OAuth 2.0 로그인의 필요성
온라인 서비스의 사용자 인증 및 권한 부여에 대한 문제점
온라인 서비스가 발전함에 따라 사용자 인증과 권한 부여는 중요한 고려사항이에요. 이전에는 사용자 이름과 비밀번호를 통해 인증을 수행하거나 권한을 부여했지만, 이러한 접근 방식은 다음과 같은 문제점을 갖고 있어요.
- 보안 위험성: 사용자 이름과 비밀번호는 보안상 취약하며, 사용자의 개인 정보가 유출될 수 있습니다.
- 사용자 편의성 저하: 매번 아이디와 패스워드를 입력해야 합니다. OAuth 로그인을 이용해본 유저는 이 부분이 귀찮게 느껴질 수 있습니다. 클릭 한번이면 로그인이 가능한 것을 알고 있기 때문입니다.
- 제3자 서비스 통합의 어려움: 다른 서비스로 로그인하거나 데이터를 공유하기 어려운 경우가 있습니다.
OAuth 2.0이 이러한 문제를 어떻게 해결하는가?
OAuth 2.0은 다음과 같은 방식으로 위의 문제를 해결했어요.
- 보안 강화: OAuth 2.0은 토큰을 사용하여 사용자 데이터를 안전하게 전송하고 보호합니다. 사용자는 직접 자신의 사용자 이름과 비밀번호를 제3자 서비스에 제공하지 않아도 됩니다.
- 사용자 경험 향상: OAuth 2.0을 사용하면 사용자는 이미 인증된 상태에서 다른 서비스로 이동할 수 있으므로 로그인 프로세스를 다시 거치지 않아도 됩니다.
- 제3자 서비스 통합 용이성: OAuth 2.0은 제3자 서비스와의 통합을 용이하게 합니다. 다른 서비스로 로그인하거나 데이터를 공유하는 프로세스를 표준화하므로 서비스 간 연동이 간단해집니다.
이러한 이유로 OAuth 2.0은 현대적인 웹 및 애플리케이션 개발에서 광범위하게 사용되고 있으며, 사용자 인증 및 권한 관리를 개선하는 데 중요한 역할을 하고 있어요.
OAuth 2.0 정의
OAuth의 개념과 역할
위키백과에 따르면 'OAuth(Open Authorization)'는 인터넷 사용자들이 비밀번호를 제공하지 않고, 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로써 사용되는, 접근 위임을 위한 개방형 표준인데요.
2010년 IETF에서 'OAuth 1.0' 공식 표준안이 RFC 5849로 발표했어요. OAuth의 세션 고정 공격을 보완한 'OAuth 1.0a'를 거치고 난 현재는 OAuth의 구조적인 문제점을 해결하였고, 핵심 요소만을 차용한 유사 프로토콜 WRAP(Web Resource Access Protocol)을 기반으로 발표한 'OAuth 2.0(RFC 6749, RFC 6750)'이 현재 우리가 사용하고 있는 OAuth 에요.
OAuth는 주요 역할은 다음과 같아요.
- 인증(*Authentication)* 및 인가(Authorization): 사용자가 서비스에 접근할 권한을 부여하는 프로세스를 관리합니다.
- 토큰 발급(Token Issuance): 사용자 인증 후 접근 권한을 나타내는 토큰을 발급합니다.
- 보호된 리소스에 접근(Protected Resource Access): 발급된 토큰을 사용하여 사용자의 데이터나 서비스에 안전하게 접근합니다.
정리해보면,
사용자는 아이디와 비밀번호 없이 접근 권한을 위임 받는 것이고
로그인 및 정보 관리 책임을 ‘Third-Party Application(google, kakao, naver 등)'에 위임하여
Third-Party Application이 가지고 있는 사용자 리소스를 가져올 수 있어요.
OAuth 2.0의 주요 특징 및 이점
OAuth 2.0은 다음과 같은 주요 특징과 이점을 갖고 있어요.
- 간편한 구현: OAuth 2.0은 구현이 비교적 간단하며, 다양한 플랫폼과 언어에서 지원됩니다.
- 보안 강화: 토큰 기반의 인증을 사용하여 사용자 데이터를 안전하게 보호합니다.
- 사용자 경험 향상: 사용자는 다른 서비스로 로그인할 때 매번 자신의 자격 증명을 입력하지 않아도 됩니다.
- 제3자 애플리케이션 지원: 제3자 개발자가 서비스와 통합하여 다양한 애플리케이션을 만들 수 있도록 합니다.
OAuth 구성 요소

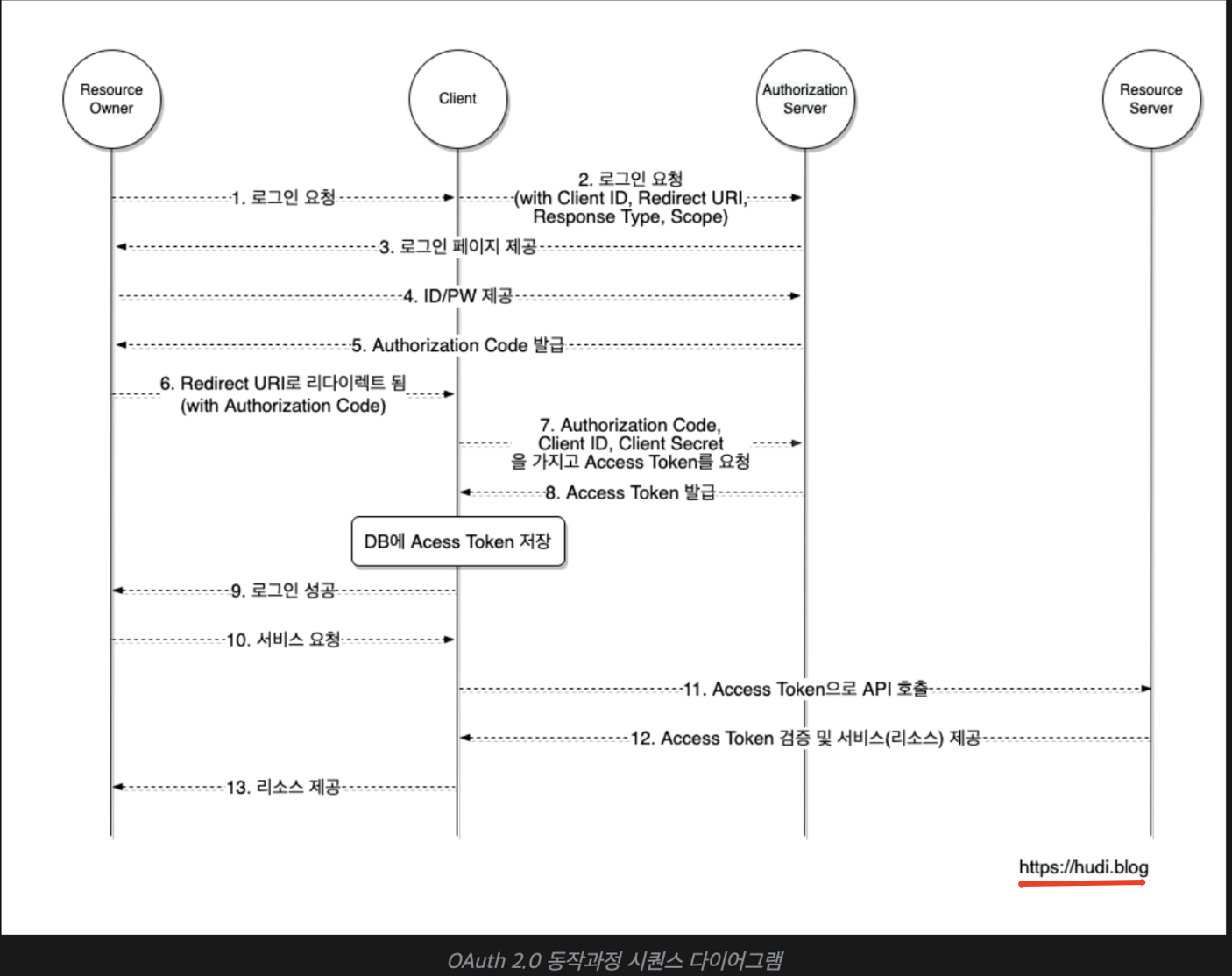
OAuth2.0 Sequence Diagram
인증 방식 및 동작과정

OAuth 로그인 과정
