Axios API
Axios란?
웹 브라우저와 Node.js를 위한 HTTP 비동기 통신 라이브러리. 즉, 백엔드와 프론트엔드 간 통신을 쉽게 하기 위해 사용되는 것으로 Ajax와 같은 역할 수행.
또한, Axios는 Promise를 기반으로 만들어진 라이브러리Ajax(Asynchronous Javascript and XML)란?
ajax는 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용하여 화면 전체를 새로 고침 하지 않고 변경된 일부 데이터만 로드하는 비동기 처리가 가능
API(Application Programming Interface)란?
운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
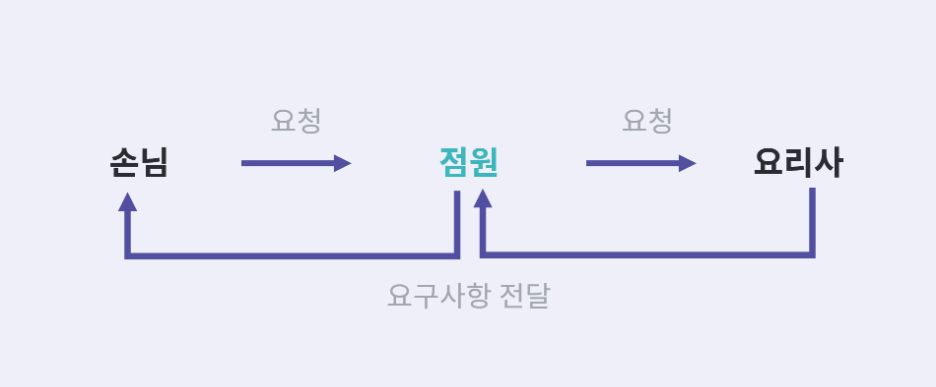
예를 들어, 밥을 먹기 위해 식당을 갔다고 해봅시다. 손님인 우리는 요리사에게 음식 주문을 해야 밥을 먹을 수 있습니다. 하지만 직접 요리사에게 말하지는 않죠. 일반적인 경우 점원을 통해 주문을 할 텐데요. 이때 점원 역할이 바로 API라고 생각하시면 됩니다. 즉, 프로그램과 프로그램을 연결해 주는 다리 역할을 하는 것이 API입니다.
Fetch vs Axios
Fetch와 Axios 둘 다 HTTP 요청을 처리하기 위한 자바스크립트의 라이브러리이지만 몇 가지 차이점이 존재
1. 내장(Fetch) <-> 외부(Axios)
2. Axios의 브라우저 호환성 우수
3. Axios의 Json 자동 변환, 응답 시간 초과 설정 기능 등 지원
Axios와 CRUD
CRUD는 Create, Reade, Update, Delete의 줄임말
C : Create(생성) - POST
R : Read(조회) - GET
U : Update(수정) - PUT
D : Delete(삭제) - DeleteAxios 사용법
사용 방법에는 script 태그를 활용한 방식과 npm을 설치를 통한 사용 방식이 있다.
- CDN(script 방식)
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>html 파일 내 해당 스크립트 추가 후 사용
- npm(node package manager) 설치 방식
npm i axios사용을 희망하는 directory에서 터미널에 해당 명령어를 입력하여 설치
import axios from 'axios'설치된 axios 라이브러리를 import 하여 사용
CRUD 사용 예시
- POST
로그인, 회원가입 등 사용자가 생성한 파일을 서버에다가 업로드할때 사용합니다. Post를 사용하면 주소창에 쿼리스트링이 남지 않기때문에 👍 GET보다 안전해요! - GET
GET은 서버에서 어떤 데이터를 가져와서 보여준다거나 하는 용도이다. 주소에 있는 쿼리스트링을 활용해서 정보를 전달하는 것이지 GET메서드는 값이나 상태등을 바꿀 수 없습니다. - PUT
PUT메서드는 서버에 있는 데이터베이스의 내용을 변경하는 것을 주 목적으로 하고 있습니다. - Delete
Delete메서드는 서버에 있는 데이터베이스의 내용을 삭제하는 것을 주 목적으로 하기에 두 번째 인자를 아예 전달하지 않습니다.
출처 - [엘리스 강의 자료], [Axios 사용법 서버 통신 해보기]