FETCH API
- 기존 XML HTTP Request를 대체하는 HTTP 요청 API
- ES6에 새롭게 추가된 Promise를 리턴하도록 정의
- Promise는 Response 객체를 네트워크 요청 성공 시 resolve, 실패 시 에러를 reject
Fetch
: 원격 API를 간편하게 호출할 수 있도록 브라우저에서 제공하는 함수
- 자바스크립트를 사용하여 서버에 네트워크 요청을 보내고 새로운 정보를 받아오는 일을 할 수 있다.
let result = fetch(serverURL); result .fetch(response => { if(response.ok) { // 요청 성공 반환 ) }) .catch(error => { // 요청 실패 반환 })
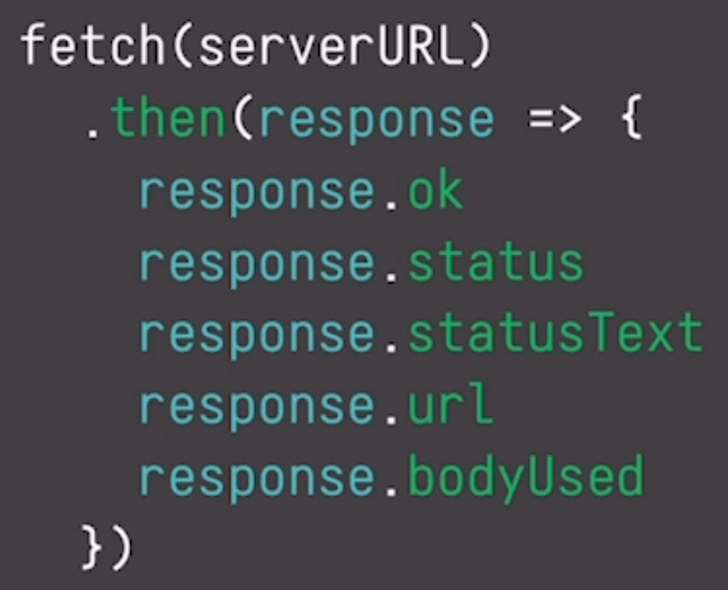
Response
- Response 객체는 결과에 대한 다양한 정보를 지님