1 ~ 2. 로그인 요청
사용자(Resource Owner)가 우리 서비스의 'SNS로 로그인하기' 등의 버튼을 클릭하면 클라이언트(Client)는 OAuth 프로세스를 시작하기 위해 사용자의 브라우저를 Authorization Server로 보내야 해요.
클라이언트는 Authorization Server가 제공하는 Authorization URL에 response_type, client_id, redirect_uri, scope 등의 매개변수를 쿼리 스트링으로 포함하여 보내야 해요.
다음과 같이 정해진 규칙이 있어요. 하지만 Third-Party Application에 따라 방식이 다르긴 해요.
response_type: 반드시code로 값을 설정해야한다. 인증이 성공하면 클라이언트는 나중에 사용 할 Authorization Code를 받게 되요.client_id: Third-Party Application에 애플리케이션 생성했을 때 발급받은 Client IDredirect_uri: Third-Party Application에 애플리케이션 생성할 때 등록한 Redirect URIscope: Resource Server에서 사전에 사용 가능하도록 미리 정의한 기능
https://authorization-server.com/auth?response_type=code
&client_id=29352735982374239857
&redirect_uri=https://example-app.com/callback
&scope=create+delete3 ~ 4. 로그인 페이지 제공, ID/PW 제공
Resource Owner가 클라이언트가 빌드한 Authorization URL로 이동해요. 로그인 페이지에서 사용자가의 sns 아이디와 비밀번호 등을 입력하여 인증해요.
5 ~ 6. Authorization Code 발급, Redirect URI로 리디렉트
인증이 성공하면, Authorization Server는 제공된 Redirect URI로 사용자를 리디렉션 하게 만들어요. 이때, Redirect URI에 Authorization Code를 포함하고 있어요.
이때, Authorization Code는 Client가 Access Token을 획득하기 위해 사용하는 임시 코드에요. 이 코드의 수명은 일반적으로 1~10분 정도로 굉장히 짧아요.
7 ~ 8. Authorization Code와 Access Token 교환
Client는 Authorization Code를 Authorization Server에 전달하면, Access Token을 응답받아요. Client는 발급받은 Resource Owner의 Access Token을 저장하고, 이후 Resource Server에서 Resource Owner의 리소스에 접근하기 위해 Access Token을 사용하게 되요.
❗️ Access Token은 유출되어서는 안 되므로 HTTPS 연결을 통해서만 사용해야 해요. Authorization Code와 Access Token 교환은 token 엔드포인트에서 이뤄지고 있어요.
필수로 전달해야 하는 매개변수는 다음과 같습니다.
- grant_type: 항상 “authorization_code”에요.
- code: 발급받은 Authorization Code
- redirect_uri: Redirect URI
- client_id: Client ID
- client_secret: RFC 표준상 필수는 아니지만, Client Secret이 발급된 경우 포함하여 요청해야 합니다.
(네이버는 이것을 포함하지만, 카카오는 포함하지 않아요.)
9. 로그인 성공
위 과정을 성공적으로 마치면 Client는 Resource Owner에게 로그인이 성공하였음을 알리면 되요.
10 ~ 13. Access Token으로 리소스 접근
이후, Resource Owner가 Resource Server의 리소스가 필요한 기능을 Client에 요청해요. Client는 위 과정에서 발급받은 Access Token을 사용하여 제한된 리소스에 접근하고, Resource Owner에게 자사의 서비스를 제공할 수 있게 되요.
네이버 앱 등록
네이버 애플리케이션을 등록하기 위해 네이버 개발자 센터를 들어가요.
