CSS
Position
static(default)
- HTML 요소의 위치를 결정하는 가장 기본적인 방식
- top, right, bottom, left 속성값에 영향을 받지 않습니다.
- 웹 페이지의 흐름에 따라 차례대로 요소들을 위치시키는 방식
relative
- HTML 요소의 기본 위치를 기준으로 위치를 설정, 기본 위치란 해당 요소가 정적 위치(static position) 지정 방식일 때 결정되는 위치
absolute
- 고정 위치가 뷰포트를 기준으로 위치를 결정하는 것과 비슷하게 동작, 단지 뷰포트(viewport)를 기준으로 하는 것이 아닌 위치가 설정된 조상(ancestor) 요소를 기준으로 위치를 설정
fixed
- absolute와 유사하지만, 화면 scroll에 관계없이 위치 고정(modal)
z-index
- z-index 속성은 겹쳐지는 요소들이 쌓이는 스택(stack)의 순서를 설정
- 스택(stack)의 순서는 양수나 음수 모두 설정할 수 있으며, 크기가 클수록 앞쪽에 위치하고 작을수록 뒤쪽에 위치
sticky
- scroll과 같은 움직임에도 특정 위치 고정(sticky하게 달라 붙어있는 느낌!)
CSS Flexbox layout
flex
- 수평 혹은 수직 방향으로 정렬하고자 할 때 사용
- 마진 병합현상(여러 아이템이 있을 경우 위 아래 겹쳐 적용되는 현상) 방지
flex-wrap (== grid)
- 요소들의 총 너비가 부모 보다 클 때, 이들을 다음 줄에 이어 나열(정렬) 해주는 기능(=줄바꿈)
div { display: flex; /* or */ display: inline-flex; flex-direction : row(default) }align-items
- flex-direction과 반대방향
justify-content
- flex-direction 방향
align-self
- 자기 자신만 align 변경
Child요소에 사용하는 flex 요소
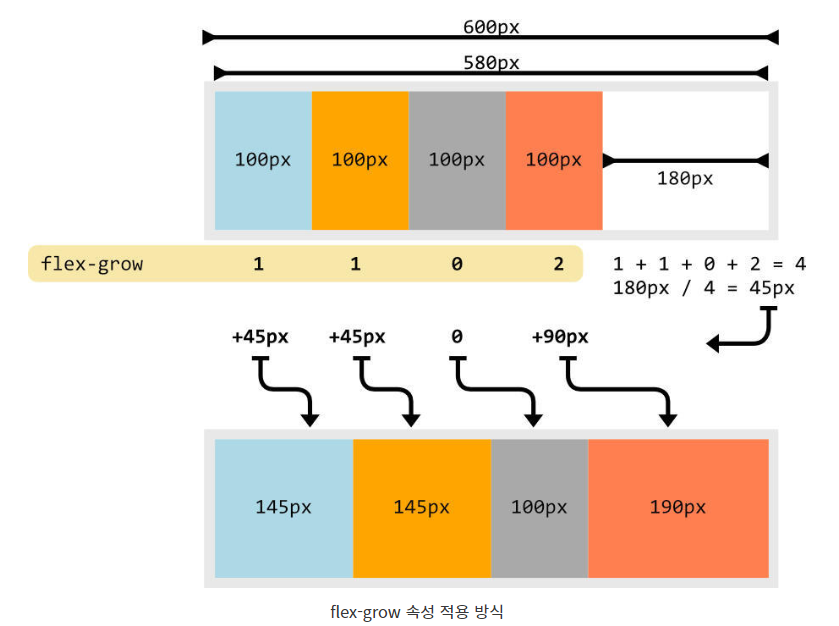
.item { flex-grow: 1; flex-shrink: 1; flex-basis: 100px; order: 1;flex-grow
- 남는 행 여백을 분배해서 채우는 방법
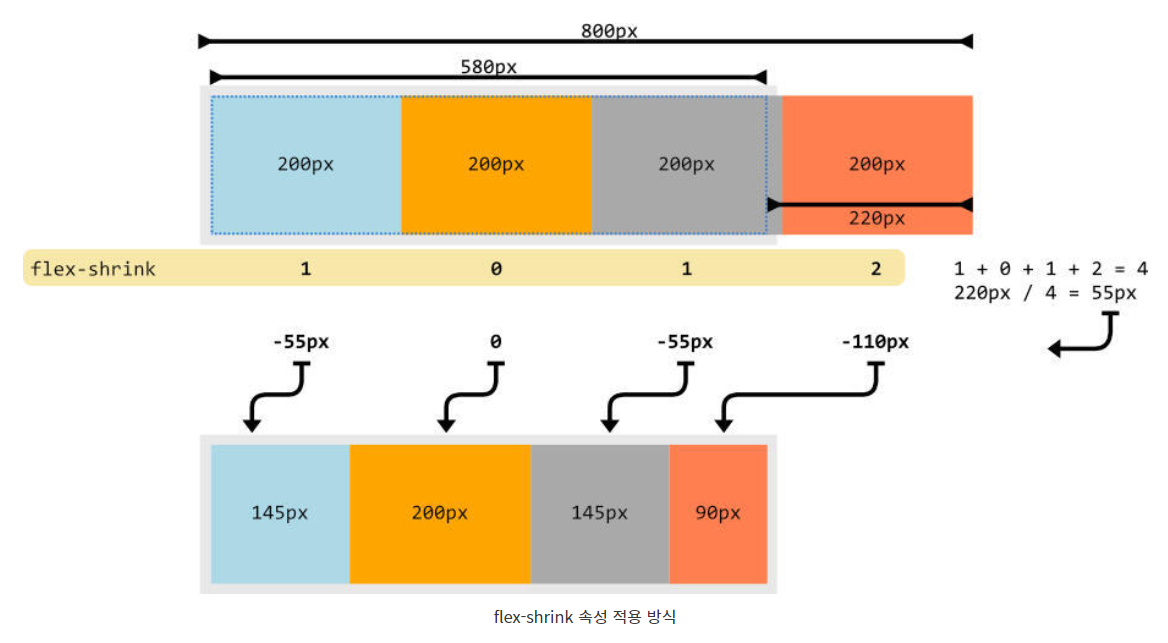
flex-shrink
- 레이아웃을 벗어난 아이템 너비를 분배해서 줄이는 방법
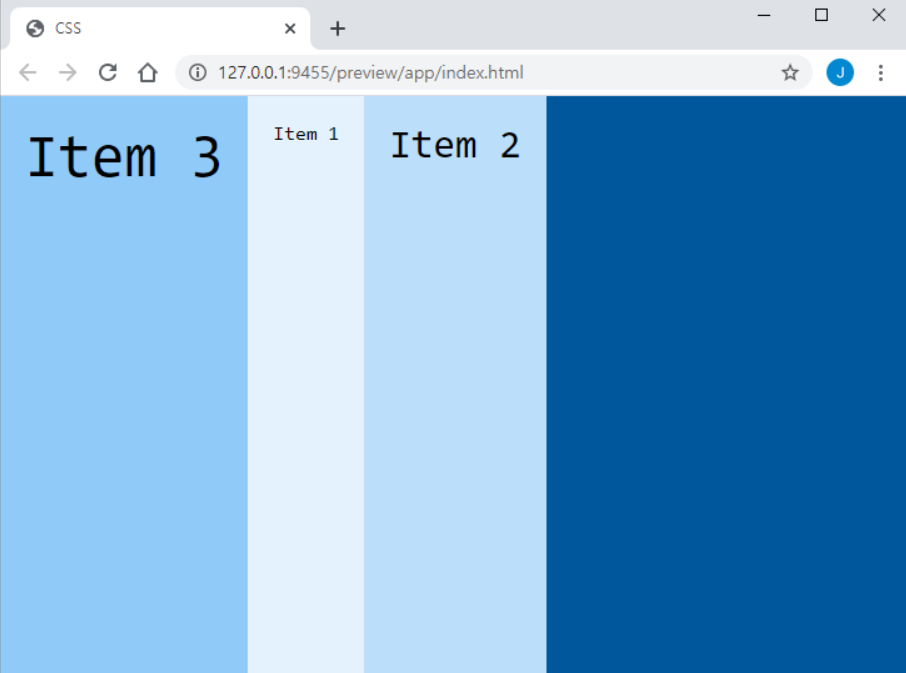
