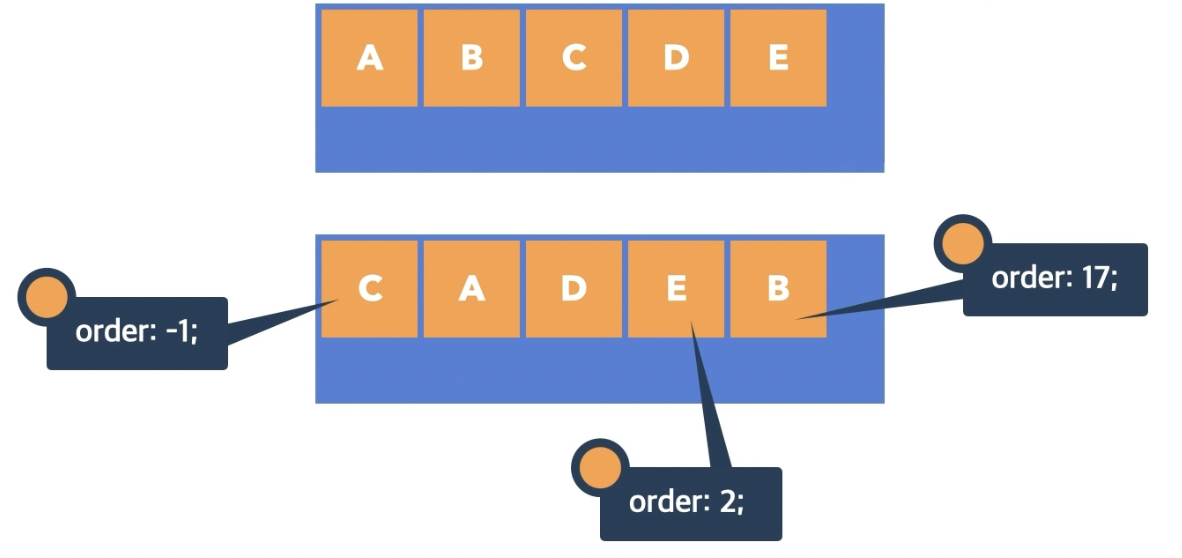
01.order
- Flex Item의 순서를 지정
0: 순서 없음숫자: 숫자가 작을수록 먼저
- 모든
items들은 기본값으로0을 가지고 있는데order값이 최소값에서 최대값 순으로 (좌=>우)로 수평 정렬 된다.
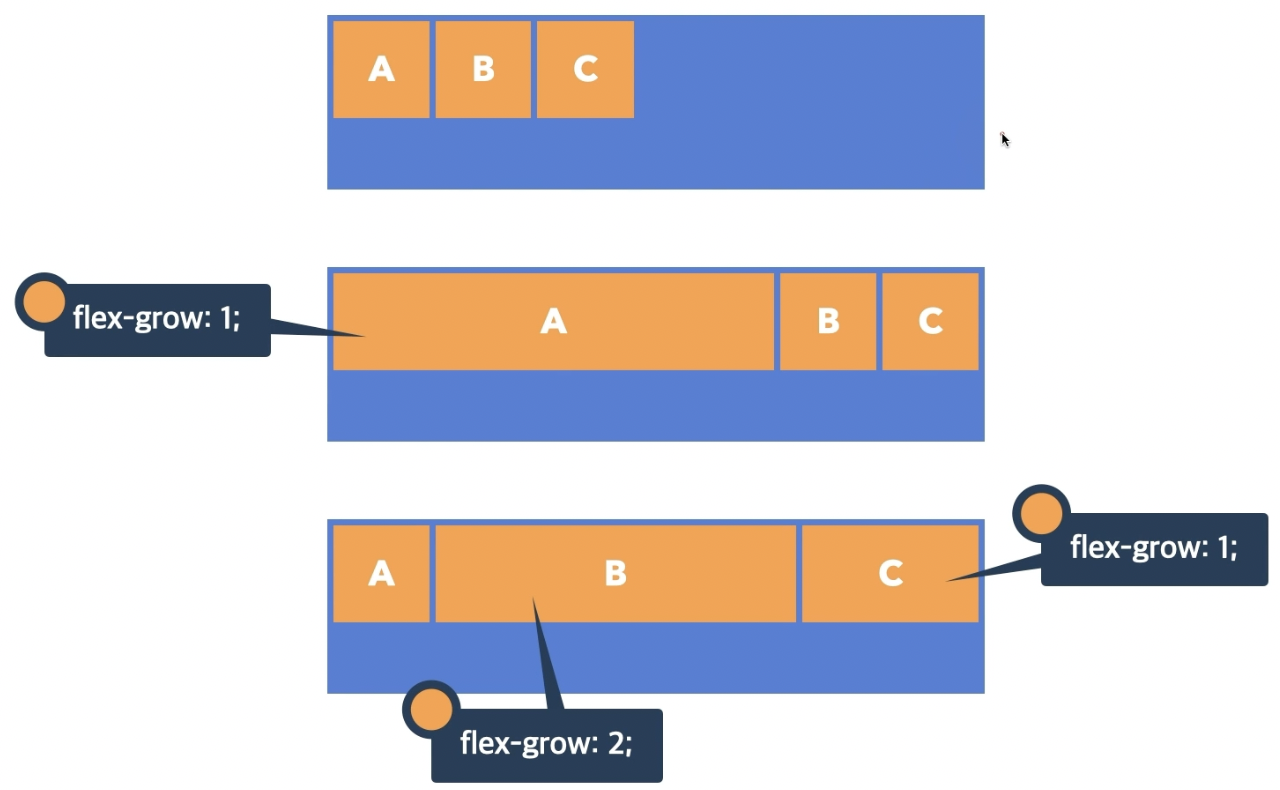
02.flex-grow
- Flex Item의 증가 너비 비율
0: 증가 비율 없음숫자: 증가 비율

- 너비
400px인 레이아웃 오른쪽 여백이 남게 되는데 이때flex-grow속성을 주면 주어진 숫자의 비율대로 여백의 비율을 채우게 됩니다.