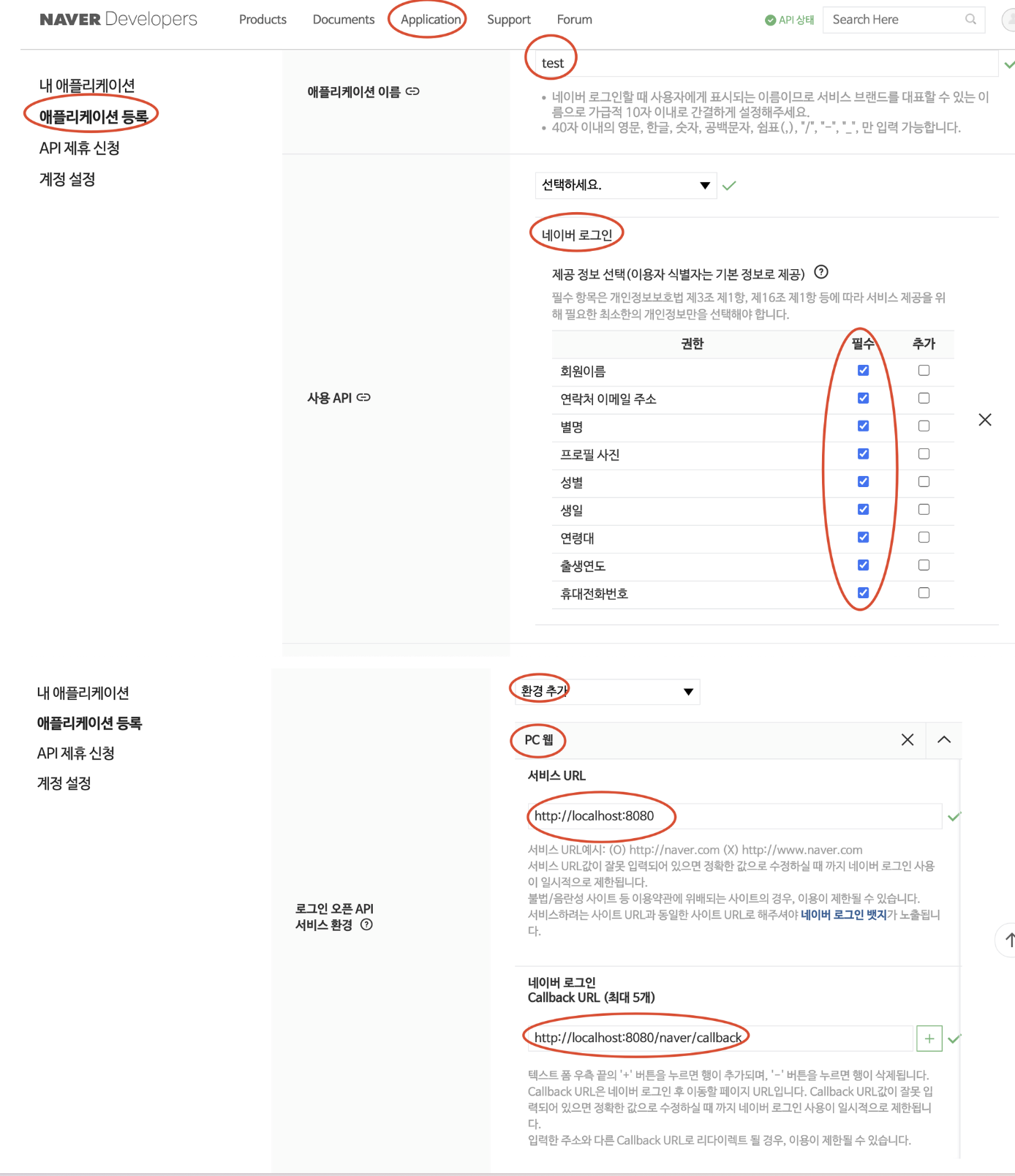
1. 앱 등록

Application 메뉴 항목에서 애플리케이션에 들어가면 그럼 위와 같은 확면이 나와요.
애플리케이션 이름, 사용할 API(네이버 로그인)를 선택 후 동의 항목은 필요한 부분들을 포함하면 되요.
서비스 URL 에는 본인이 만들고 있는 서비스의 URL 을 넣고,
Callback URL 은 네이버 로그인 후 이동할 URL 이며 Authorization Code 을 파라미터로 받는 URL이에요.
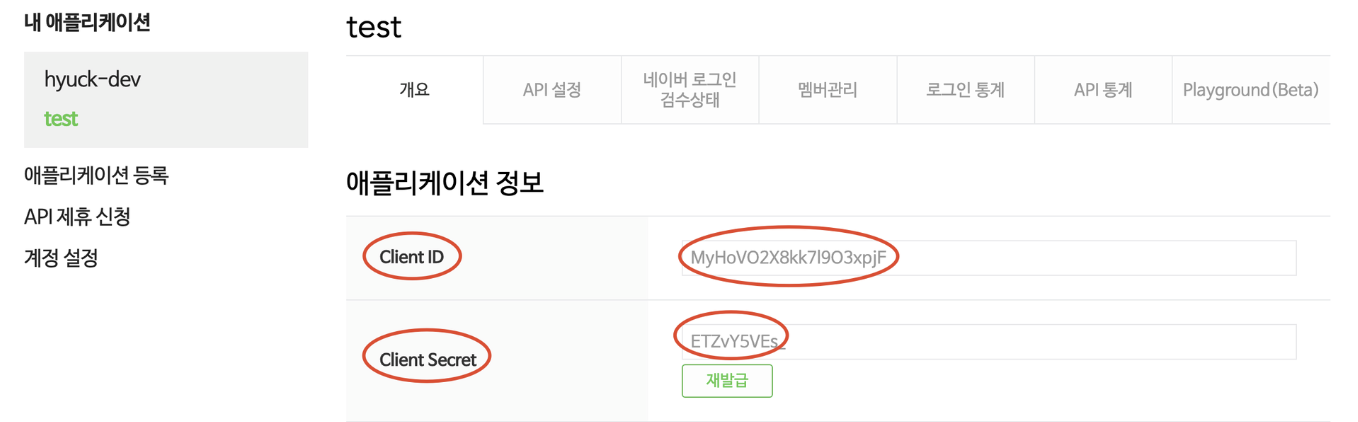
2. 애플리케이션 설정 코드 받기

(client secret은 테스트를 위한 것이기에 노출시키면 안되요. 저는 테스트 한 후에 설정을 삭제헀어요.)
애플리케이션을 등록하고 나면 위와 같은 정보를 알려줘요. 이 부분은 나중에 설정할 때 필요해요.
네이버는 Client Secret 값을 추가로 제공하는데, 나중에 인가 코드를 요청할 때 필요합니다.
client_id, redirect_uri, response_type, state 파라미터를 사용해서 네이버 로그인 페이지 URL 을 만들어요.