order
- flex로 아이템을 배치할 때, 입력한 순서대로 출력
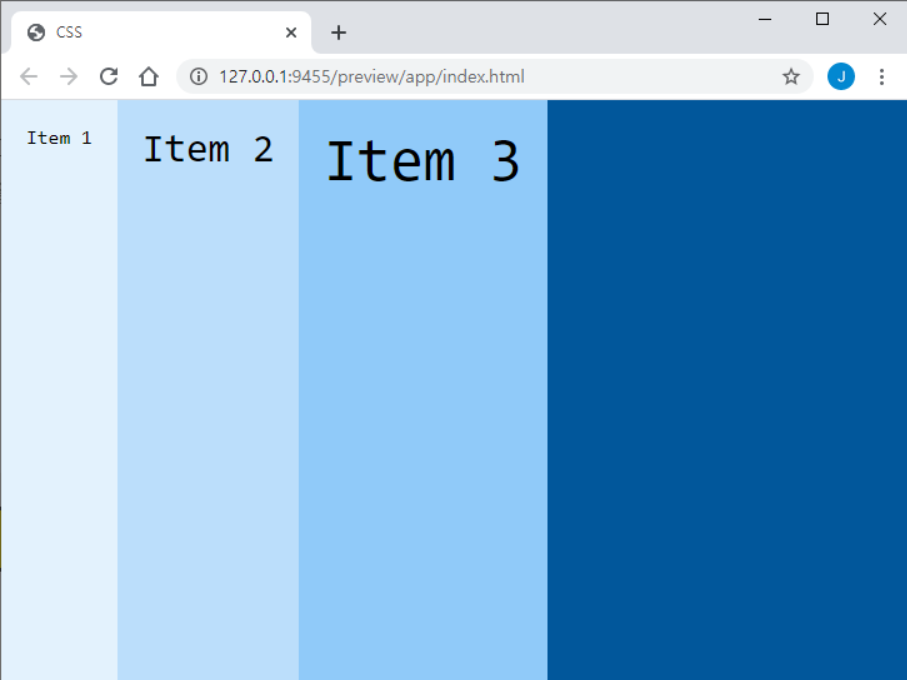
적용 전
<body> <div class="jb-container"> <div class="jb-item">Item 1</div> <div class="jb-item">Item 2</div> <div class="jb-item">Item 3</div> </div> </body>
적용 후
.jb-item:nth-child(1) { background-color: #e3f2fd; order: 2; } .jb-item:nth-child(2) { background-color: #bbdefb; font-size: 2em; order: 3; } .jb-item:nth-child(3) { background-color: #90caf9; font-size: 3em; order: 1; }
Grid
내용 채워넣어야 됩니다.
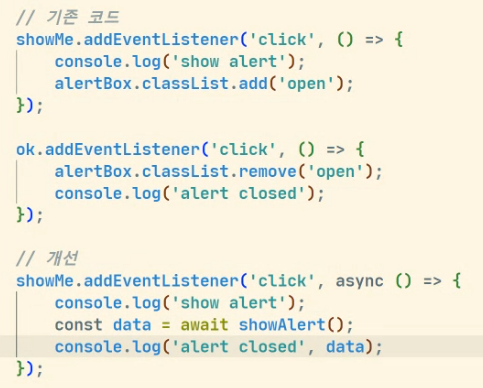
막간의 코드 개선 예시
- 비동기 코드를 async/await를 통해 동기적으로 보이게끔 개선한 코드
- 가독성 및 재사용성 향상
이미지 출처 - [엘리스 강의 자료]