- response.ok는 HTTP Status code가 200-299 사이라면 true, 그 외는 false
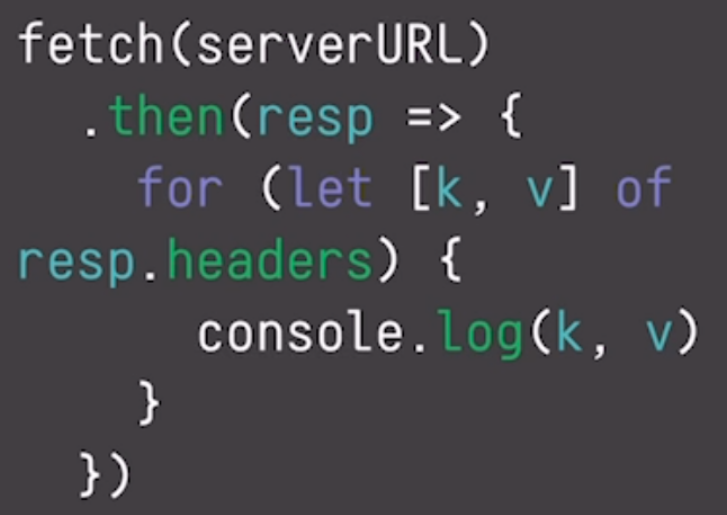
Response Header
- response.headers로 Response 객체의 헤더 정보 얻을 수 있음
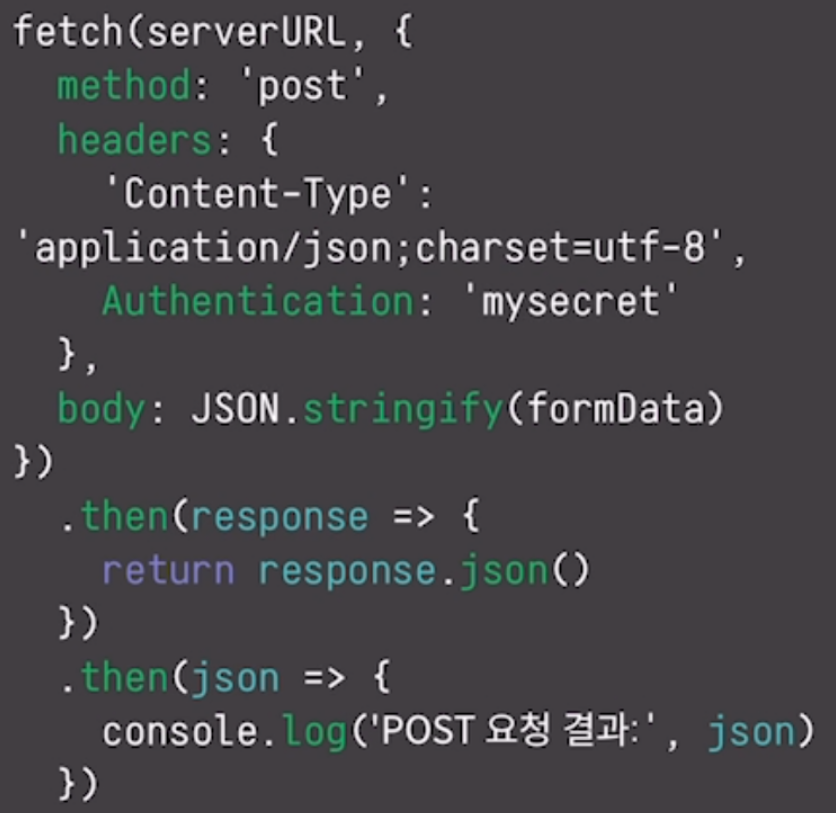
Response Body
- response.json() 메서드는 얻어온 body 정보를 json으로 만드는 Promise를 반환
- Promise가 resolve 되면 얻어온 body 정보를 읽음
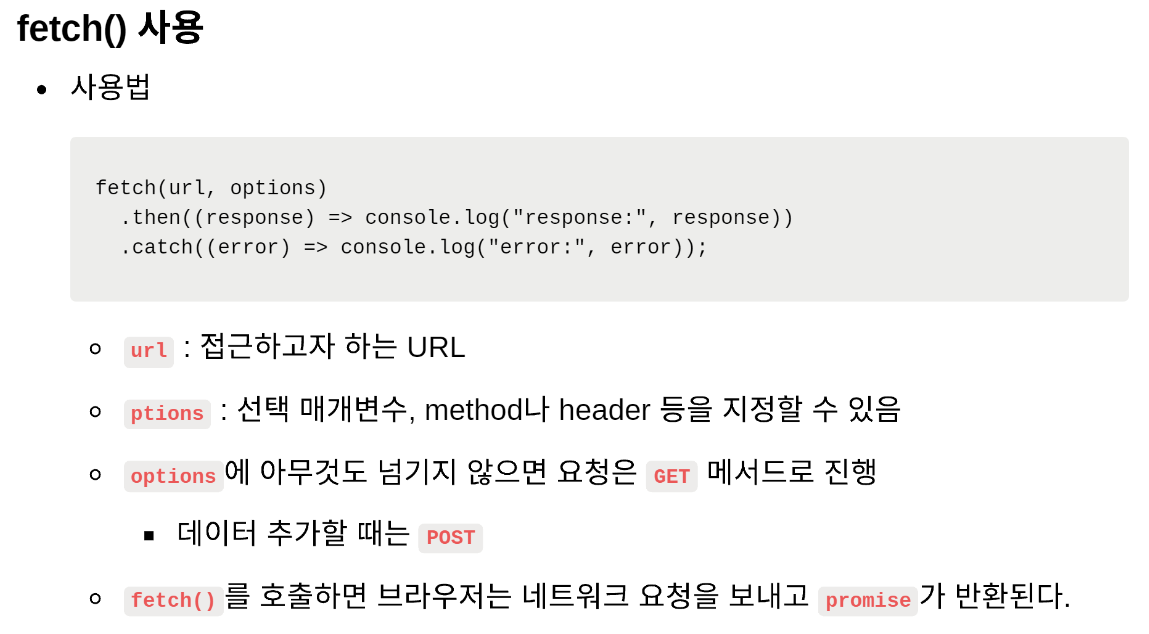
Post 요청
- fetch(url, options)
- method 필드로 여러 요청 메서드를 활용 - get, post, put ..
- headers, body 필드를 활용하여 서버에 추가 정보 전송