(파라미터 값에 대한 상세한 설명은 Naver Developers - 네이버 로그인 요청 변수 를 참고하시면 되요)
https://nid.naver.com/oauth2.0/authorize
?response_type=code
&client_id=MyHoVO2X8kk7l9O3xpjF
&state=test
&redirect_uri=http://localhost:8080/naver/callback
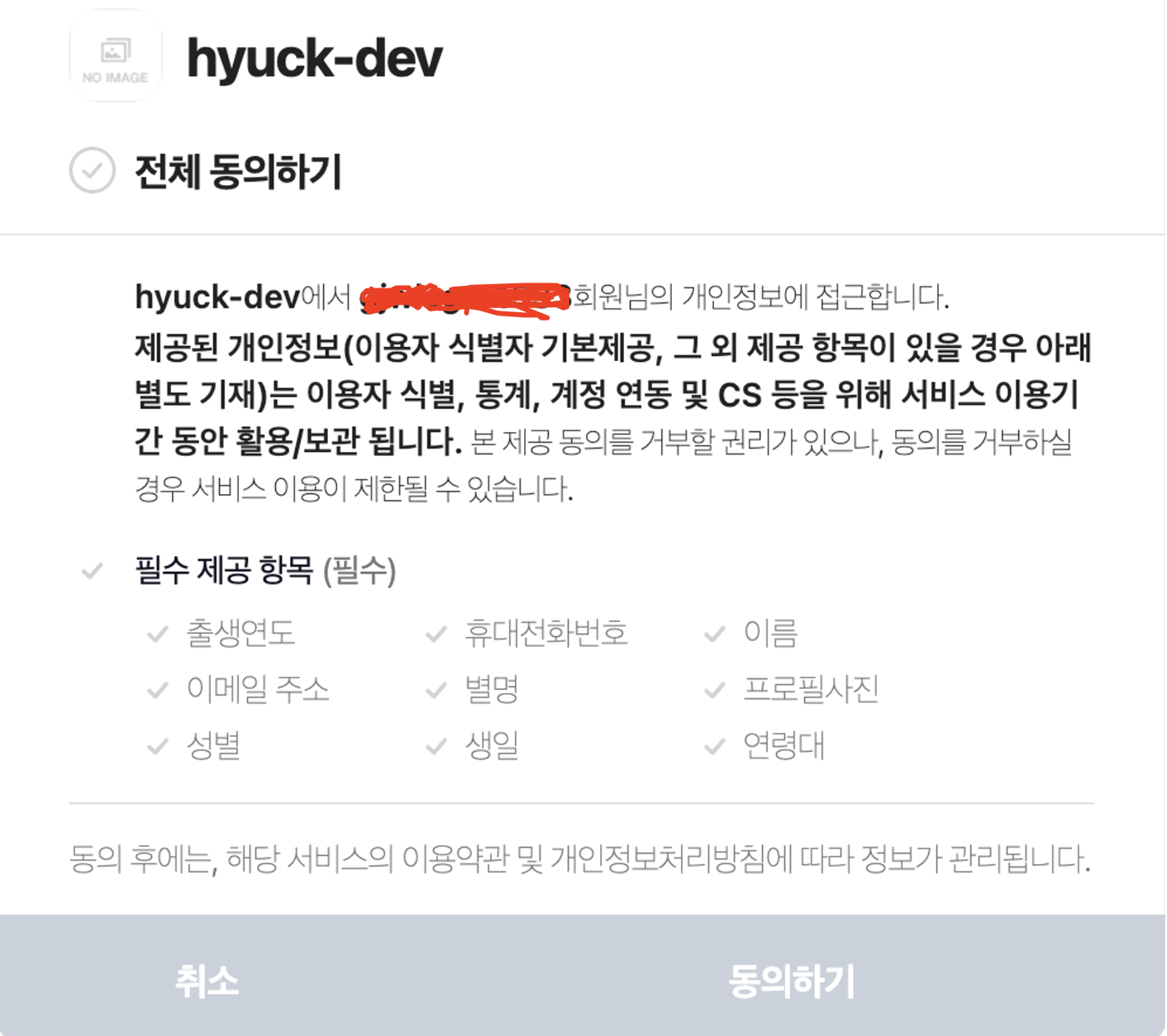
로그인을 완료하면 위와 같은 페이지로 이동하게 한 거에요. 동의하기를 누르면 우리가 등록해둔 Callback URL 로 이동하게 되죠. 그러면 url이 다음과 같이 나올거에요. 여기 쿼리스트링에 있는 code관련 부분은 위에서 설명했듯 1분~10분정도만 유지 되요. 그 이상 넘어가면 세션이 만료되었다는 에러를 마주하게 될거에요.
