
오늘은 데이터베이스에 대해 배우고 프론트엔드 프레임워크에 대해서 공부했다.
프론트엔드 프레임워크 알아보기

데이터베이스란?
- 데이터를 저장하고 여러 사람들이 관리하는 데이터의 모음
- 데이터베이스를 사용하면 정보를 쉽게 찾고 업데이트 할수 있고, 많은 양의 정보를 효율적으로 관리 가능
SQL(관계형 데이터베이스) : 정리된 정보를 다룰때 사용
NoSQL(비관계형 데이터베이스) : Not only SQL: 복잡하거나 유연한 정보를 다룰때 사용.
데이터 저장
firebase의 firesore database를 사용하였다.
이제는 데이터 베이스를 사용하므로 프로젝트에서 데이터베이스로 정보를 넘겨줘야한다. 그러므로 기존에 사용하던 함수를 수정해야 한다.
$("#postingbtn").click(async function () { //postingbtn 버튼을 클릭하면
let doc = {}; /
await addDoc(collection(db, "albums"), doc); // db의 albums라는 컬렉션에 doc이라는 객체를 저장한다.
});이러한 식으로 데이터베이스로 입력한 정보를 넣을 수 있다. 프로젝트에 대입해보면 아래와 같이 된다.
$("#postingbtn").click(async function () { // 버튼을 클릭하면
let image = $("#image").val(); // 입력한 값들을
let title = $("#title").val();
let content = $("#content").val();
let date = $("#date").val();
let doc = { // doc 객체에 담아주고
image: image,
title: title,
content: content,
date: date,
};
await addDoc(collection(db, "albums"), doc); // db에 저장해준다.
alert("저장완료"); // 저장완료 알림이 뜨고
window.location.reload(); // 웹페이지 새로고침
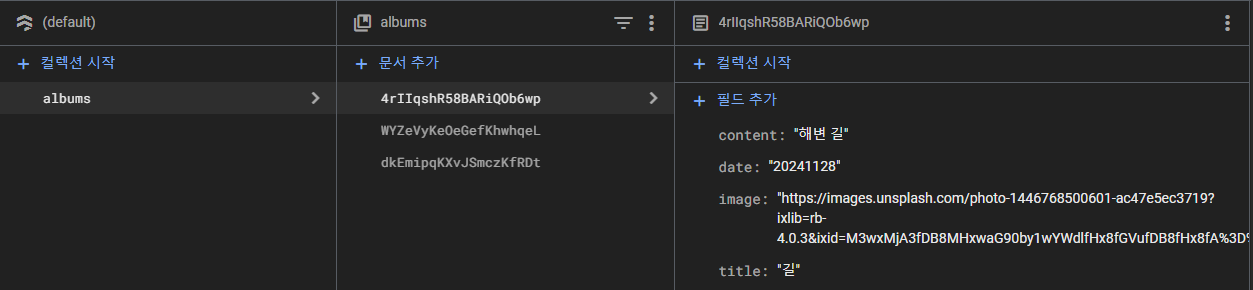
});데이터베이스에 저장된 값은 이러한 식으로 저장이 된다.

데이터 불러오기
저장을 했으면 데이터를 불러와야 한다.
let docs = await getDocs(collection(db, "albums")); // albums 컬렉션에서 정보를 docs에 할당한다.
docs.forEach((doc) => { // doc에대한 반복작업 실행
let row = doc.data(); // doc에 저장된 문서를 row에 저장한다.
});위와같은 식으로 정보를 가져올 수 있다. 이제 이걸 활용해야 한다.
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
console.log(doc.data())
let row = doc.data(); // db doc에 저장된 문서를 row에 할당
let image = row.image; // row에서 저장되었던 값들 각각 할당
let title = row.title;
let content = row.content;
let date = row.date;
let temp_html = `<div class="col">
<div class="card h-100">
<img
src = "${image}" //할당된 값들 출력
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$("#card").append(temp_html);
});위와같이 데이터를 불러올 수 있다. 이제 이렇게 되면 입력한 정보가 로컬에 저장되는 것이 아니라 데이터베이스에 저장되므로 페이지를 새로고침해도 저장한 정보가 그대로 보인다.
사실 데이터베이스 공부를 안했었는데 이렇게 배우니 재밌었다. 이게 전부가 아니겠지만 흥미가 생겨서 더 공부해 볼만한 의지가 생긴다.