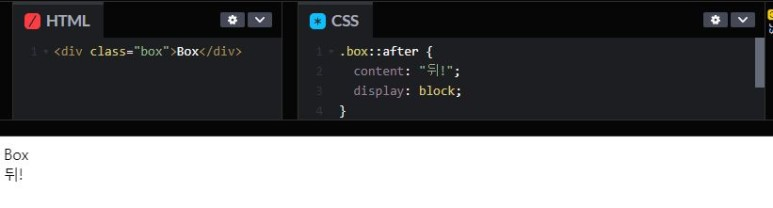
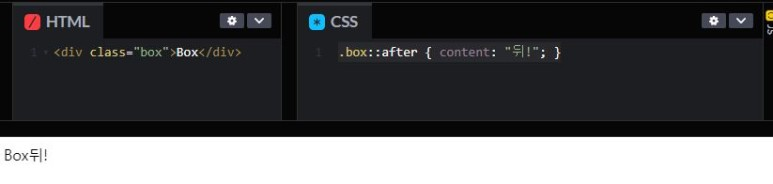
6-2.::after
-
선택자 요소 부분의 뒤에 내용을 삽입
-
인라인 요소로 내용이 삽입됨

-
만약 인라인 요소로 삽입 되는게 싫다면 블록요소로 변경해 주면 된다.