http://localhost:8080/naver/callback
?code=fuS0IPOPY4isKYT6jr
&state=test카카오 앱 등록
카카오 애플리케이션을 등록하기 위해 Kakao Developers에 들어가요.
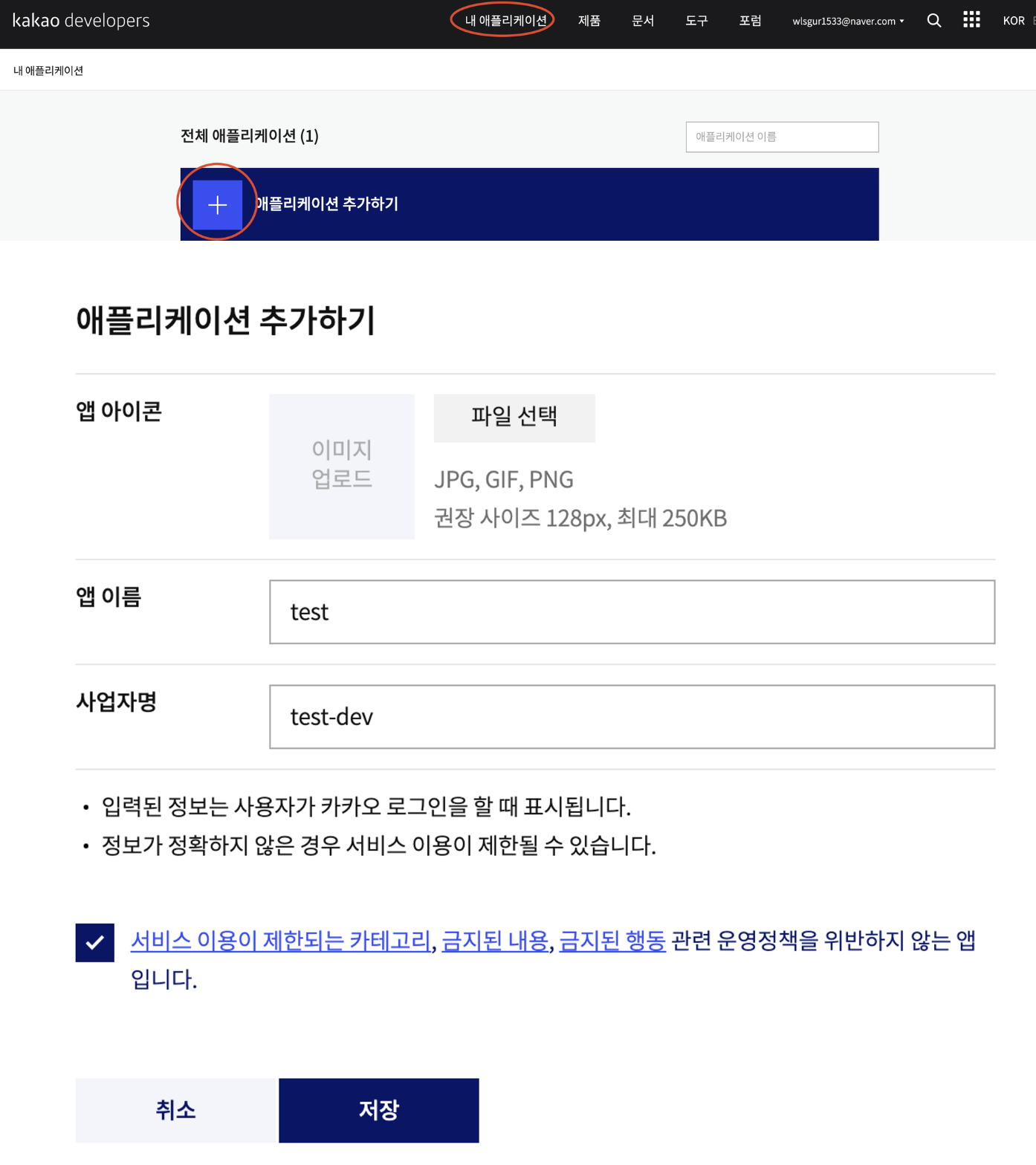
1. 앱 등록

내 애플리케이션에서 애플리케이션을 추가하기 누른 후에 애플리케이션을 만들어요.
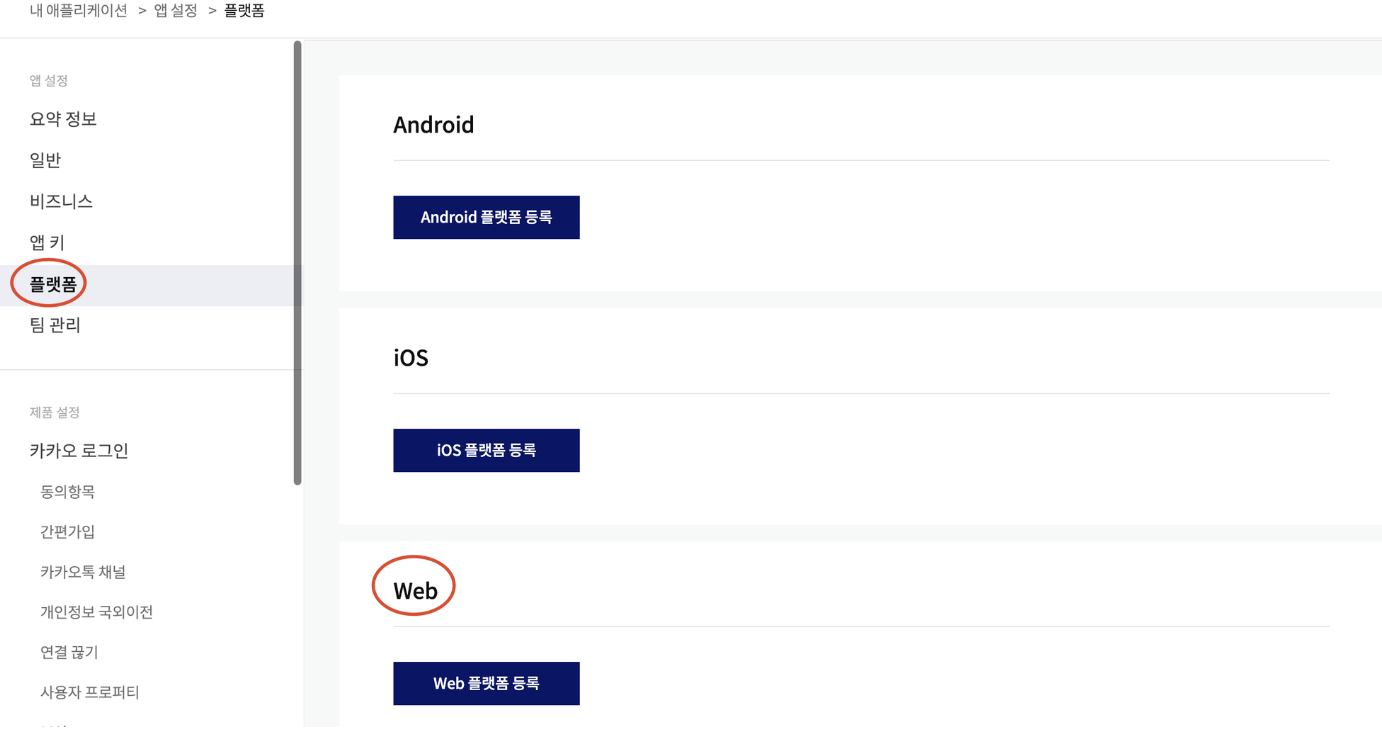
2. 플랫폼 등록

테스트용으로 localhost만 사용하기 때문에 따로 등록은 안했어요. 하지만, 도메인을 등록해야 사용 가능한 API 들도 존재해요. 확인 후 필요한 경우 자신의 서비스 도메인을 등록해주면 되요.