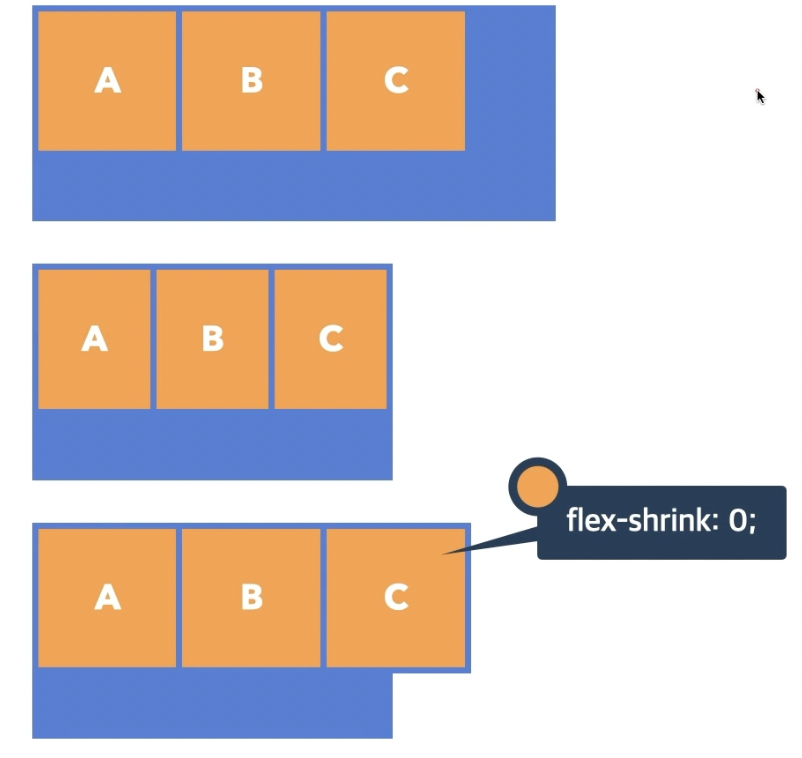
03.flex-shrink
- Flex Items의 감소 너비 비율
1: Flex Container 너비에 따라 감소 비율 적용 (기본값)숫자: 감소 비율
- 기본값이
flex-shrink: 1;이기 때문에 두 번째 그림처럼 상자 너비가 축소된다.- 세 번째 그림처럼
flex-shrink:0;을 지정해서 자동 감소 너비를 사용하지 않도록 설정할 수 있다.
- 컨테이너가 줄어든 너비의 크기에서 0:1:2의 비율로 줄어든다.
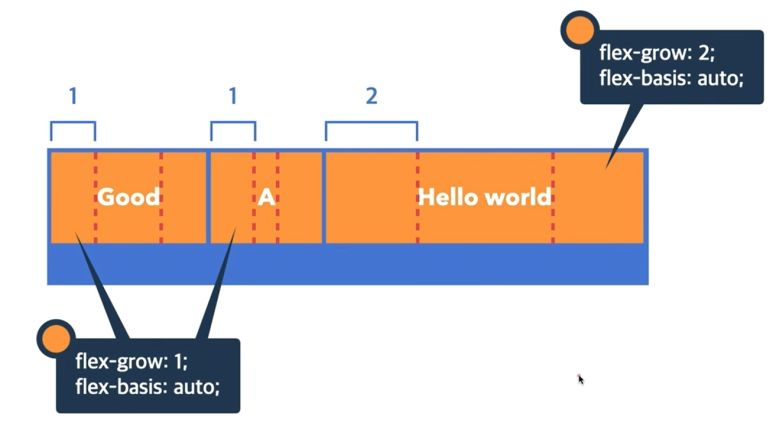
04.flex-basis
- Flex Item의 공간 배분 전 기본 너비
auto: 요소의 Content 너비 (기본값)- 단위:
px,em,rem등 단위로 지정 0: 요소 내용의 기본 값 너비를 사용하지 않음
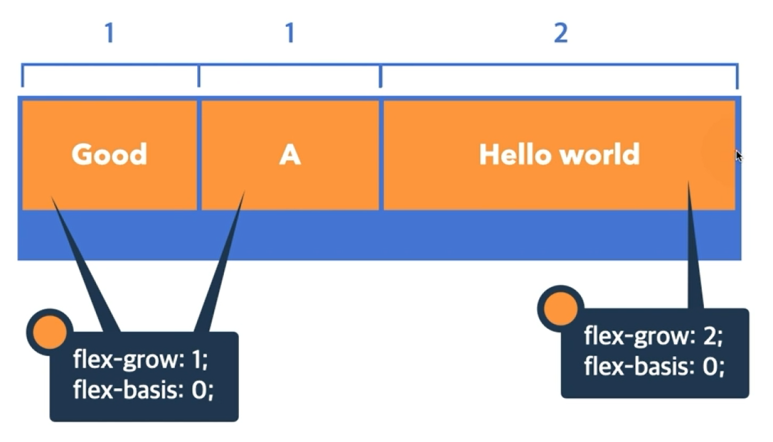
- 요소 내용(content)의 너비를 제외한 나머지 여백의 1:1:2비율로 나눈다.
- 요소 내용(content)의 너비를 사용하지 않으므로 요소의 전체 너비를 1:1:2 비율로 나눈다.