1. 기본 용어 정의
- () parentheses
- {} braces
- [] brackets
- typeof
- 0b(2진법), 0o(8진법), 0x(16진법)
- parse : 자료형 변경 (Int, Float)
- parseInt(111,2) -> 7 (111, 2진법)
- false는 0, true는 1
- 자료형까지 같은지 비교하는 연산자 ===
2. 자바스크립트 연산
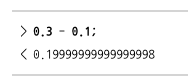
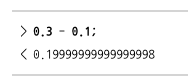
- 실수 연산할 때 주의사항
- 부동소수점 문제로 금삿값으로 표시되는 오류 발생

- 간단한 해결방법은 정수로 바꿔서 계산하고 실수로 바꾸기

3. bool 값으로 변환하기
- '!' 연산자는 참과 거짓을 반대로 변환해주는데,
- 이 성질을 이용해서 !! 를 이용해서 불 값으로 형 변환 가능
- 대부분의 값은 불 값으로 형 변환했을 때 true가 되지만
- false가 되는 여섯 가지만 기억하면 됨
1. 불값은 펄스 !!false
2. 문자는 빈 문자열 !!''
3. 숫자는 영 !!0
4. !!null
5. !!undefined
6. !!NaN
4. Javascript Variable
var = '선언해도 또 선언됨 (헷갈려 죽음)'
let = '값 재할당 가능'
const = '불변값'
5. List(array) & Dictionary(object)
let a_list = []
a_list.push('hey')
let b_list_dict = [{'name':'bob', 'age':20},{'name':'carry','age':30}]
b_list_dict[1]['name']