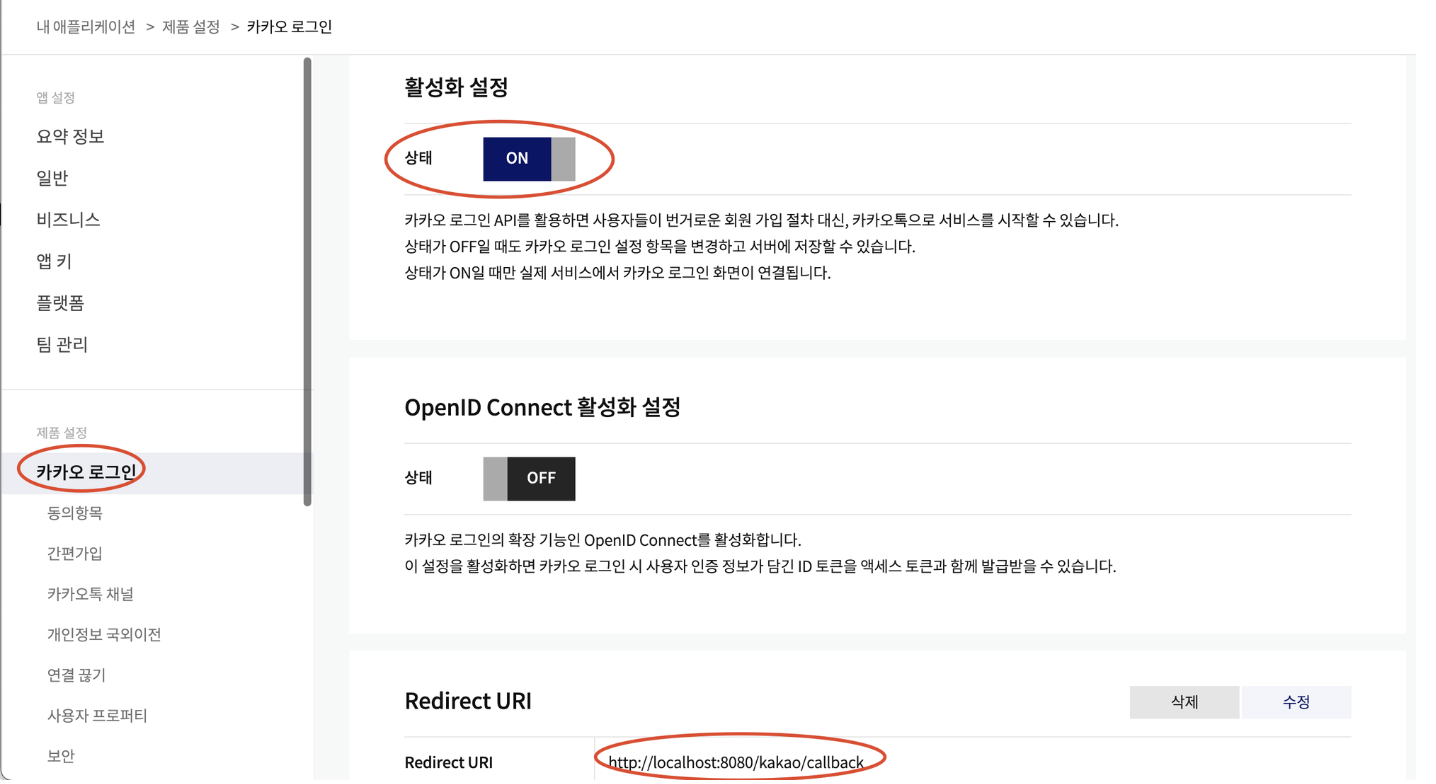
3. 로그인 API 활성화 및 redirectURI 설정

내 애플리케이션 > 제품 설정 > 카카오 로그인에 들어가서
활성화 설정 상태를 ON으로 바꾸고 RedirectURI를 등록해요.
RedirectURI를 등록하지 않는다면 인증에 필요한 code를 받을 방법이 없으니 꼭 등록해야 해요.
Redirect URI로 code를 받는 부분은 클라이언트가 정한 URI 이므로 같이 협업하는 웹, 앱 개발자가 있다면 등록을 부탁하면 되요.
여기서는 서버 개발만 해서 테스트할 예정이므로 http://localhost:8080/kakao/callback 으로 등록했어요.
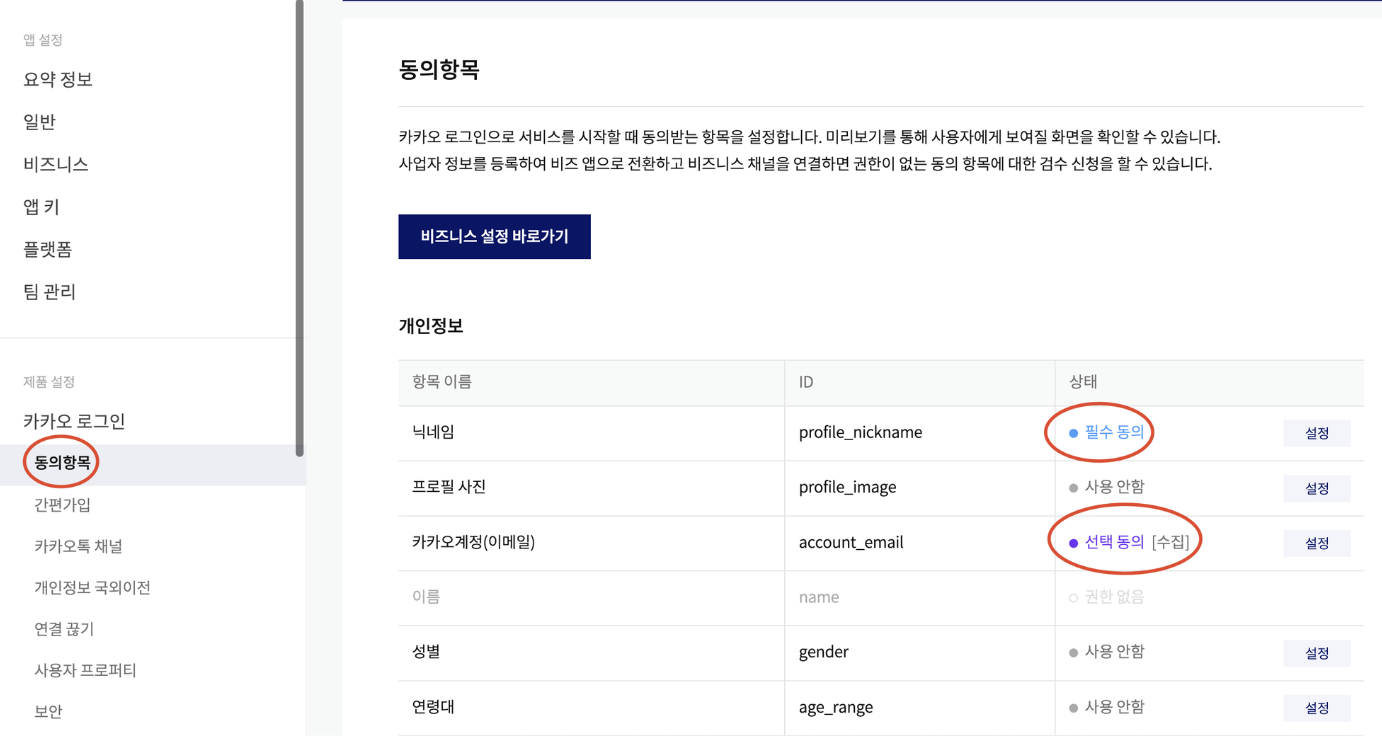
4. 동의 항목 설정

동의 항목으로 들어가서 개인정보와 관련된 정보 수집 목록을 설정하면 되요.
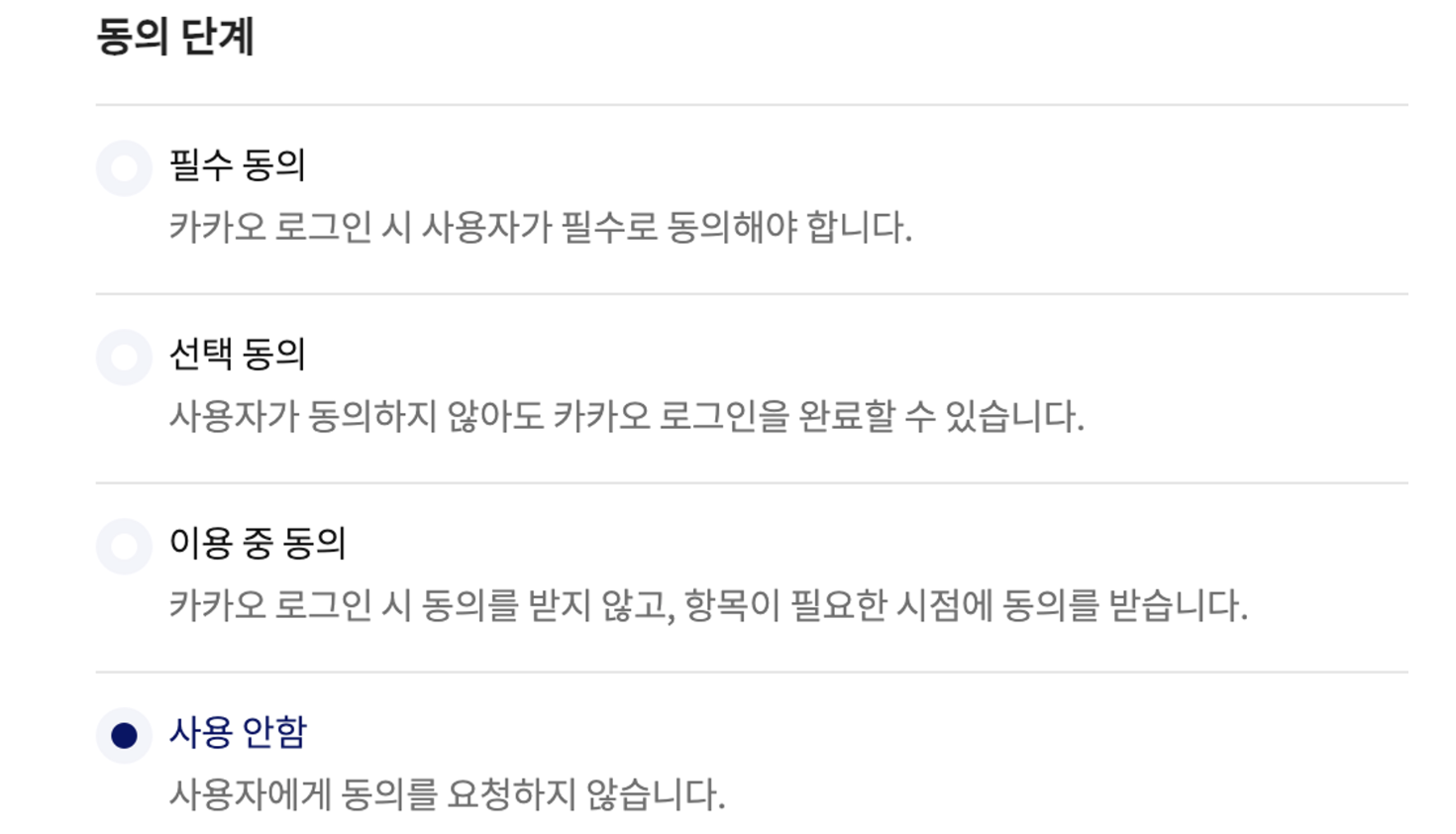
동의 상태는 다음과 같이 4가지 경우의 수가 있어요.

닉네임은 이 중에서 선택해서 필수 동의로 만든 것이에요.
그런데 카카오 계정은 필수 동의가 불가해요. 개인정보라서 카카오가 선택 동의까지만 할 수 있게 제한했어요.
(하지만 앱 검수를 성공하면 카카오 계정(이메일)도 필수 동의로 만들 수 있어요.)
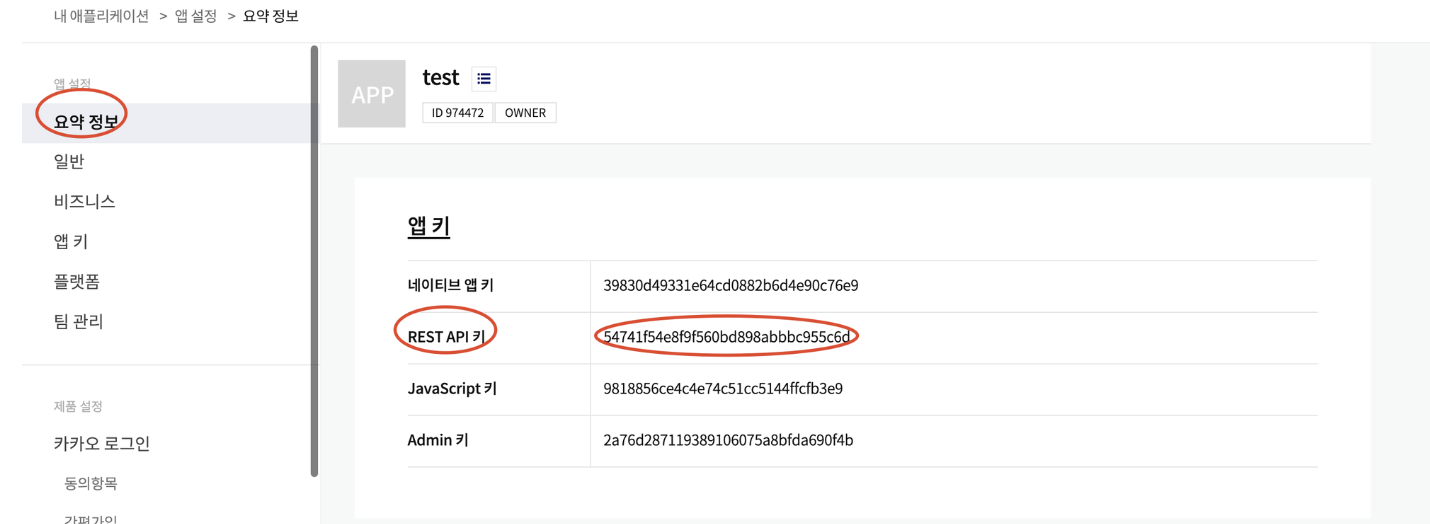
5. 인가 코드 확인

사실 위 이미지는 애플리케이션을 만들면 바로 얻을 수 있는 정보에요.
이제 앱 화면에서 REST API 키 (Client ID) 값을 확인해야 해요.
client_id, redirect_uri, response_type 파라미터를 사용해서 카카오 로그인 페이지 URL 을 만듭니다.
(다른 여러가지 파라미터 값들은 Kakao Developers - 인가 코드 받기 를 참고하면 되요)
https://kauth.kakao.com/oauth/authorize
?client_id=54741f54e8f9f560bd898abbbc955c6d
&redirect_uri=http://localhost:8080/kakao/callback
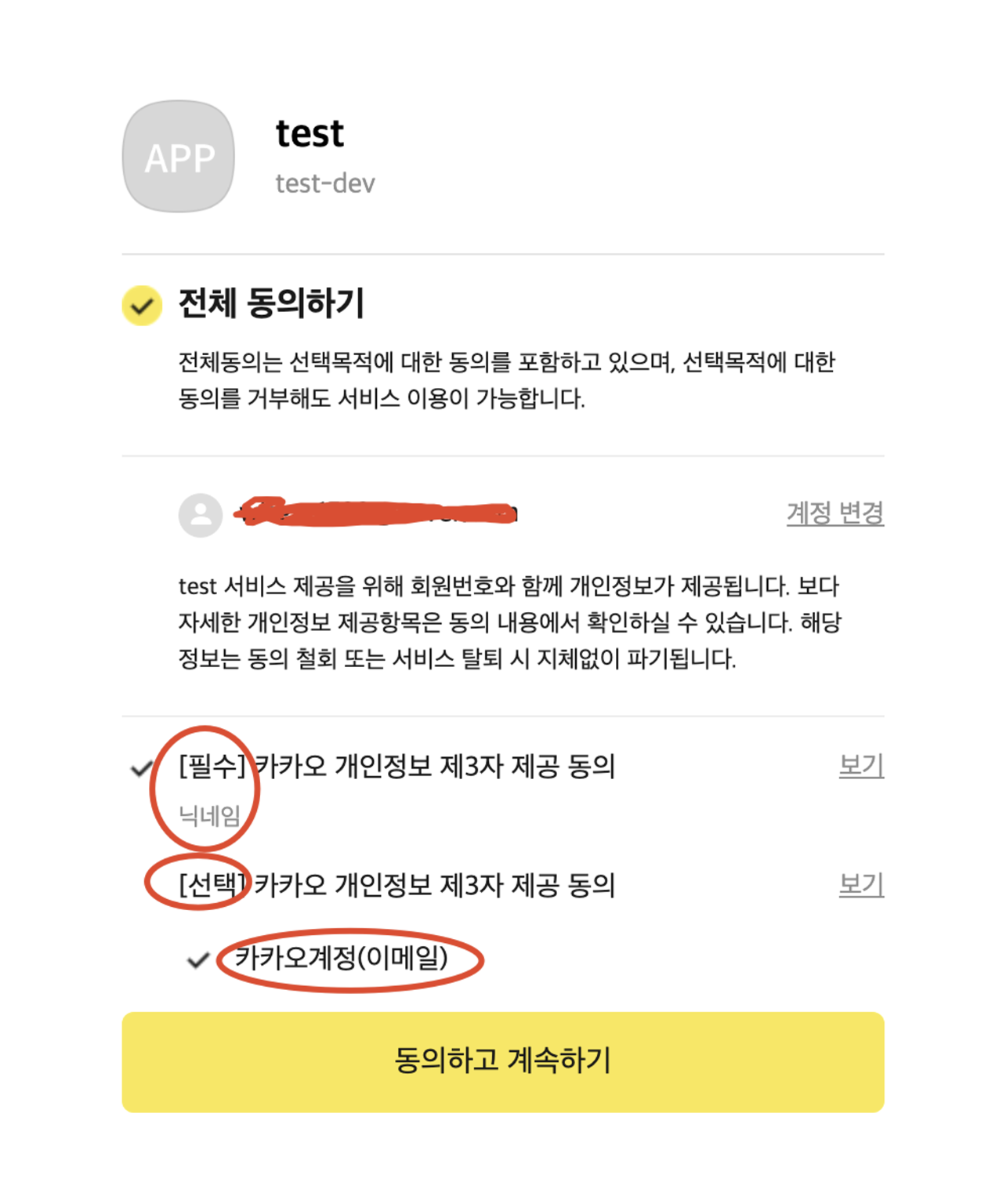
&response_type=codeclient id를 자기 것으로 바꾸고 redirect_url을 자기가 지정한 URL로 바꾸면 다음과 같은 화면을 볼 수 있어요.

동의하고 계속하기를 클릭하면 우리가 등록한 Redirct URI 로 페이지가 이동하게 되요.
그 페이지 URL 의 파라미터를 확인하면 code 를 확인하면 되요.
http://localhost:8080/kakao/callback
?code=A1GyTSe94nbo4GVj_4ualfqc_CeolEtotEiooZusann_kYFtZF2q_F3F4iPSwjRp6rI9bQo9dJkAAAGKxnnYCA이제 클라이언트에서 얻은 Authorization Code 로 우리가 만든 백엔드 API 를 호출해서 로그인을 진행할 수 있어요.
마무리
다음 편에는 스프링 시큐리티 없이 java와 springboot를 활용해 코드를 짜는 구현 과정을 포스팅해볼게요!!
참고자료
스프링 부트와 AWS로 혼자 구현하는 웹 서비스(이동욱 저자)
